Maison >interface Web >tutoriel CSS >Comment obtenir un effet de verre dépoli entièrement compatible en utilisant CSS ? (explication détaillée du code)
Comment obtenir un effet de verre dépoli entièrement compatible en utilisant CSS ? (explication détaillée du code)
- 青灯夜游avant
- 2021-07-26 18:13:497471parcourir
Cet article vous amènera à comprendre l'attribut CSS background-filter, à voir la compatibilité de cet attribut et à vous présenter comment obtenir un effet de verre dépoli entièrement compatible.

Grâce à cet article, vous pouvez apprendre
l'utilisation la plus basique du CSS
backdrop-filterpour obtenir l'effet de verre dépoli (verre dépoli)Comment utiliser quelques astuces pour le navigateur Firefox actuellement incompatible
backdrop-filterFonctionnement, réalisez intelligemment l'effet verre dépoli, afin que cet effet puisse vraiment être utilisé en entreprise
Qu'est-ce que backdrop-filter
backdrop-filter Les propriétés CSS vous permettent d'ajouter des effets graphiques (tels que le flou ou le changement de couleur) à la zone derrière un élément). Parce que cela s'applique à tous les éléments derrière l'élément, afin de voir l'effet, l'élément ou son arrière-plan doit être rendu au moins partiellement transparent.
backdrop-filter est très similaire à filter. Les valeurs qui peuvent être prises sont les mêmes, mais l'une est appliquée à l'ensemble de l'élément et l'autre n'est appliquée qu'à la zone située derrière l'élément. Comparaison entre
backdrop-filter et filter
Nous utilisons backdrop-filter et filter pour obtenir un effet de verre dépoli en même temps à des fins de comparaison. Le pseudo-code est le suivant :
<div class="bg">
<div>Normal</div>
<div class="g-filter">filter</div>
<div class="g-backdrop-filter">backdrop-filter</div>
</div>.bg {
background: url(image.png);
& > div {
width: 300px;
height: 200px;
background: rgba(255, 255, 255, .7);
}
.g-filter {
filter: blur(6px);
}
.g-backdrop-filter {
backdrop-filter: blur(6px);
}
}
CodePen Demo - Comparaison entre les filtres. et background-filter
Adresse : https://codepen.io/Chokcoco/pen/WNjebrr
Avant backdrop-filter, il était encore très difficile d'obtenir l'effet de filtre mentionné ci-dessus consistant à ajouter uniquement un effet de filtre à l'arrière-plan de un élément. De plus, c'était bien pour les images statiques, si l'arrière-plan pouvait toujours défiler dynamiquement, le CSS est généralement impuissant.
backdrop-filter est né pour ajouter des filtres au contenu derrière l'élément sans affecter l'élément lui-même. Il peut être utilisé pour obtenir un effet de verre dépoli (verre dépoli) très facilement ! La compatibilité de
backdrop-filter
backdrop-filter existe en fait depuis longtemps, cependant, Firefox n'est toujours pas compatible avec celui-ci !

Pour certaines entreprises côté PC qui ont abandonné IE, Firefox doit encore être compatible Si vous souhaitez utiliser backdrop-filter pour réaliser des applications à effet verre dépoli, les problèmes de compatibilité de Firefox doivent être résolus.
Obtenir un effet de verre dépoli dans Firefox
OK, l'objectif de cet article est de savoir comment restaurer autant que possible l'effet de verre dépoli dans Firefox sans utiliser backdrop-filter.
Tout d'abord, jetez un oeil. S'il est utilisé normalement backdrop-filter, ou si l'exemple ci-dessus a l'effet suivant, il n'y a pas d'effet verre dépoli :

