Maison >interface Web >js tutoriel >Vous apprendre étape par étape comment utiliser Vite+React pour le développement de composants (Pratique)
Vous apprendre étape par étape comment utiliser Vite+React pour le développement de composants (Pratique)
- 青灯夜游avant
- 2021-07-30 14:21:183980parcourir

Dans l'article précédent, nous avons introduit l'utilisation de l'analyse de l'arborescence syntaxique TypeScript AST pour extraire les définitions et les commentaires du type Props du composant React, et générer automatiquement les captures d'écran, l'utilisation, les descriptions des paramètres correspondants aux composants, README, Démo, etc. Elle a obtenu une réponse relativement bonne dans la communauté, et l'application a également obtenu des résultats relativement bons dans l'équipe. Désormais, le système de composants internes a utilisé cette solution pour déposer plus de 1 000 composants React.

Auparavant, nous utilisions webpack + TypeScript pour créer un kit d'échafaudage pour développer des composants React. Lorsque les développeurs souhaitent développer des composants, ils peuvent directement utiliser l'échafaudage pour initialiser la structure de projet correspondante pour le développement.
Bien que le chemin principal résolve la gestion des composants internes et les précipitations rencontrées lors du développement de composants, tels que les composants sans images ni faits, les documents de paramètres de composants manquants, les documents d'utilisation de composants manquants, les démonstrations de composants manquantes, les composants qui ne peuvent pas être indexés et les composants non indexés. produits de composants standard. Cependant, la solution de Webpack ajoutera toujours une couche supplémentaire de compilation au développement de composants. Lorsqu'une bibliothèque de composants dépasse 300+, les dépendances introduites continueront de croître, ce qui entraînera toujours une charge sur la compilation des composants et entraînera un déclin. dans l'expérience de développement du développeur.
一 L'aube apportée par Vite
Vite a définitivement apporté un changement révolutionnaire au front-end. Il n'est pas exagéré de dire cela.
Il faut peut-être dire que les outils et idées avancés sur la compilation et le développement JS dans ces communautés tels que esbuild, les modules de navigateur, HMR, Pre-Bundling et d'autres intégrations derrière Vite, motivés par une intégration comme Vite, ont apporté une révolution à développement frontal.
J'ai dit il y a longtemps que la chose la plus précieuse dans l'émergence de tout framework ou bibliothèque ne doit pas être son code lui-même, mais les nouvelles idées et les nouvelles inspirations derrière ces codes. Par conséquent, lorsque j’écris des articles, j’accorde également une grande attention à expliquer clairement l’ensemble du processus de ma réflexion et de mon exécution finale.
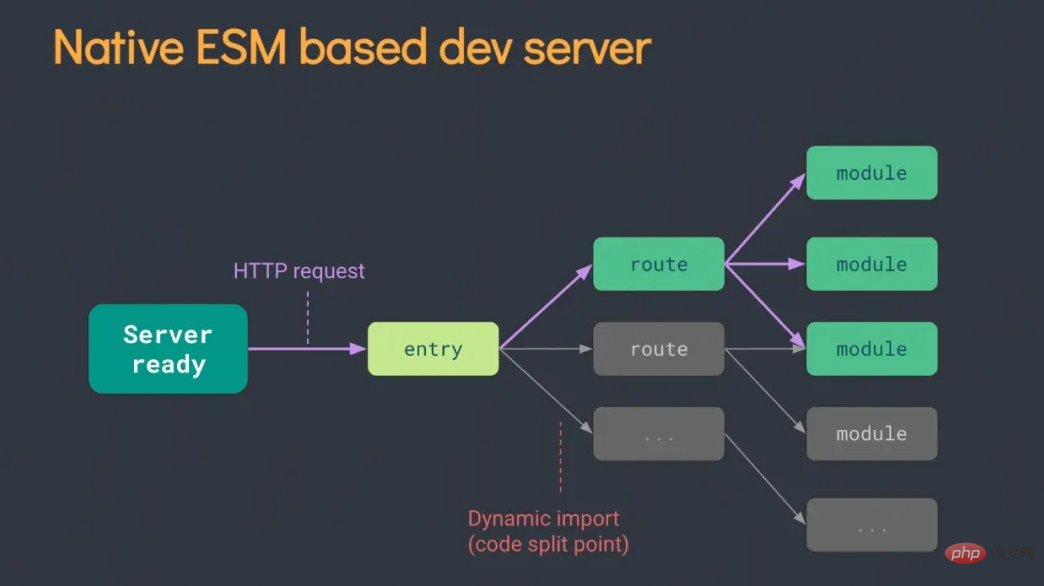
Pourquoi Vite est rapide ? La raison principale est qu'esbuild effectue des dépendances pré-bundles + une compilation dynamique ESM native du navigateur. le contexte de cette idée, réponse En regardant notre scénario de développement de composants, nous constaterons que les problèmes suivants sont très cohérents :

Dans le développement d'une bibliothèque de composants, il n'est en fait pas nécessaire de compiler tous les composants.
