Maison >interface Web >js tutoriel >Comment supprimer et ajouter des éléments en javascript
Comment supprimer et ajouter des éléments en javascript
- 青灯夜游original
- 2021-07-16 11:05:224976parcourir
En JavaScript, vous pouvez utiliser l'instruction "parent element object.appendChild(new element)" ou "parent element object.insertBefore(new element, insertion point)" pour ajouter un nouvel élément à l'élément parent ; L'instruction "objet élément parent. RemoveChild (élément enfant)" supprime les éléments enfants.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript Supprimer et ajouter des éléments
1. du nœud actuel. L'utilisation est la suivante :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript添加元素</title>
<script type="text/javascript" >
window.onload = function(){
var box = document.getElementById("box"); //通过id属性值获得DIV
};
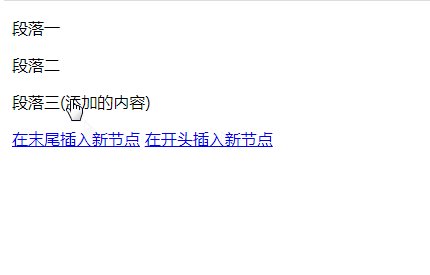
function addNode(){//在末尾插入新节点
var p = document.createElement("p"); //创建需要添加的元素节点
p.innerHTML = "段落三(添加的内容)";
box.appendChild(p); //将段落节点添加到box的子节点列表后面
}
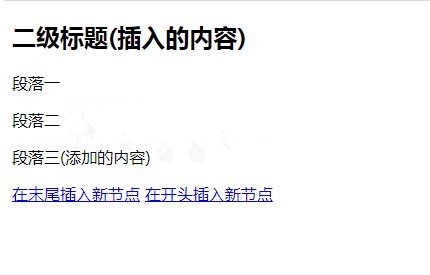
function insertNode(){//在开头插入新节点
var h2 = document.createElement("h2"); // 创建一个H2元素节点
h2.innerHTML = "二级标题(插入的内容)";
var oP = document.getElementsByTagName("p")[0]; //获取第一个段落
box.insertBefore(h2,oP); //在第一个段落前面插入一个H2标题
}
</script>
</head>
<body>
<div id="box">
<p>段落一</p>
<p>段落二</p>
</div>
<a href="javascript:addNode()">在末尾插入新节点</a>
<a href="javascript:insertNode()">在开头插入新节点</a>
</body>
</html>
Le paramètre newchild représente l'objet nœud nouvellement ajouté et renvoie le nœud nouvellement ajouté. La méthode

appendChild(newchild)Le paramètre newchild représente le nœud nouvellement inséré, et refchild représente le nœud où le nouveau nœud est inséré, qui est utilisé pour spécifier la position adjacente derrière le nœud inséré.
- Une fois l'insertion réussie, cette méthode renverra le nœud enfant nouvellement inséré.
2. Supprimer l'élément
insertBefore(newchild, refchild)
removeChild() peut supprimer un nœud enfant sur le nœud parent.
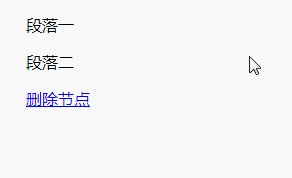
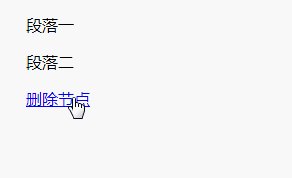
Syntaxe :<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript删除元素</title>
<script type="text/javascript" >
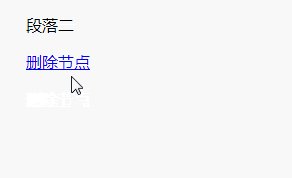
function deleteNode(){//删除节点
var oP = document.getElementsByTagName("p")[0];//获取第一个段落
box.removeChild(oP);//删除第一个段落
}
</script>
</head>
<body>
<div id="box">
<p>段落一</p>
<p>段落二</p>
</div>
<a href="javascript:deleteNode()">删除节点</a>
</body>
</html>nodeName : le nom du nœud actuel
- Tutoriel avancé javascript
- ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