Utiliser background-attachment : fixe pour être compatible avec la statique. images d'arrière-plan
Si vous souhaitez l'utiliser sur Firefox Effet verre dépoli. L'arrière-plan utilisant des éléments en verre dépoli n'est qu'une image d'arrière-plan statique. En fait, il existe de nombreuses méthodes.
Il suffit de superposer la même image derrière l'élément, d'utiliser background-attachment: fixed pour positionner l'image superposée sous l'élément aux mêmes coordonnées que l'arrière-plan, puis d'utiliser filter: blur() pour la flouter.
Le pseudo-code est le suivant :
<div class="g-glossy">frosted glass effect </div>
$img: 'https://static.pexels.com/photos/373934/pexels-photo-373934.jpeg';
body {
height: 100vh;
display: flex;
background-image: url($img);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
.g-glossy {
position: relative;
width: 600px;
height: 300px;
background-color: rgba(255, 255, 255, 0.5);
overflow: hidden;
z-index: 10;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-image: url($img);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
filter: blur(10px);
z-index: -1;
}
}L'effet est le suivant :

Cette méthode était également l'une des méthodes les plus couramment utilisées pour obtenir un simple effet de verre dépoli dans divers navigateurs avant backdrop-filter.
Démo CodePen -- Utilisez background-attachment: fixed | filter: bulr() pour obtenir un effet de verre dépoli
Adresse : https://codepen.io/Chokcoco/pen/XWRrVma
Utilisez background-attachment : Correction des inconvénients compatibles des images d'arrière-plan statiques
Cependant, cette méthode présente également deux inconvénients :
1 Puisque les pseudo-éléments sont utilisés pour superposer une couche d'arrière-plan, en raison de la relation hiérarchique, l'arrière-plan de l'élément parent est au niveau. en bas, donc l'élément lui-même. En fait, la couleur d'arrière-plan n'est pas entièrement reflétée. Vous pouvez comparer les rendus réels des deux méthodes :

La solution est de superposer une couche de couleur d'arrière-plan à travers un autre pseudo-élément. color doit être la valeur initialement attribuée au parent de l’élément lui-même.
L'effet après superposition est le suivant :

CodePen Demo -- 使用 background-attachment: fixed | filter: bulr() 实现毛玻璃效果优化
地址:https://codepen.io/Chokcoco/pen/abWbzKG
2、上述效果已经非常接近了,硬要挑刺的话,就是应用了模糊滤镜的伪元素的边缘有白边瑕疵,这一点其实是滤镜本身的问题,也非常好解决,我们只需要将伪元素的范围扩大一点即可:
.g-glossy {
overflow: hidden;
....
&::before {
content: "";
position: absolute;
top: -100px;
left: -100px;
right: -100px;
bottom: -100px;
}
}定位的代码由 top: 0px; 改为 top: -100px,四个方位都是如此即可。如此一来,就能做到基本上是百分百的模拟。
使用 moz-element() 配合 filter: blur() 实现复杂背景毛玻璃效果
下面这种方法就非常巧妙了,正常而言,运用毛玻璃效果的背景元素,都不是一张图片那么简单!背后通常都是整个页面复杂的结构,多层 DOM 的嵌套。
那么通过叠加一张简单的图片,就无法奏效了,我们得想办法模拟整个 DOM 元素。
而恰好,在 Firefox 中,有这么一个属性 -- -moz-element()。
何为 -moz-element()?MDN-element) 的解释是,CSS 函数 element() 定义了一个从任意的 HTML 元素中生成的图像 <image></image> 值。该图像值是实时的,这意味着如果被指定的 HTML 元素被更改,应用了该属性的元素的背景也会相应更改。
它其实是个草案规范,但是一直以来,只有 Firefox 支持它 -- CAN I USE -- CSS element():

它有什么作用呢?
-moz-element() 如何使用
那么 -moz-element() 如何使用呢?简而言之,它能够复制一个元素内部渲染出来的 UI,并且能够实时同步变化。
假设我们有这样一个简单的结构,元素背景和内容都在运动:
<div id="bg" class="g-normal">
<p>Content</p>
</div>.g-normal {
margin: auto;
width: 200px;
height: 200px;
animation: change 5s infinite;
background: linear-gradient(deeppink, yellowgreen);
}
p {
animation: move 5s infinite;
}
@keyframes change {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(150px, 150px);
}
}它的效果大概是这样:

