Maison >interface Web >js tutoriel >Comment utiliser la méthode d'invite en javascript
Comment utiliser la méthode d'invite en javascript
- 醉折花枝作酒筹original
- 2021-07-15 14:07:1115196parcourir
En JavaScript, le format de syntaxe de la méthode d'invite est "invite (texte à afficher dans la boîte de dialogue, texte de saisie)". La méthode prompt() est utilisée pour afficher une boîte de dialogue qui invite l'utilisateur à effectuer une saisie.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3. La méthode
prompt() est utilisée pour afficher une boîte de dialogue qui invite l'utilisateur à saisir une entrée.
Syntaxe
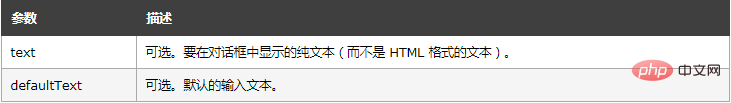
prompt(text,defaultText)

Description
Si l'utilisateur clique sur le bouton Annuler de la boîte d'invite, renvoie null. Si l'utilisateur clique sur le bouton de confirmation, renvoie le texte actuellement affiché du champ de saisie.
Cela bloquera toutes les entrées de l'utilisateur dans le navigateur jusqu'à ce que l'utilisateur clique sur le bouton OK ou sur le bouton Annuler pour fermer la boîte de dialogue. Lorsque prompt() est appelé, l'exécution du code JavaScript est suspendue et l'instruction suivante n'est exécutée que lorsque l'utilisateur répond.
Exemple :
<html>
<head>
<script type="text/javascript">
function disp_prompt()
{
var name=prompt("Please enter your name","")
if (name!=null && name!="")
{
document.write("Hello " + name + "!")
}
}
</script>
</head>
<body>
<input type="button" onclick="disp_prompt()"
value="Display a prompt box" />
</body>
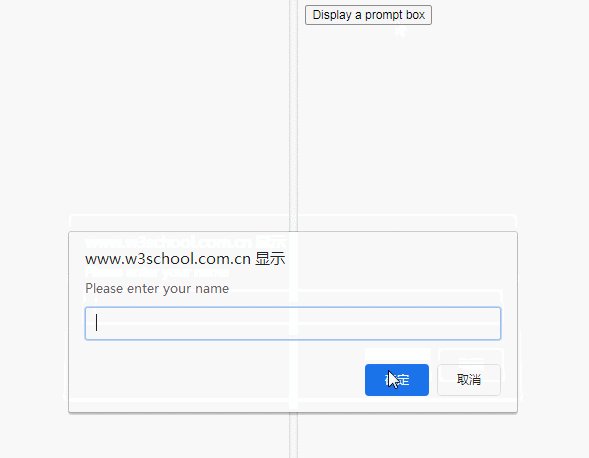
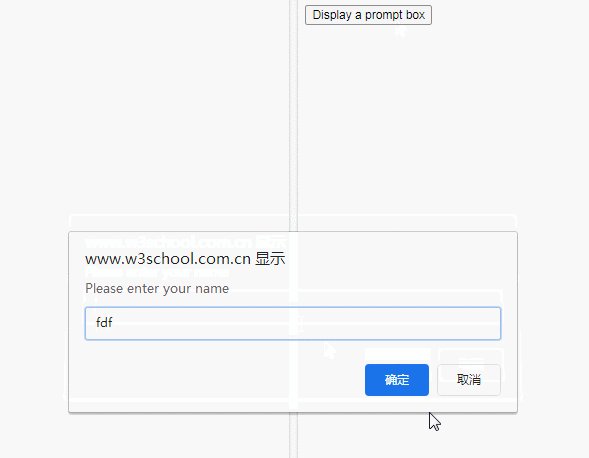
</html>Effet :

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