- Développement de composants, la page d'aperçu de la compilation est principalement utilisée par les développeurs, la compatibilité du navigateur est contrôlable.
- La capacité HMR (mise à jour à chaud) est encore plus immédiate avec la prise en charge de Vite, où le développement et le débogage des composants prenaient le plus de temps dans le passé.
- Tous les modules de code source de Vite sont compilés dynamiquement, c'est-à-dire que les définitions de type TypeScript et les annotations JS peuvent également être compilées dynamiquement, réduisant considérablement la portée de la compilation.
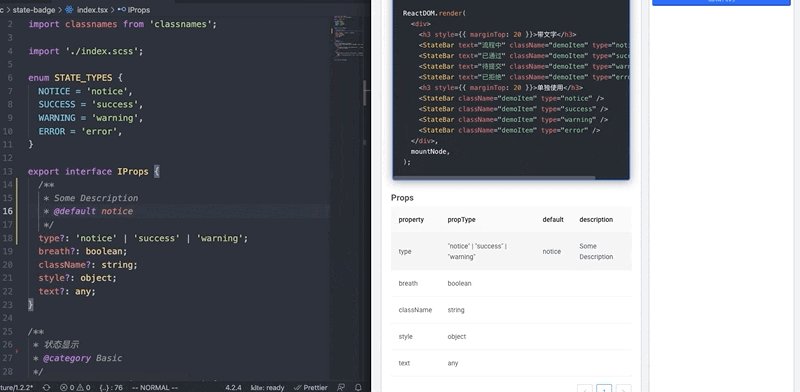
- Ainsi, dans le passé, des choses comme StoryBook et les idées que nous avons utilisées pour extraire les définitions de types de composants tsx pourront apporter un changement relativement important. Dans le passé, afin d'obtenir les données de type des paramètres d'entrée du composant, un plug-in était créé au niveau de Wwebpack pour analyser dynamiquement le composant tsx exporté. Une variable d'attribut statique de __docgenInfo était ajoutée dynamiquement sous le composant à analyser. les données de type et les informations d'annotation obtenues à partir de l'AST. Injectez-les dans le composant JS Bundle et traitez-les ensuite dans les paramètres dynamiques :
Analysez le contenu injecté dans le JS Bundle

Analyser les paramètres d'interaction des paramètres implémentés après la conversion

Donc, pour le composant, l'obtention réelle des métadonnées de ce type de définition est redondante pour le composant lui-même. Que cette partie des métadonnées du composant soit utilisée ou non, elle le sera. être inclus dans le processus de compilation du Webpack. Il est évidemment très inefficace de l'extraire et de l'injecter dans le composant Bundle via l'analyse.