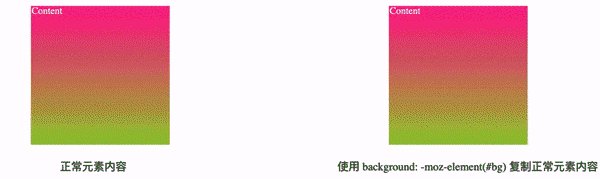
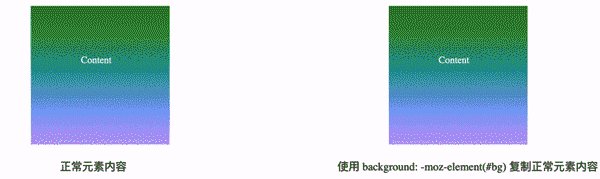
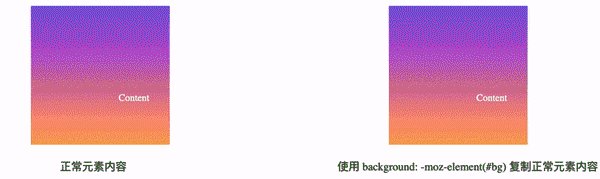
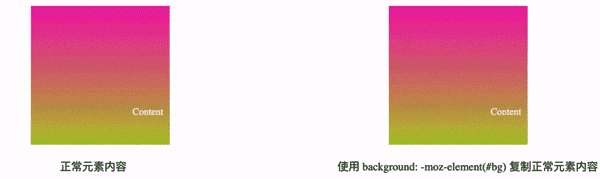
我们就假设这个结构就是我们页面某一块的内容,然后,我们就可以使用 background: -moz-element(#id) 这种方式,将这个元素内绘制的 UI 内容完全拷贝至另外一个元素,看看效果。
我们添加一个元素 <div class="g-element-copy"></div>,在这个元素内模拟 #bg 内的内容:
<div id="bg" class="g-normal">
<p>Content</p>
</div>
<div class="g-element-copy"></div>.g-element-copy {
margin: auto;
width: 200px;
height: 200px;
// 核心代码
background: -moz-element(#bg);
}它可以完全复制另外一个元素内绘制出来的 UI,并且能追踪实时变化:

