Maison >interface Web >js tutoriel >Une analyse approfondie de 10 façons de communiquer entre les composants React
Une analyse approfondie de 10 façons de communiquer entre les composants React
- 青灯夜游avant
- 2021-02-25 10:10:464240parcourir

[Recommandations de tutoriel associées : Tutoriel vidéo React]
J'ai été temporairement transféré dans une autre équipe de projet pour travailler sur un petit projet dans le deux derniers jours. Le front-end de ce projet utilise React. Il ne s'agit que d'un petit projet, il n'utilise donc pas de bibliothèques de gestion d'état telles que Redux. Je viens de rencontrer un petit problème : comment communiquer entre deux composants non liés. Je pense que cette question est assez intéressante, j'ai donc écrit ma réflexion afin que tout le monde puisse en discuter ensemble.
Bien que l'accent soit mis sur la communication entre deux composants non liés, je commencerai par la communication entre composants parent-enfant la plus courante, afin que chacun puisse apprendre quelque chose de nouveau. Répertoriez d'abord le résumé complet, puis développez les détails.
Résumé des méthodes de communication entre les composants
-
Composant parent=> Composant enfant :
- Props
- Méthodes d'instance
-
Composant enfant=> Composant parent :
- Fonctions de rappel
- Bubbling d'événement
-
Entre composants frères :
- Composant parent
-
Entre composants moins liés :
- Contexte
- Portails
- Variables globales
- Modèle d'observateur
- Redux etc.
1 . Props
Il s'agit du moyen le plus courant de transférer des informations entre les composants de réaction. Le composant parent transmet les données au composant enfant via des accessoires, et le composant enfant utilise les données correspondantes via this.props
const Child = ({ name }) => {
<div>{name}</div>
}
class Parent extends React.Component {
constructor(props) {
super(props)
this.state = {
name: 'zach'
}
}
render() {
return (
<Child name={this.state.name} />
)
}
}<.>2. Méthodes d'instanceLa deuxième façon de transmettre des informations d'un composant parent à un composant enfant peut être peu familière à certains étudiants, mais cette méthode est très utile, alors assurez-vous de la maîtriser. Le principe est le suivant : le composant parent peut appeler directement la méthode de l'instance du composant enfant en utilisant Voir l'exemple suivant : refs
class Child extends React.Component {
myFunc() {
return "hello"
}
}
class Parent extends React.Component {
componentDidMount() {
var x = this.foo.myFunc() // x is now 'hello'
}
render() {
return (
<Child
ref={foo => {
this.foo = foo
}}
/>
)
}
}Le processus général :
- Tout d'abord, le composant enfant a une méthode myFunc
- Le composant parent transmet un attribut ref au composant enfant, et prend la forme de
- callback-refs. Cette fonction de rappel reçoit l'instance de composant de réaction/l'élément DOM natif comme paramètre. Lorsque le composant parent est monté, React exécutera la fonction de rappel ref et transmettra l'instance du composant enfant en tant que paramètre à la fonction de rappel, puis nous attribuerons l'instance du composant enfant à .