Dans l'idée de Vite, vous pouvez obtenir les informations sur les métadonnées lors de l'utilisation des métadonnées du composant. Par exemple, charger un composant React est : 
import ReactComponent from './component1.tsx'Ensuite, charger ses métadonnées est :
import ComponentTypeInfo from './component1.tsx.type.json'; // or const ComponentTypeInfoPromise = import('./component1.tsx.type.json');Par Rollup dans Vite Le plug-in a la capacité. pour charger le type de fichier .type.json pour analyser les métadonnées du composant correspondant. Dans le même temps, grâce à la propre capacité de Rollup à collecter les dépendances de compilation et HMR, des mises à jour à chaud des modifications de type de composant peuvent être réalisées. II Idées de conception
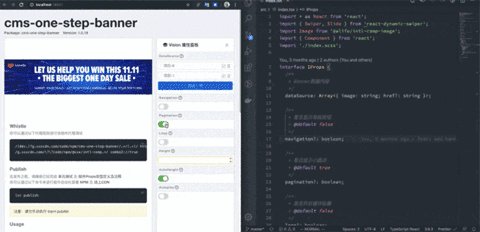
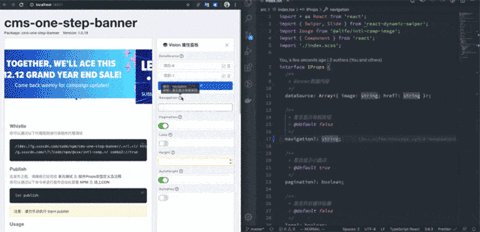
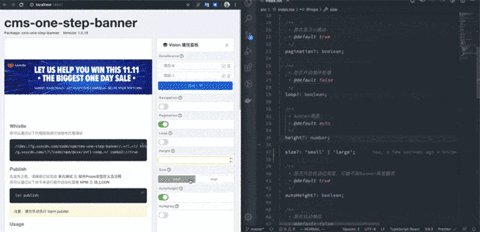
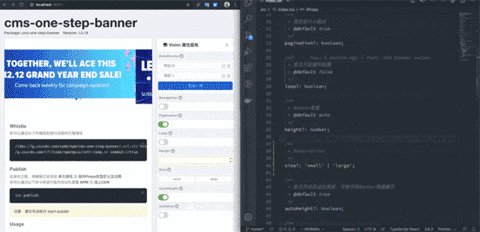
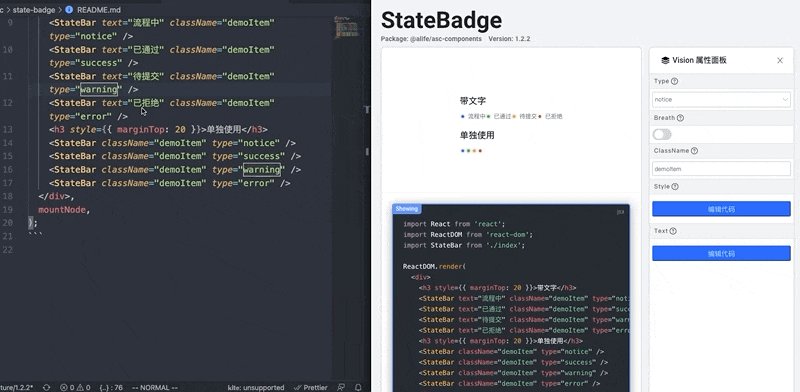
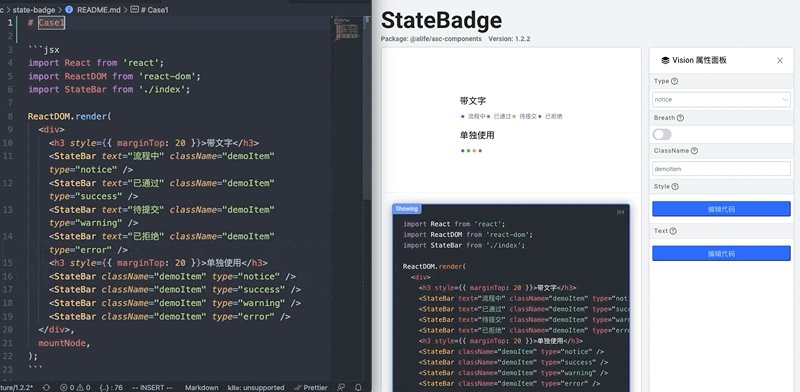
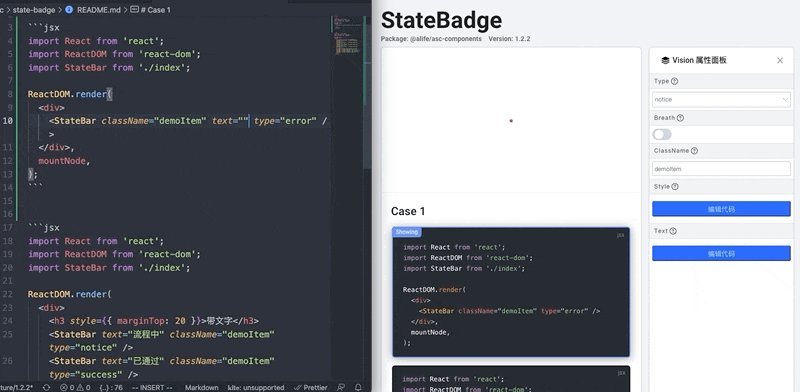
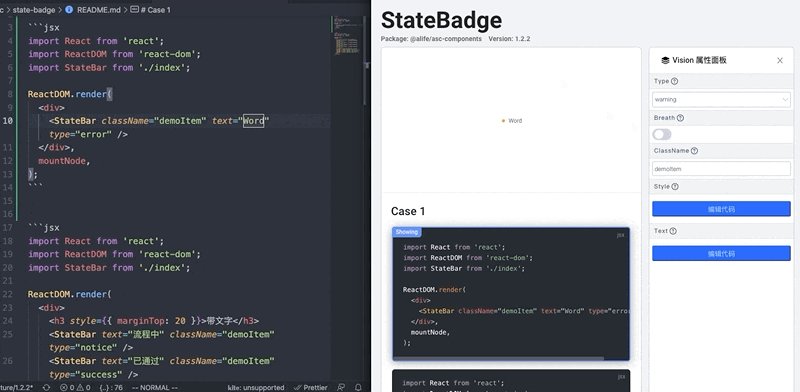
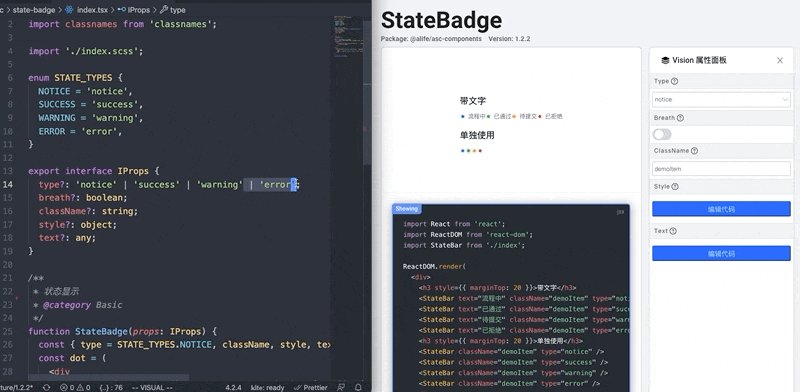
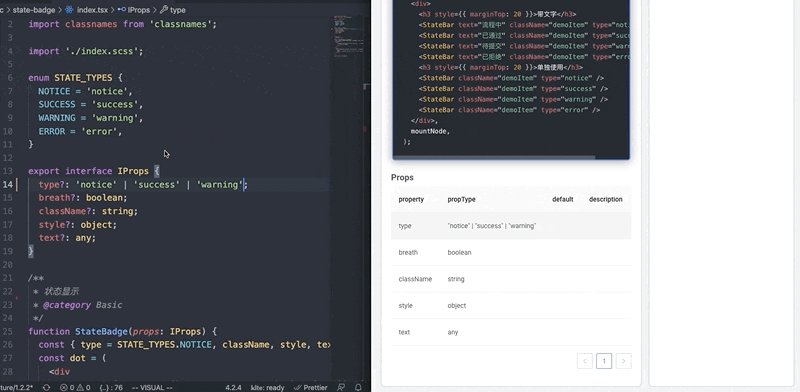
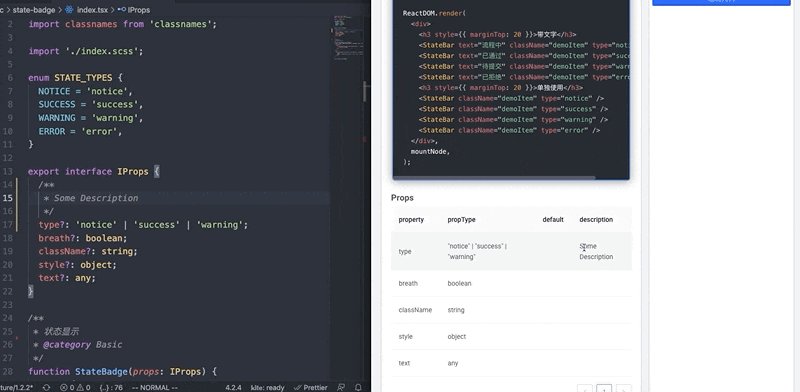
Ce qui précède est une idée préliminaire réalisée après avoir vu quelques inspirations et inspirations à partir des idées de chargement de modules de Vite. 但如果真的要做这样一个基于 Vite 的 React 、 Rax 组件开发套件,除了组件入参元数据的获取以外,当然还有其他需要解决的问题,首当其冲的就是对于 .md 的文件解析。 1 组件 Usage 参照 dumi 及 Icework 所提供的组件开发思路,组件 Usage 完全可以以 Markdown 写文档的形式写到任何一个 .md 文件中,由编译器动态解析其中关于 jsx、tsx、css、scss、less 的代码区块,并且把它当做一段可执行的 script 编译后,运行在页面中。 这样既是在写文档,又可以运行调试组件不同入参下组件表现情况,组件有多少中Case,可以写在不同的区块中交由用户自己选择查看,这个设计思路真是让人拍案叫绝! 最后,如果能结合上述提到 Vite 的 esbuild 动态加载和 HMR 能力,那么整个组件开发体验将会再一次得到质的飞跃。 