Maison >interface Web >js tutoriel >Quelles sont les différences entre innerhtml et innertext ? Une simple comparaison entre les deux
Quelles sont les différences entre innerhtml et innertext ? Une simple comparaison entre les deux
- 青灯夜游original
- 2021-07-29 16:31:297800parcourir
innerhtml et innertext sont deux propriétés de l'objet élément JavaScript. Les deux peuvent définir ou obtenir le contenu textuel de l'objet document, mais il existe quelques différences entre les deux. L'article suivant vous amènera à comprendre les propriétés innerhtml et innertext, à comparer brièvement innerhtml et innertext et à voir quelle est la différence entre les deux.
Tout d’abord, jetons un bref coup d’œil aux attributs innerHTML et innerText ; puis utilisons des exemples de code pour ressentir intuitivement la différence entre les attributs innerHTML et innerText. [Apprentissage recommandé : Tutoriel avancé javascript]
Attribut innerHTML : Vous pouvez définir ou obtenir l'intégralité du contenu de la position de départ à la position de fin de l'étiquette
Attribut innerText : Vous pouvez définir ou obtenir le position jusqu'à la position finale de l'étiquette Toutes les informations textuelles
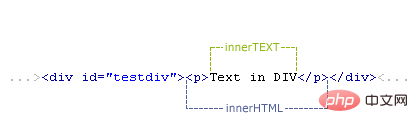
C'est un peu déroutant de le décrire par le texte. Jetons un coup d'œil à une image

À travers l'image ci-dessus, connaissons-nous la différence entre innerhtml et. Attributs innertext ? Utilisons des exemples de code pour illustrer. Regardez la différence entre les attributs innerhtml et innertext :
Nous avons d'abord un tel framework HTML
<div id="test"> <span style="color:red">test1</span> test2 </div> <input type="button" onclick="getContent()" value="获取div元素的内容"/>
Nous utilisons l'attribut innerHTML pour obtenir le contenu de la balise div
<script type="text/javascript">
function getContent(){
var div=document.getElementById("test");
console.log(div.innerHTML);
}
</script> Cliquez sur le bouton, la sortie de la console :
Nous utilisons l'attribut innerText pour obtenir le contenu dans la balise div
<script type="text/javascript">
function getContent(){
var div=document.getElementById("test");
console.log(div.innerText);
}
</script>Cliquez sur le bouton, la sortie de la console :
Résumé : La différence entre les attributs innerHTML et innerText
L'attribut innerText peut afficher l'espace entre les balises. Les informations en texte brut filtreront les balises.
L'attribut innerHTML peut afficher tout le contenu entre les balises, y compris les balises HTML et les informations textuelles à l'intérieur.
Note spéciale :
innerHTML est un attribut conforme aux normes du W3C, tandis que innerText n'est applicable qu'aux navigateurs IE, donc innerText doit être utilisé avec parcimonie.
Si vous devez produire du contenu sans balises HTML, vous pouvez d'abord utiliser innerHTML pour obtenir le contenu contenant des balises HTML, puis utiliser des expressions régulières pour filtrer les balises HTML.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




