Maison >interface Web >js tutoriel >Comprendre la boucle d'événements dans node.js dans un article
Comprendre la boucle d'événements dans node.js dans un article
- 青灯夜游avant
- 2021-07-27 09:36:462301parcourir
Cet article vous présentera la boucle d'événement dans node.js, jettera un œil au modèle de boucle d'événement, aux différentes étapes de la boucle d'événement et partagera deux questions d'entretien sur la boucle d'événement.

Modèle de boucle d'événement
Le moteur JavaScript lui-même n'implémente pas le mécanisme de boucle d'événement. La boucle d'événements dans le navigateur est implémentée par le navigateur, et la boucle d'événements dans NodeJS est principalement implémentée par la bibliothèque Libuv sous-jacente.
La bibliothèque Libuv est basée sur les événements, qui encapsule et unifie les implémentations d'API sur différentes plates-formes. Les mécanismes multiplateformes et de boucle d'événements de NodeJS sont implémentés via la bibliothèque Libuv. [Apprentissage recommandé : "Tutoriel Nodejs"]

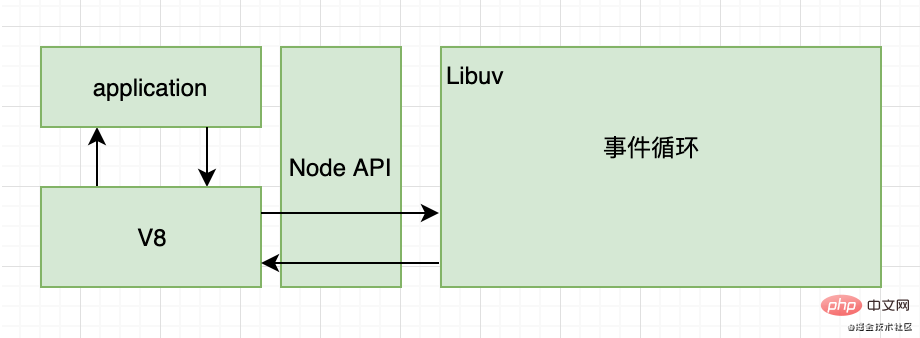
Ce qui précède est divisé en quatre étapes :
1 Le moteur V8 de NodeJS analyse le code JavaScript, puis appelle l'API Node
2. la bibliothèque Libuv pour le traitement,
3. Libuv gère l'exécution de ces tâches via le mécanisme de boucle d'événements, et renvoie les résultats au moteur V8 après traitement.
4. Traitement des rappels du moteur V8 Libuv renvoie
Micro-tâches et macro-tâches
Selon le type de tâches, différentes files d'attente de tâches, files d'attente de micro-tâches et files d'attente de macro-tâches sont divisées.
Tâches macro : setTimeout, setInterval, setImmediate
Micro tâches : promise.then(), promise.catch(), process.nextTick()
Chaque étape de la boucle d'événements
- étape des minuteries : exécuter tout setTimeout et setInterval callback
- phase de rappel en attente : rappel pour certaines opérations système. Tels que les erreurs de connexion TCP
- phase d'interrogation : interrogation pour attendre de nouveaux liens, demandes et autres événements, et exécution de rappels d'E/S. Par exemple : opération de lecture de fichier
- phase de vérification : exécuter le rappel setImmedidate
- phase de rappel close : exécution du rappel de fermeture, telle que socket.on(close...)
Chaque phase exécutera le courant la file d'attente des tâches de l'étape, puis exécutez la file d'attente des micro-tâches de l'étape en cours. Ce n'est qu'une fois que toutes les micro-tâches sont exécutées que l'étape suivante sera entrée.
Résumé de la déclarationDifférences dans les boucles d'événements dans les navigateurs :
Il n'y a pas plusieurs étapes dans les navigateurs ; à chaque fois, la microtâche sera exécutée en premier, puis la macrotâche
J'ai principalement appris le modèle de boucle d'événements NodeJS, analysé le code JS du moteur V8, puis appelé NodeAPI auquel les tâches seront assignées. la bibliothèque Libuv sous-jacente pour l'exécution, et le mécanisme de boucle d'événements principal est complété par la bibliothèque Libuv.
L'ensemble de la boucle d'événements est divisée en 6 étapes : étape de minuterie, étape de rappel en attente, étape d'interrogation, étape de vérification, étape de rappel de fermeture. L'ordre d'exécution est le suivant : une fois la file d'attente des tâches exécutée, les microtâches de chaque étape sont exécutées. les microtâches sont exécutées. Une fois l’exécution de la tâche terminée, l’étape suivante est exécutée. La boucle d'événements du navigateur n'est pas divisée en étapes et l'ordre de priorité est le suivant : code de synchronisation, microtâches et macrotâches.
Questions d'entretienQuestion 1 : Quelle est votre compréhension de la boucle d'événements de NodeJS ?
Réponse : Ma compréhension de la boucle d'événements est que Node est monothread. Le thread principal place toutes les tâches dans la file d'attente circulaire, puis la bibliothèque libuv sous-jacente retire les tâches de la file d'attente d'événements circulaires et les affecte à différents. threads pour le traitement.Le thread principal effectuera également un traitement de rappel en même temps, et l'ensemble du processus forme une boucle d'événements.
Différences par rapport à la boucle d'événements du navigateur :
1. Le navigateur n'est pas divisé en plusieurs étapes
2 Priorité des tâches du navigateur : code de synchronisation, micro-tâches, macro-tâches
Question 2 : Tâches dans la file d'attente des événements Ordre d'exécution. ?Réponse : La boucle d'événements NodeJS est divisée en plusieurs étapes. L'ordre d'exécution est le suivant : une fois une étape terminée, les microtâches sont exécutées, puis l'étape suivante est exécutée.
Pour plus de connaissances sur la programmation, veuillez visiter :
Introduction à la programmationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie de Promise dans la programmation asynchrone Nodejs
- Une brève discussion sur plusieurs options permettant à nodejs d'exécuter des scripts bash
- Pouvez-vous répondre à ces questions d'entretien avec Nodejs ?
- Comprenez rapidement l'utilisation du module crypto dans Nodejs dans un seul article
- Comprendre l'outil nvm et expliquer brièvement comment nvm change de version de Nodejs