this.fooEnfin, nous pouvons utiliser - dans le composant parent pour appeler la méthode du composant enfant
this.foo
class Modal extends React.Component {
show = () => {// do something to show the modal}
hide = () => {// do something to hide the modal}
render() {
return <div>I'm a modal</div>
}
}
class Parent extends React.Component {
componentDidMount() {
if(// some condition) {
this.modal.show()
}
}
render() {
return (
<Modal
ref={el => {
this.modal = el
}}
/>
)
}
}3. Fonctions de rappelAprès avoir parlé des deux façons pour les composants parents de transmettre des informations aux sous-composants, parlons des méthodes permettant aux sous-composants de transmettre des informations aux composants parents. La méthode de fonction de rappel est également la manière la plus courante de réagir. Le composant enfant transmet les données au composant parent en appelant la fonction de rappel transmise par le composant parent. const Child = ({ onClick }) => {
<div onClick={() => onClick('zach')}>Click Me</div>
}
class Parent extends React.Component {
handleClick = (data) => {
console.log("Parent received value from child: " + data)
}
render() {
return (
<Child onClick={this.handleClick} />
)
}
}4. Event BubblingCette méthode n'a en fait rien à voir avec la réaction elle-même. Nous utilisons le mécanisme de bouillonnement d'événements de l'élément dom natif. class Parent extends React.Component {
render() {
return (
<div onClick={this.handleClick}>
<Child />
</div>
);
}
handleClick = () => {
console.log('clicked')
}
}
function Child {
return (
<button>Click</button>
);
}Grâce à une utilisation intelligente du mécanisme de bouillonnement d'événements, nous pouvons facilement recevoir des événements de clic des éléments de composant enfants sur l'élément de composant parent5. Composant parentAprès en avoir parlé. la communication entre les composants parents et enfants, regardons les méthodes de communication entre les composants non parents et enfants. De manière générale, si deux composants non parent-enfant veulent communiquer, nous pouvons d'abord voir s'ils sont des composants frères, c'est-à-dire s'ils sont sous le même composant parent. Dans le cas contraire, demandez-vous s'il serait approprié de les envelopper dans un composant afin qu'ils deviennent frères et sœurs. De cette façon, ils peuvent réaliser la communication de données via le composant parent en tant que couche intermédiaire.
class Parent extends React.Component {
constructor(props) {
super(props)
this.state = {count: 0}
}
setCount = () => {
this.setState({count: this.state.count + 1})
}
render() {
return (
<div>
<SiblingA
count={this.state.count}
/>
<SiblingB
onClick={this.setCount}
/>
</div>
);
}
}6. ContexteHabituellement, une application frontale aura des données « globales », telles que les informations sur l'utilisateur actuellement connecté, le thème de l'interface utilisateur, la langue sélectionnée par l'utilisateur, etc. Ces données globales peuvent être utilisées par de nombreux composants. Lorsque le niveau du composant est très profond, en utilisant notre méthode précédente, nous devons les transmettre couche par couche via des accessoires. C'est évidemment trop gênant. Voir l'exemple suivant : class App extends React.Component {
render() {
return <Toolbar theme="dark" />;
}
}
function Toolbar(props) {
return (
<div>
<ThemedButton theme={props.theme} />
</div>
);
}
class ThemedButton extends React.Component {
render() {
return <Button theme={this.props.theme} />;
}
} <.>Dans l'exemple ci-dessus, afin d'obtenir la couleur du thème pour notre élément Button, nous devons transmettre le thème en tant qu'accessoires de App à Toolbar, puis de Toolbar à ThemedButton. Enfin, Button l'obtient enfin des accessoires du parent. thème du composant ThemedButton. Si nous utilisons Button dans différents composants, nous devons passer le thème partout comme dans cet exemple, ce qui est extrêmement gênant.
React nous fournit donc une nouvelle API : Context Nous utilisons Context pour réécrire l'exemple ci-dessus
const ThemeContext = React.createContext('light');
class App extends React.Component {
render() {
return (
<ThemeContext.Provider value="dark">
<Toolbar />
</ThemeContext.Provider>
);
}
}
function Toolbar() {
return (
<div>
<ThemedButton />
</div>
);
}
class ThemedButton extends React.Component {
static contextType = ThemeContext;
render() {
return <Button theme={this.context} />;
}
}Une analyse simple :
-
React.createContext创建了一个Context对象,假如某个组件订阅了这个对象,当react去渲染这个组件时,会从离这个组件最近的一个Provider组件中读取当前的context值 -
Context.Provider: 每一个Context对象都有一个Provider属性,这个属性是一个react组件。在Provider组件以内的所有组件都可以通过它订阅context值的变动。具体来说,Provider组件有一个叫value的prop传递给所有内部组件,每当value的值发生变化时,Provider内部的组件都会根据新value值重新渲染 -
那内部的组件该怎么使用这个context对象里的东西呢?
