Maison >interface Web >js tutoriel >6 outils de documentation des composants React à connaître (collection recommandée)
6 outils de documentation des composants React à connaître (collection recommandée)
- 青灯夜游avant
- 2021-04-30 10:30:193992parcourir
Cet article recommande 6 outils pour afficher les composants React comme les documents. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

A quoi servent nos composants si personne ne peut les comprendre et découvrir comment les utiliser ?
React nous encourage à utiliser des composants pour créer des programmes modulaires. La modularisation nous apporte de nombreux avantages, notamment une réutilisation améliorée. Toutefois, si vous êtes ici pour contribuer et réutiliser des composants, il est préférable de rendre vos composants faciles à trouver, à comprendre et à utiliser. Vous devez le documenter.
Actuellement, l'utilisation d'outils peut nous aider à automatiser les flux de documentation et à rendre la documentation de nos composants riche, visuelle et interactive. Certains outils combinent même ces documents dans le cadre d'un flux de travail partageant des composants.
Afin de documenter facilement nos composants, j'ai rassemblé quelques outils populaires dans l'industrie. Si vous avez des composants recommandés, vous pouvez également laisser un commentaire.
1. Bit
Une plateforme de partage de composants

Bit n'est pas seulement un outil de documentation des composants, c'est aussi un outil ouvert outil source, vous permettant d'encapsuler les composants avec tous les fichiers et dépendances et de les exécuter immédiatement dans différentes applications.
Dans Bit vous pouvez partager et collaborer sur des composants entre applications, et tous vos composants partagés sont détectables afin que votre équipe puisse les trouver et les utiliser dans vos projets, et partager facilement ses propres composants.
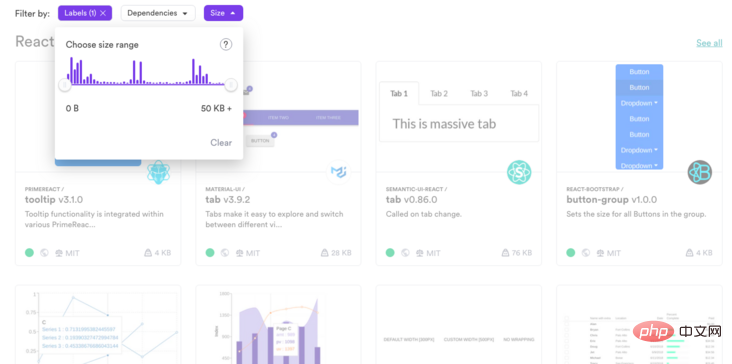
Dans Bit, les composants que vous partagez se trouvent dans le centre de partage de composants de votre équipe. Vous pouvez rechercher des composants en fonction du contexte, du volume du bundle et de vos dépendances. peut très rapidement trouver des instantanés de composants rendus et les sélectionner pour les utiliser.
Parcourir les composants sur bit.dev

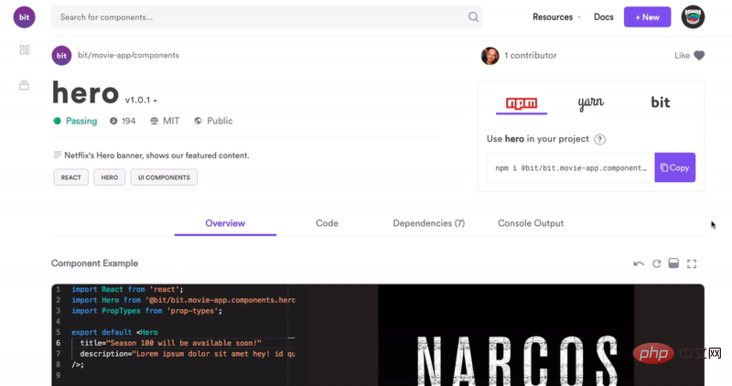
Lorsque vous entrez dans la page de détails du composant, Bit fournit une page interactive Rendu en temps réel et afficher les composants. Si le composant contient du code js ou md, nous pouvons effectuer des modifications de code et le débogage associé.
Une fois que vous avez trouvé le composant que vous souhaitez utiliser, installez-le simplement en utilisant NPM ou Yarn. Vous pouvez même développer et installer des composants directement à l'aide de Bit, afin que votre équipe puisse collaborer et construire ensemble.

