Maison >interface Web >js tutoriel >Qu'est-ce qu'un objet Buffer dans node.js ? Quel est le scénario d'utilisation ?
Qu'est-ce qu'un objet Buffer dans node.js ? Quel est le scénario d'utilisation ?
- 青灯夜游avant
- 2021-07-28 18:41:372056parcourir
Cet article vous présentera l'objet Buffer dans node.js, et verra quels sont les scénarios d'utilisation de l'objet Buffer et quels sont ses avantages.

L'objet Buffer est le module principal de Node. Une question est également fréquemment posée lors des entretiens. Si vous ne l'approfondissez pas, vous pouvez simplement l'utiliser comme moi une fois que l'intervieweur se développe et en pose. des questions, plus maintenant. Quoi qu'il en soit, à cette époque, je ne pouvais que répondre : le module Buffer est rarement utilisé dans l'activité actuelle concernée, mais l'objet Buffer peut optimiser efficacement certaines fonctions commerciales et performances qui ne peuvent pas être satisfaites par la transmission de chaînes. [Apprentissage recommandé : "Tutoriel Nodejs"]
Alors, découvrons l'objet Buffer aujourd'hui.
Objet Buffer
L'objet Buffer est utilisé pour représenter une séquence d'octets de longueur fixe
// 创建一个长度为 10、以零填充的 Buffer。 const buf1 = Buffer.alloc(10); // 创建一个长度为 10 的 Buffer, // 其中全部填充了值为 `1` 的字节。 const buf2 = Buffer.alloc(10, 1); var str="hello Jasen"; var buf = new Buffer.from(str,'utf-8'); console.log(buf); //输出:<Buffer 68 65 6c 6c 6f 20 4a 61 73 65 6e>
Observez le résultat de sortie L'objet Buffer est similaire à un tableau.
Chaque élément de l'objet Buffer est un nombre hexadécimal à deux chiffres (c'est-à-dire une valeur de 0 à 255)
Si la valeur attribuée à un élément du Buffer est inférieure à 0, 256 seront ajoutés successivement jusqu'à ce qu'un une valeur de 0 à 255 est obtenue. Si la valeur de la plage est supérieure à 255, soustrayez 256 un par un jusqu'à ce que la valeur dans la plage de 0 à 255 soit obtenue. S'il s'agit d'une décimale, elle sera arrondie directement.
Scénarios d'arrêt peut être utilisé pour traiter de grandes quantités de données binaires Processements d'images, réception et téléchargement de fichiers, protocoles de réseau, etc. , les performances sont améliorées