CodePen Demo -- -moz-element Demo(Firefox Only)
地址:https://codepen.io/Chokcoco/pen/jOmOPPL
在 firefox 中使用 element 复制 UI,用作毛玻璃元素背景
这样,有了上面的铺垫,下面的内容就比较好理解了。
和上述的 background-attachment: fixed 方案对比,我们还是通过伪元素叠加一层背景,只不过背景内的内容由单纯一张图片,变成了由 -moz-element() 复制的整段 UI 内容。
其次,上面的方案我们使用 background-attachment: fixed 使背景图和伪元素内叠加的图片的位置对齐,在这里,我们需要借助 Javascript 进行简单的运算,确定背景内容元素的相关位置,计算对齐量。
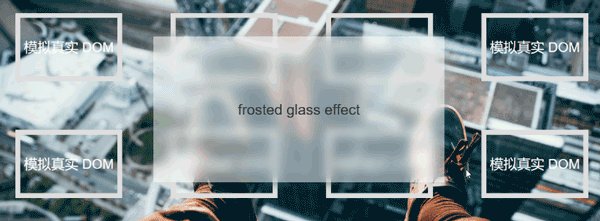
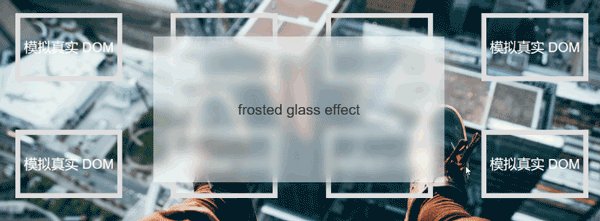
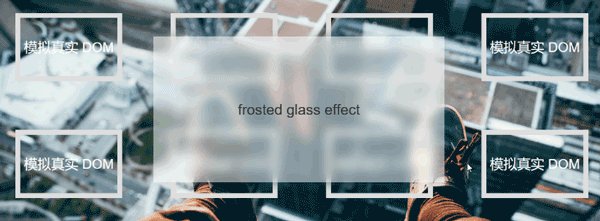
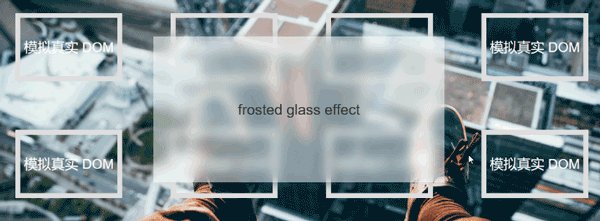
来看这样一个 DEMO:
<div class="g-glossy">frosted glass effect </div>模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM
其中,.g-glossy 是在正常情况下 backdrop-filter 兼容时,我们的毛玻璃元素,而 .g-glossy-firefox 则是不兼容 backdrop-filter 时,我们需要模拟整个 DOM 背景 UI时候的元素,可以通过 CSS 特性检测 CSS @support 进行控制:
核心 CSS 代码:
.bg {
// 整个页面的 DOM 结构
}
.g-glossy {
position: fixed;
width: 600px;
height: 300px;
background-color: rgba(255, 255, 255, 0.5);
backdrop-filter: blur(10px);
}
.g-glossy-firefox {
display: none;
}
@supports (background: -moz-element(#bg)) {
.g-glossy-firefox {
display: block;
position: fixed;
width: 600px;
height: 300px;
background: -moz-element(#bg) no-repeat;
filter: blur(10px);
}
}简单解读一下:
对于兼容
backdrop-filter的,.g-glossy内的代码将直接生效,并且.g-glossy-firefox不会展示对于 Firefox 浏览器,因为
backdrop-filter必然不兼容,所以.g-glossy内的backdrop-filter: blur(10px)不会生效,而@supports (background: -moz-element(#bg))内的样式会生效,此时.g-glossy-firefox将会利用background: -moz-element(#bg) no-repeat;模拟 id 为bg的元素
当然,这里我们需要借助一定的 JavaScript 代码,计算我们的模拟页面 UI 的元素 .g-glossy-firefox 相对它模拟的 #bg 元素,也就是页面布局的一个定位偏差:
$(function() {
let blur = $('.g-glossy-firefox')[0].style;
let offset = $('.g-glossy').eq(0).offset();
function updateBlur() {
blur.backgroundPosition =
`${-window.scrollX - offset.left}px ` +
`${-window.scrollY - offset.top}px`;
}
document.addEventListener('scroll', updateBlur, false), updateBlur();
});OK,至此,我们就能完美的在 Firefox 上也实现毛玻璃的效果了:

它相对于上面的第一种方案而言,最大的不同之处在于,它可以模拟各式各样的背景元素,背景元素可以不仅仅只是一张图片!它可以是各种复杂的结构!
这种方案是我的 CSS 群中,风海流 同学提供的一种思路,非常的巧妙,并且,他自己也对这种方案进行了完整的阐述,你可以戳这里看看:在网页中实现标题栏「毛玻璃」效果,本文也是经过他的同意,重新整理发出。
上述效果的完整代码,你可以戳这里:
CodePen Demo -- 兼容 Firefox 的复杂背景毛玻璃(磨砂玻璃)效果
https://codepen.io/Chokcoco/pen/ExWqaQG
总结一下
简单对上述内容进行一个总结:
- 你可以使用
backdrop-filter对兼容它的浏览器非常简单的实现毛玻璃(磨砂玻璃)效果 - 对于不兼容
backdrop-filter的浏览器,如果它只是简单背景,可以使用background-attachment: fixed配合filter: blur()进行模拟 - 对于 firefox 浏览器,你还可以使用
moz-element()配合filter: blur()实现复杂背景毛玻璃效果 - 对于不兼容的上述 3 种效果的其他浏览器,设置了毛玻璃效果的元素,可以通过设置类似
background: rgba(255, 255, 255, 0.5)的样式,使之回退到半透明效果,也算一种非常合理的降级效果,不会引起 Bug
原文地址:https://segmentfault.com/a/1190000040263452
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