En partageant des composants via Bit, il n'est pas nécessaire d'utiliser des référentiels ou des outils, et il n'est pas nécessaire de refactoriser ou de modifier le code, la documentation et les composants visuels. sont tous centralisés et peuvent également être utilisés directement.
Démarrez rapidement :
Partagez des composants de code réutilisables en équipe · Bit
teambit/bit
2. Styleguidist
StoryBook et StyleGuidist sont d'excellents projets qui nous aident à développer des composants indépendants tout en les présentant et en les documentant visuellement.
StoryBook fournit un ensemble d'environnements de développement pour les composants de l'interface utilisateur. Il vous permet de parcourir la bibliothèque de composants, d'afficher les différents états de chaque composant et de développer et tester des composants de manière interactive. StoryBook fournit un moyen concis de visualiser et de documenter les composants lors de la création de bibliothèques, et différents modules complémentaires vous permettent de vous intégrer plus facilement à différents outils et flux de travail. Vous pouvez même réutiliser des exemples dans des tests unitaires pour confirmer des différences subtiles de fonctionnalité.
StyleGuidist est un environnement de développement de composants React indépendant avec des conseils de compilation en temps réel. Il fournit un serveur rechargeable à chaud et des instructions de compilation juste à temps, répertorie les propTypes de composants et affiche des exemples d'utilisation modifiables basés sur des fichiers .md. Il prend en charge ES6, Flow et TypeScript et peut être utilisé directement avec Create React App. La documentation d'utilisation générée automatiquement aide Styleguidist à servir de portail de documentation pour les différents composants de votre équipe.
Les outils similaires incluent UiZoo
3 Codesandbox, Stackblitz et ses amis
Le compilateur de composants en ligne est un moyen très intelligent d'afficher les composants et les outils pour. comprendre comment ils fonctionnent. Lorsque vous pouvez les combiner dans le cadre d'un document (ou dans le cadre d'un composant partagé), le compilateur en ligne vous aide à comprendre rapidement le fonctionnement de votre code et à décider si vous souhaitez utiliser ce composant.
Codesandbox est un éditeur en ligne permettant de créer et d'afficher rapidement des composants et d'autres petits projets. Après avoir créé quelque chose d’intéressant, vous pouvez le montrer aux autres en partageant l’URL. CodeSandbox propose des aperçus en temps réel qui affichent les résultats au fur et à mesure que vous tapez du code et peut être intégré à vos différents outils et flux de travail de développement.

Stackblitz est un "IDE en ligne pour applications Web" optimisé par Visual Studio Code. Tout comme Codesnadbox, StackBlitz est un IDE en ligne dans lequel vous pouvez créer des projets Angular et React partagés via une URL. Comme Codesandbox, il installe automatiquement les dépendances, les compilations, les bundles et les rechargements à chaud au fur et à mesure que vous modifiez.
Autres outils similaires :
11 terrains de jeu de composants React UI pour 2019
4. Docz vous permet de créer plus facilement des sites de documentation basés sur Gtabsy pour votre code. Il est basé sur MDX (Markdown + JSX), qui utilise le markdown pour la documentation des composants. Fondamentalement, vous pouvez écrire un fichier .mdx n'importe où dans votre projet et Docz le convertira et le déploiera sur Netlify, simplifiant ainsi le processus de création d'un portail de documentation de votre propre conception. Très utile n'est-ce pas ?
pedronauck/docz
MDX-docs vous permet de documenter en utilisant MDX et Next. js et développer des composants React. Vous pouvez mélanger le markdown avec du JSX en ligne pour présenter les composants React. Écrivez le markdown comme d'habitude et utilisez la syntaxe d'importation ES pour utiliser le composant personnalisé dans le document. Le composant intégré restitue les blocs de code JSX avec du code modifiable et fournit des fonctionnalités de prévisualisation en direct, optimisées par React-Live.
)
et pour analyser la source dans et fournit des méthodes pour gérer cela
. Les valeurs de sortie/retour sont desobjets. Il fournit une définition par défaut pour les composants React via des définitions ou fonctions de classe
, (composants sans état). La fonction est très puissante.
reactjs/react-docgenast-types@babel/parserASTcallstack/component-docsASTJSON blob/JavaScriptReact.createClassPour plus de connaissances sur la programmation, veuillez visiter : ES2015Programmation Commencez
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de deux méthodes de parcours de tableaux à l'aide de foreach() en PHP
- Le débogage PHP rencontre un argument invalide fourni pour foreach()
- Une brève discussion sur la méthode de gestion d'état de React+Storeon
- La bataille des frameworks front-end : à part Vue, Angular et React, qui d'autre les concurrence ?
- Comment quitter la boucle forEach en JavaScript


)
)
)
)
)
)