a. 假如内部组件是用class声明的有状态组件:我们可以把Context对象赋值给这个类的属性contextType,如上面所示的ThemedButton组件class ThemedButton extends React.Component { static contextType = ThemeContext; render() { const value = this.context return <Button theme={value} />; } }b. 假如内部组件是用function创建的无状态组件:我们可以使用
Context.Consumer,这也是Context对象直接提供给我们的组件,这个组件接受一个函数作为自己的child,这个函数的入参就是context的value,并返回一个react组件。可以将上面的ThemedButton改写下:function ThemedButton { return ( <ThemeContext.Consumer> {value => <Button theme={value} />} </ThemeContext.Consumer> ) }
最后提一句,context对于解决react组件层级很深的props传递很有效,但也不应该被滥用。只有像theme、language等这种全局属性(很多组件都有可能依赖它们)时,才考虑用context。如果只是单纯为了解决层级很深的props传递,可以直接用component composition
7. Portals
Portals也是react提供的新特性,虽然它并不是用来解决组件通信问题的,但因为它也涉及到了组件通信的问题,所以我也把它列在我们的十种方法里面。
Portals的主要应用场景是:当两个组件在react项目中是父子组件的关系,但在HTML DOM里并不想是父子元素的关系。
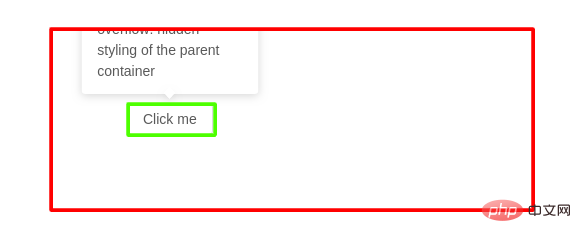
举个例子,有一个父组件Parent,它里面包含了一个子组件Tooltip,虽然在react层级上它们是父子关系,但我们希望子组件Tooltip渲染的元素在DOM中直接挂载在body节点里,而不是挂载在父组件的元素里。这样就可以避免父组件的一些样式(如overflow:hidden、z-index、position等)导致子组件无法渲染成我们想要的样式。
如下图所示,父组件是这个红色框的范围,并且设置了overflow:hidden,这时候我们的Tooltip元素超出了红色框的范围就被截断了。

怎么用portals解决呢?
首先,修改html文件,给portals增加一个节点
<html>
<body>
<div id="react-root"></div>
<div id="portal-root"></div>
</body>
</html>然后我们创建一个可复用的portal容器,这里使用了react hooks的语法,看不懂的先过去看下我另外一篇讲解react hooks的文章:30分钟精通React今年最劲爆的新特性——React Hooks
import { useEffect } from "react";
import { createPortal } from "react-dom";
const Portal = ({children}) => {
const mount = document.getElementById("portal-root");
const el = document.createElement("div");
useEffect(() => {
mount.appendChild(el);
return () => mount.removeChild(el);
}, [el, mount]);
return createPortal(children, el)
};
export default Portal;最后在父组件中使用我们的portal容器组件,并将Tooltip作为children传给portal容器组件
const Parent = () => {
const [coords, setCoords] = useState({});
return <div style={{overflow: "hidden"}}>
<Button>
Hover me
</Button>
<Portal>
<Tooltip coords={coords}>
Awesome content that is never cut off by its parent container!
</Tooltip>
</Portal>
</div>
}这样就ok啦,虽然父组件仍然是overflow: hidden,但我们的Tooltip再也不会被截断了,因为它直接超脱了,它渲染到body节点下的<div id="portal-root"></div>里去了。
总结下适用的场景: Tooltip、Modal、Popup、Dropdown等等
8. Global Variables
哈哈,这也不失为一个可行的办法啊。当然你最好别用这种方法。
class ComponentA extends React.Component {
handleClick = () => window.a = 'test'
...