所以针对 Markdown 文件需要做一个 Vite 插件来执行对 .md 的文件解析和加载,预期要实现的能力如下: 预期设想效果,请点击放大查看: 2 组件 Runtime 一个常规的组件库目录应该是什么样的?不论是在一个单独的组件仓库,还是在一个已有的业务项目中,其实组件的目录结构大同小异,大致如下: 在我们的设想中你可以在任意一个项目中启动组件开发模式,在运行 vite-comp 之后就可以看到一个专门针对组件开发的界面,在上面已经帮你解析并渲染出来了在 README.md 中编写的组件 Usage,以及在 index.tsx 定义的 interface,只需要访问不同的文件路径,即可查看对应组件的表现形态。 同时,最后可以帮你可以将这个界面上的全部内容编译打包,截图发布到 NPM 上,别人看到这个组件将会清晰看到其组件入参,用法,截图等,甚至可以打开 Demo 地址,修改组件参数来查看组件不同状态下的表现形态。 如果要实现这样的效果,则需要一套组件运行的 Runtime 进行支持,这样才可以协调 React 组件、README.md、TypeScript 类型定义串联成我们所需要的组件调试+文档一体的组件开发页面。 在这样的 Runtime 中,同样需要借助 Vite 的模块解析能力,将其 URL 为 **/*/(README|*).html 的请求,转换为一段可访问的组件 Runtime Html 返回给浏览器,从而让浏览器运行真正的组件开发页面。 3 组件 Props Interface 正如我上述内容中讲到的,如果利用 Vite 添加一个对 tsx 的组件 props interface 类型解析的能力,也可以做成独立插件用于解析 .tsx.type.json 结尾的文件类型,通过 import 这种类型的文件,从而让编译器动态解析其 tsx 文件中所定义的 TypeScript 类型,并作为模块返回给前端消费。 其加载过程就可以当做是一个虚拟的模块,可以理解为你可以通过直接 import 一个虚拟的文件地址,获取到对应的 React 组件元信息: 由于这种解析能力并不是借助于 esbuild 进行,所以在转换性能上无法和组件主流程编译同步进行。 在请求到该文件类型时,需要考虑在 Vite 的 Serve 模式下,新开线程进行这部分内容编译,由于整个过程是异步行为,不会影响组件主流程渲染进度。当请求返回响应后,再用于渲染组件 Props 定义及侧边栏面板部分。 在热更新过程中,同样需要考虑到 tsx 文件修改范围是否涉及到 TypeScript 类型的更改,如果发现修改导致类型变化时,再触发 HMR 事件进行模块更新。 三 组件 Build 以上都是在讨论组件在 Vite 的 Serve 态(也就是开发态)下的情况,我们上文中大量借助 Vite 利用浏览器 es module 的加载能力,从而做的一些开发态的动态加载能力的扩展。 但是 Vite 在组件最终 Build 过程中是没有 Server 服务启动,当然也不会有浏览器动态加载,所以为了让别人也可以看到我们开发的组件,能够体验我们开发时调试组件的样子,就需要考虑为该组件编译产出一份可以被浏览器运行的 html。 所以在 Vite 插件开发过程中,是需要考虑在 Build 状态下的编译路径的,如果是在 Build 状态下,Vite 将使用 Rollup 的编译能力,那么就需要考虑手动提供所有组件的 rollup.input(entries)。 Pendant le processus d'écriture du plug-in, vous devez suivre le cycle de vie de chargement du plug-in fourni par Rollup pour vous assurer que la logique de chargement du module et la logique de compilation du processus Build et du processus Serve sont cohérentes. Pendant le processus de mise en œuvre, je n'ai pas complètement compris la relation entre