Maison >interface Web >Questions et réponses frontales >Comment définir l'angle en CSS
Comment définir l'angle en CSS
- 藏色散人original
- 2021-07-27 11:09:274159parcourir
En CSS, vous pouvez définir l'angle via la fonction rotate. La syntaxe est "rotate(a)", où le paramètre a spécifie le degré de rotation de rotate(). Lorsque le paramètre est positif, il tourne dans le sens des aiguilles d'une montre ; le paramètre est négatif, c'est une rotation dans le sens inverse des aiguilles d'une montre.

L'environnement d'exploitation de cet article : système windows7, version HTML5&&CSS3, ordinateur DELL G3
Comment définir l'angle du CSS ?
rotate()
La fonction rotate() de CSS définit une transformation qui fait pivoter un élément autour d'un point fixe (spécifié par l'attribut transform-origin) sans le déformer. L'angle spécifié définit la mesure de rotation. Si l'angle est positif, il tourne dans le sens des aiguilles d'une montre, sinon il tourne dans le sens inverse des aiguilles d'une montre. La rotation à 180° est également connue sous le nom de réflexion ponctuelle.
Le point fixe de rotation de l'élément - comme mentionné ci-dessus - est également appelé origine de transformation. La valeur par défaut est le centre de l'élément, mais vous pouvez définir votre propre origine de transformation personnalisée à l'aide de la propriété transform-origin.
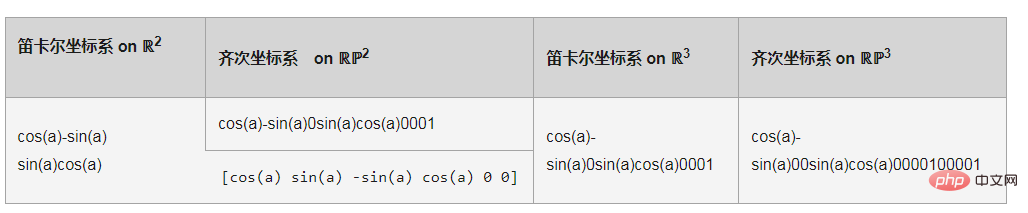
Syntaxe
rotate(a)
La valeur a est un

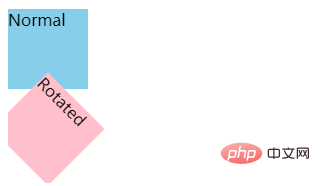
Exemples
HTML
<div>Normal</div> <div class="rotated">Rotated</div>
CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg); /* Equal to rotateZ(45deg) */
background-color: pink;
}Résultats

【Apprentissage recommandé : Tutoriel vidéo CSS】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- A quoi sert :pas en CSS
- Comment obtenir un effet de verre dépoli entièrement compatible en utilisant CSS ? (explication détaillée du code)
- Explication détaillée du mécanisme d'utilisation du contenu CSS, il s'avère qu'il peut aussi être utilisé de cette manière !
- Comment charger du CSS en HTML
- Comment cacher un div en CSS