}
class ComponentB extends React.Component {
render() {
return <div>{window.a}</div>
}
}9. Observer Pattern
观察者模式是软件设计模式里很常见的一种,它提供了一个订阅模型,假如一个对象订阅了某个事件,当那个事件发生的时候,这个对象将收到通知。
这种模式对于我们前端开发者来说是最不陌生的了,因为我们经常会给某些元素添加绑定事件,会写很多的event handlers,比如给某个元素添加一个点击的响应事件elm.addEventListener('click', handleClickEvent),每当elm元素被点击时,这个点击事件会通知elm元素,然后我们的回调函数handleClickEvent会被执行。这个过程其实就是一个观察者模式的实现过程。
那这种模式跟我们讨论的react组件通信有什么关系呢?当我们有两个完全不相关的组件想要通信时,就可以利用这种模式,其中一个组件负责订阅某个消息,而另一个元素则负责发送这个消息。javascript提供了现成的api来发送自定义事件: CustomEvent,我们可以直接利用起来。
首先,在ComponentA中,我们负责接受这个自定义事件:
class ComponentA extends React.Component {
componentDidMount() {
document.addEventListener('myEvent', this.handleEvent)
}
componentWillUnmount() {
document.removeEventListener('myEvent', this.handleEvent)
}
handleEvent = (e) => {
console.log(e.detail.log) //i'm zach
}
}然后,ComponentB中,负责在合适的时候发送该自定义事件:
class ComponentB extends React.Component {
sendEvent = () => {
document.dispatchEvent(new CustomEvent('myEvent', {
detail: {
log: "i'm zach"
}
}))
}
render() {
return <button onClick={this.sendEvent}>Send</button>
}
}这样我们就用观察者模式实现了两个不相关组件之间的通信。当然现在的实现有个小问题,我们的事件都绑定在了document上,这样实现起来方便,但很容易导致一些冲突的出现,所以我们可以小小的改良下,独立一个小模块EventBus专门这件事:
class EventBus {
constructor() {
this.bus = document.createElement('fakeelement');
}
addEventListener(event, callback) {
this.bus.addEventListener(event, callback);
}
removeEventListener(event, callback) {
this.bus.removeEventListener(event, callback);
}
dispatchEvent(event, detail = {}){
this.bus.dispatchEvent(new CustomEvent(event, { detail }));
}
}
export default new EventBus然后我们就可以愉快的使用它了,这样就避免了把所有事件都绑定在document上的问题:
import EventBus from './EventBus'
class ComponentA extends React.Component {
componentDidMount() {
EventBus.addEventListener('myEvent', this.handleEvent)
}
componentWillUnmount() {
EventBus.removeEventListener('myEvent', this.handleEvent)
}
handleEvent = (e) => {
console.log(e.detail.log) //i'm zach
}
}
class ComponentB extends React.Component {
sendEvent = () => {
EventBus.dispatchEvent('myEvent', {log: "i'm zach"}))
}
render() {
return <button onClick={this.sendEvent}>Send</button>
}
}最后我们也可以不依赖浏览器提供的api,手动实现一个观察者模式,或者叫pub/sub,或者就叫EventBus。
function EventBus() {
const subscriptions = {};
this.subscribe = (eventType, callback) => {
const id = Symbol('id');
if (!subscriptions[eventType]) subscriptions[eventType] = {};
subscriptions[eventType][id] = callback;
return {
unsubscribe: function unsubscribe() {
delete subscriptions[eventType][id];
if (Object.getOwnPropertySymbols(subscriptions[eventType]).length === 0) {
delete subscriptions[eventType];
}
},
};
};
this.publish = (eventType, arg) => {
if (!subscriptions[eventType]) return;
Object.getOwnPropertySymbols(subscriptions[eventType])
.forEach(key => subscriptions[eventType][key](arg));
};
}
export default EventBus;10. Redux等
最后终于来到了大家喜闻乐见的Redux等状态管理库,当大家的项目比较大,前面讲的9种方法已经不能很好满足项目需求时,才考虑下使用redux这种状态管理库。这里就先不展开讲解redux了...否则我花这么大力气讲解前面9种方法的意义是什么???
总结
十种方法,每种方法都有对应的适合它的场景,大家在设计自己的组件前,一定要好好考虑清楚采用哪种方式来解决通信问题。
文初提到的那个小问题,最后我采用方案9,因为既然是小迭代项目,又是改别人的代码,当然最好避免对别人的代码进行太大幅度的改造。而pub/sub这种方式就挺小巧精致的,既不需要对别人的代码结构进行大改动,又可以满足产品需求。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

