Maison >interface Web >tutoriel CSS >Comment définir la bordure supérieure en CSS
Comment définir la bordure supérieure en CSS
- 醉折花枝作酒筹original
- 2021-07-26 11:43:5910174parcourir
En CSS, vous pouvez utiliser l'attribut border-top pour définir la bordure supérieure. Il vous suffit de définir le style "boder-top:width style color" sur l'élément ; cet attribut peut être défini en séquence sur border-top ; -largeur, style de bordure supérieure et couleur de bordure supérieure.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
1. Style de bordure

a. attribut de largeur de bordure

Lors de la personnalisation de la largeur de la bordure, elle ne peut pas être définie en pourcentage.
b. Attribut de style bordure

Les attributs ci-dessus peuvent être définis avec une, deux, trois ou quatre valeurs d'attribut lorsqu'une valeur est définie, la valeur d'attribut est appliquée aux quatre bordures. définie, la valeur d'attribut est appliquée. La première valeur d'attribut est utilisée pour le haut et le bas, et la deuxième valeur d'attribut est utilisée pour la gauche et la droite. Lors de la définition de trois valeurs, la première valeur est appliquée à la bordure supérieure, la seconde est appliquée. aux bordures gauche et droite, et la troisième valeur d'attribut est appliquée à la bordure inférieure. Lorsque quatre valeurs d'attribut sont définies, appliquez-les une à la fois dans le sens des aiguilles d'une montre. Dans la plupart des cas, les rainures, les crêtes, les incrustations et les retraits peuvent utiliser des bordures bicolores, mais lorsque l'attribut border-color est défini sur noir, les deux couleurs seront affichées en noir.
2. Appliquer le style de bordure à un côté
boder-top/bottom/right/left-width/style/color est utilisé pour définir le style d'une bordure et peut être utilisé en combinaison avec des propriétés générales. Vous pouvez également utiliser border-bottom/top/left/right pour définir une bordure à la fois.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border-width: 10px;
border-style: ridge;
border-color: red;
border-top-style: double;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
3. Utilisez l'attribut d'abréviation de bordure
Vous pouvez l'utiliser une fois pour définir la largeur, le style et la couleur de la bordure. Les trois valeurs d'attribut sont séparées par des espaces. L'ordre entre les trois attributs peut être perturbé.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red ;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
4. Créez une bordure arrondie
Bordure haut/bas-gauche/droit-rayon
Définissez un coin arrondi, une paire de valeurs de longueur ou un pourcentage, le pourcentage est lié à la largeur et à la hauteur de la zone de bordure. La première valeur est le rayon horizontal de la bordure de l'ellipse et la deuxième valeur est le rayon vertical de l'ellipse. Si une seule valeur est le rayon d'un cercle, séparez les deux valeurs par un espace.
border -radius
Définissez les quatre coins arrondis de la bordure en même temps, une paire, deux paires, trois paires ou quatre paires de valeurs de longueur ou de pourcentages. Utilisez / pour séparer le rayon horizontal et le rayon vertical.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-top-left-radius: 20px 10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-radius: 20px/10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
Lorsqu'il y a une paire ou une valeur d'attribut, les quatre coins arrondis sont les mêmes. Lorsqu'il y a deux valeurs d'attribut, la première valeur d'attribut correspond au coin supérieur gauche et inférieur droit, et le. la seconde correspond au coin supérieur droit et inférieur gauche, les trois valeurs d'attribut correspondent au coin supérieur gauche (en haut à droite, en bas à gauche) et en bas à droite. Les quatre valeurs d'attribut sont dans le sens des aiguilles d'une montre.
5. Bordure d'image
La compatibilité des bordures d'image avec le navigateur n'est pas bonne Dans de nombreux cas, il est nécessaire d'ajouter le préfixe du fabricant du navigateur devant l'attribut. Afin d'offrir une meilleure compatibilité, il est recommandé de l'utiliser comme suit.

a. border-image-source
Vous devez utiliser la fonction url pour spécifier la source de l'image.
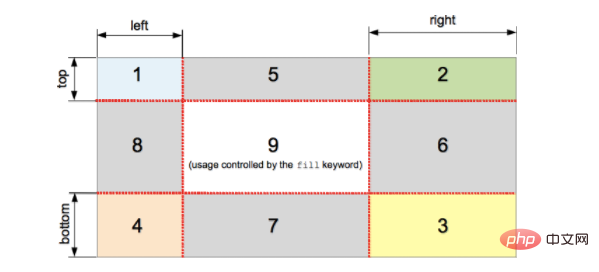
b. attribut border-image-slice

Cet attribut spécifie le décalage vers l'intérieur des bords supérieur, droit, inférieur et gauche de l'image. L'image est divisée en neuf zones : quatre coins, quatre côtés et A. zone médiane. À moins que le mot-clé fill ne soit utilisé, la partie centrale de l’image est ignorée. Si la quatrième valeur/pourcentage est omis, elle est identique à la deuxième valeur. Si la troisième valeur est omise, elle est identique à la première valeur. Si la deuxième valeur est omise, elle est identique à la première valeur.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 500px;
height: 400px;
background: red;
/*border-image-source:url(1.png);
border-image-slice:89;
border-image-width: 89px;
border-image-repeat: stretch;
border-image-outset: 10px;*/
border-image:url(1.png) 89 30 89 30 fill/89px repeat
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
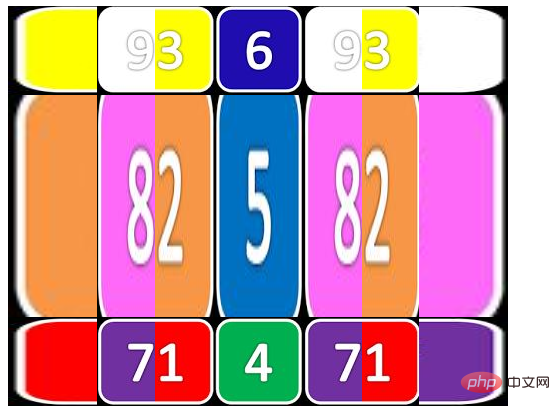
Photo de coupe :

c. border-image-outset
Lorsque cet attribut n'est pas défini, la bordure occupera la zone de contenu. Lorsque vous devez le définir, vous pouvez ajouter "/" après la largeur de la bordure pour définir la valeur de l'attribut
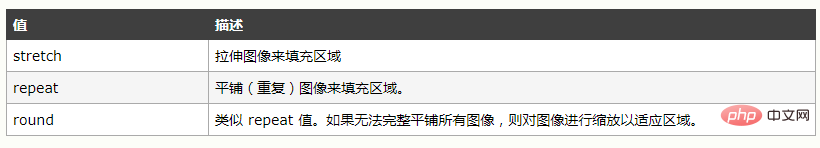
d border-repeat

e. immédiatement. border-image:source slice/width/outset repeat
Apprentissage recommandé :
Tutoriel vidéo CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