- La plupart des transmissions réseau utilisent des chaînes, qui doivent inévitablement être converties en Buffers pour transmettre des données en binaire. Si nous le convertissons directement en Buffer avant la transmission, il n'est pas nécessaire d'effectuer une conversion supplémentaire pendant le processus de transmission et la perte est évitée, ce qui améliore les performances.
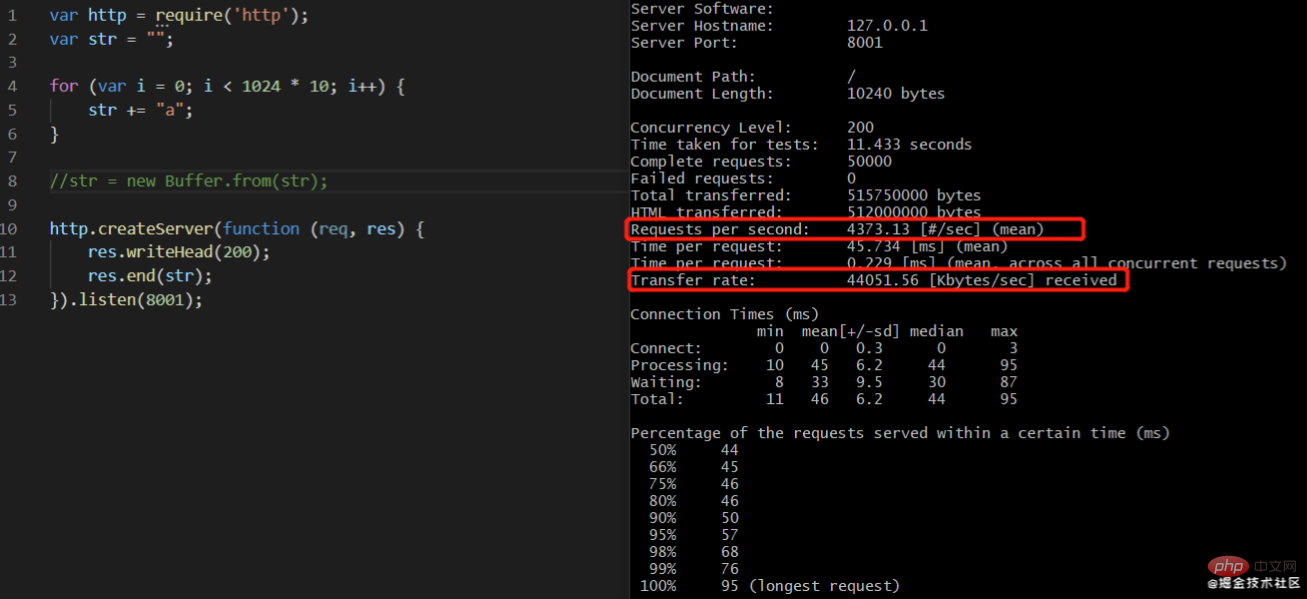
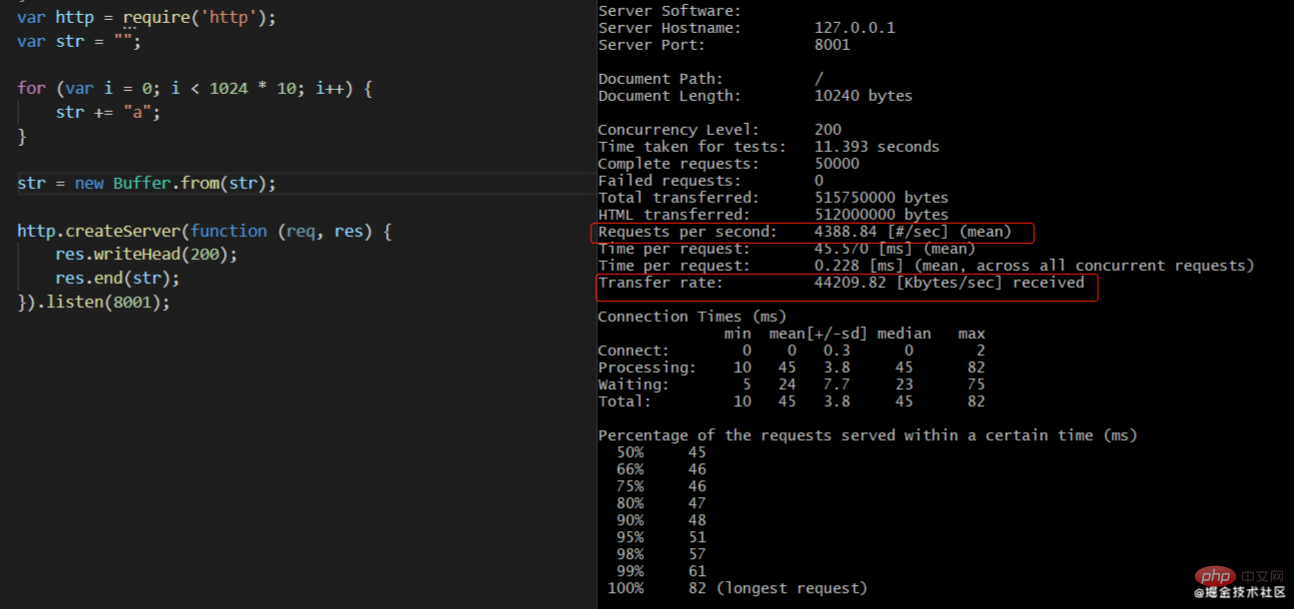
- Ce qui suit est un test de performances via ab, et le résultat du lancement de 200 requêtes client simultanées. L'amélioration du QPS n'est pas très élevée, mais il y a quand même une légère amélioration. Vous pouvez copier le code et l'exécuter pour voir si le résultat. est le même que le mien
var http = require('http');
var str = "";
for (var i = 0; i < 1024 * 10; i++) {
str += "a";
}
str = new Buffer.from(str,'utf-8');
http.createServer(function (req, res) {
res.writeHead(200);
res.end(bufstr);
}).listen(8002);
Buffer et Stream
Stream est également le module de base de Node Data est comme l'eau qui coule, Stream est une abstraction de périphériques d'entrée et de sortie. de transmission de données par octets ordonnés avec un point de départ et un point de fin. Il existe quatre types de flux de base dans Node.js :Writable - un flux qui peut écrire des données (comme fs.createWriteStream()) 
 Duplex - un flux lisible et inscriptible (par exemple net.Socket).
Duplex - un flux lisible et inscriptible (par exemple net.Socket).
Transform - flux qui peut modifier ou convertir des données pendant le processus de lecture et d'écriture
Scénario :
Téléchargement et téléchargement de fichiers en morceaux, par exemple, lors du téléchargement d'un film, vous pouvez le regarder pendant le téléchargement, une telle implémentation processus.
- Adresse originale : https://juejin.cn/post/6955490895131066382
- Pour plus de connaissances liées à la programmation, veuillez visiter :
- Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pouvez-vous répondre à ces questions d'entretien avec Nodejs ?
- Parlons de la conversion bidirectionnelle du format JSON et du format Excel dans Node.js
- Compréhension approfondie de la zone de cache tampon dans Nodejs
- Comment compresser des images avec Node.js ? Présentation de la méthode
- En savoir plus sur la façon dont Node.js et Electron communiquent entre les processus
- Comprendre la boucle d'événements dans node.js dans un article