Vite et Rollup. Au cours du processus d'analyse du module, je me suis appuyé sur un grand nombre de fonctionnalités middleware côté serveur fournies par le serveur de Vite. En conséquence, j'ai réalisé le problème lorsque j'ai considéré l'état Build et j'ai fini par réécrire presque la logique de chargement précédente. IV Résumé Appelons cette solution (suite) vite-comp Sa composition générale est composée de Vite + 3 Vite Pugins. Chaque plug-in n'est pas couplé les uns aux autres et a des responsabilités différentes, cela. c'est-à-dire que vous pouvez obtenir n'importe quel plug-in Vite à d'autres fins. À l'avenir, des open source distincts seront envisagés, à savoir : Markdown, qui est utilisé pour analyser les fichiers .md. obtenir le texte original, jsx, tsx, etc. Bloc exécutable. Interface TypeScript, utilisée pour analyser les définitions de types d'accessoires pour les composants d'exportation dans les fichiers .tsx. Vite Comp Runtime est utilisé pour exécuter l'état de développement du composant et compiler le document final du composant. Combiné avec Vite, le développement de composants React et Rax en mode Vite a été implémenté par rapport au développement de composants précédent utilisant Webpack, il a montré les avantages majeurs suivants : Aucun Peur des grandes bibliothèques de composants. , même s'il y a 2 000 composants dans le même projet, le démarrage dure toujours Flux de chargement efficace des métadonnées des composants, toutes les dépendances du projet sont compilées à la demande. Réponse de mise à jour à chaud en millisecondes, avec l'aide d'esbuild, vous pouvez voir l'effet des modifications presque dès que vous appuyez sur Enregistrer. Expérience d'aperçu : Démarrer Réponse en millisecondes du document du composant Markdown Reconnaissance de type TypeScript Vite ne fait que démarrer, ce tout nouveau The Le mode compilation m'a apporté de nombreux avantages en matière de développement. Le gameplay combiné avec Vite émergera certainement à l'avenir. Par exemple, la solution d'intégration frontale de Midway + lambda + Vite est également étonnante dans cette industrie florissante. grande ère front-end, je crois que différents produits front-end seront combinés avec Vite pour créer la prochaine histoire légendaire. Je suis un ingénieur front-end qui aime la vie ! Ouais ! 【Recommandation de didacticiel connexe : Tutoriel vidéo React】import { content, modules } from "./component1/README.md";
// content README.md 的原文内容
// modules 通过解析获得的`jsx`,`tsx`,`css`,`scss`,`less` 运行模块
components
├── component1
│ ├── README.md
│ ├── index.scss
│ └── index.tsx
├── component2
│ ├── README.md
│ ├── index.scss
│ └── index.tsx
http://localhost:7000/components/component1/README.html
->
/components/component1/README.html
->
/components/component1/README.md
->
Runtime Html

// React Component
import Component from './component1.tsx';
// React Component Props Interface
import ComponentTypeInfo from './component1.tsx.type.json';
// or
const ComponentTypeInfoPromise = import('./component1.tsx.type.json');





Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la façon d'utiliser ref dans TypeScript et React
- Quelques détails de réaction que vous n'avez peut-être pas remarqués ! (Résumer)
- Concevez raisonnablement les composants React pour rendre le code plus beau ! !
- Une analyse approfondie de 10 façons de communiquer entre les composants React
- La bataille des frameworks front-end : à part Vue, Angular et React, qui d'autre les concurrence ?
- 6 outils de documentation des composants React à connaître (collection recommandée)

