Maison >interface Web >tutoriel CSS >Comment obtenir un effet d'ombre en CSS3
Comment obtenir un effet d'ombre en CSS3
- 醉折花枝作酒筹original
- 2021-07-26 11:00:205323parcourir
En CSS, vous pouvez utiliser l'attribut box-shadow pour obtenir l'effet d'ombre. Il vous suffit de définir "box-shadow : position horizontale de l'ombre, position verticale de l'ombre, distance de flou, taille de l'ombre, style d'encart de couleur ;" l'élément. Cette propriété ajoute une ou plusieurs ombres à la boîte, une liste d'ombres séparées par des virgules.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Je l'ai rarement utilisé auparavant et je n'ai pas bien compris cet aspect, j'ai donc simplement implémenté quelques exigences simples pour les ombres et les animations. Alors même si ce projet doit être combiné avec de la pratique, résumons cet aspect.
Effet d'ombre en css3 :
box-shadow en css3 Veuillez consulter les propriétés de box-shadow (l'introduction est tirée du contenu w3c)
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow ajoute une ou plusieurs ombres à la boîte. Cette propriété est une liste d'ombres séparées par des virgules, chacune spécifiée par 2 à 4 valeurs de longueur, une valeur de couleur facultative et le mot clé inset facultatif. La valeur de la longueur omise est 0.
Description de la valeur
h-shadow Obligatoire. La position de l'ombre horizontale. Les valeurs négatives sont autorisées. (Les valeurs positives sont à droite, les valeurs négatives sont à gauche)
v-shadow Obligatoire. La position de l'ombre verticale. Les valeurs négatives sont autorisées. (Les valeurs positives sont en bas, les valeurs négatives sont en haut)
flou Facultatif. Distance floue. (Zone couverte par l'ombre)
étalement Facultatif. La taille de l'ombre. (Taille de l'ombre)
couleur en option. La couleur de l'ombre. Voir les valeurs de couleur CSS. (Couleur de l'ombre)
encart Facultatif. Remplacez l'ombre extérieure (début) par l'ombre intérieure. (La valeur par défaut est le réglage de l'ombre extérieure, intérieure et extérieure)
L'étape suivante consiste à implémenter différents effets d'ombre un par un :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
.demo{
width:200px;
height:200px;
border: 1px solid #999;
margin: 50px auto;
box-shadow: 10px 10px 5px #9521de;
}
</style>
</head>
<body>
<div></div>
</body>
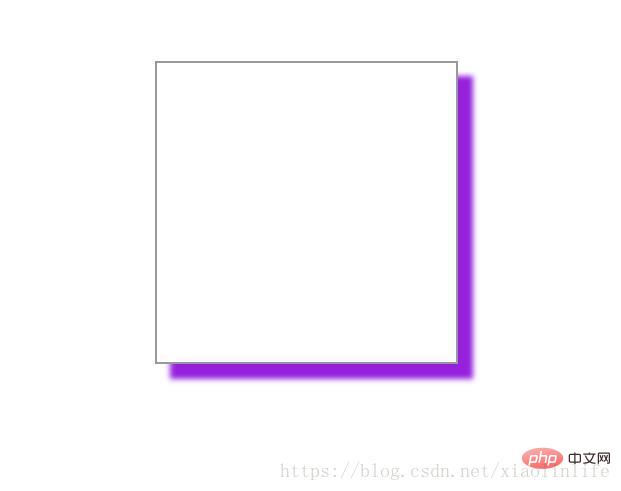
</html>box-shadow : 10px 10px 5px #9521de (lorsque les directions horizontale et verticale ; sont des valeurs positives)
Rendu :

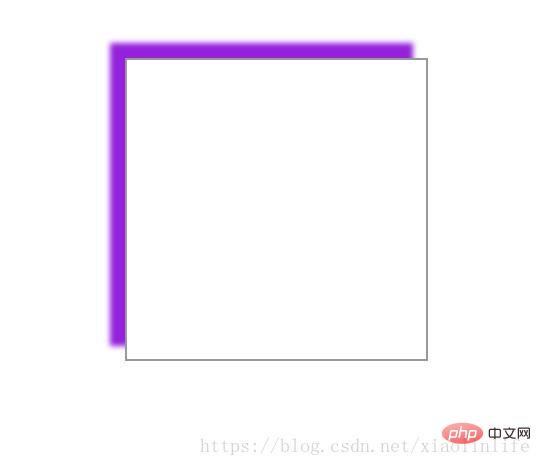
box-shadow : -10px -10px 5px #9521de (lorsque les directions horizontale et verticale sont des valeurs négatives)

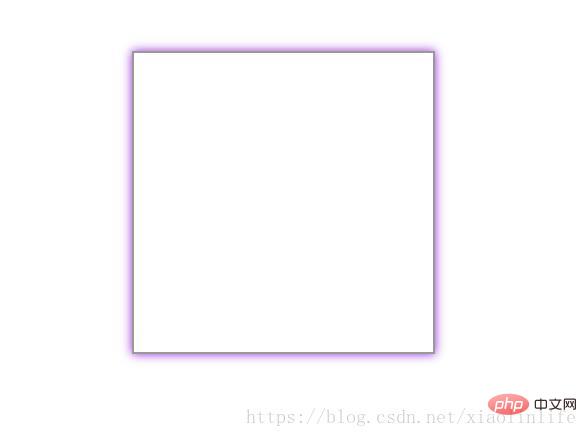
box-shadow : 0px 0px 10px #9521de ; (horizontal Et lorsque la direction verticale est 0, il y aura des ombres tout autour. Cette situation est aussi souvent utilisée)

box-shadow: 0px 0px 10px 10px #9521de (Quand les directions horizontale et verticale sont 0; , À ce moment-là, il y aura des ombres tout autour. La troisième valeur est la distance de flou (la zone de couverture de l'ombre) (c'est rarement utilisé))
f27fd8cdd93fc3a3a5309aa413725c5. -3.jpg" alt="Ecrivez ici Description de l'image "/>
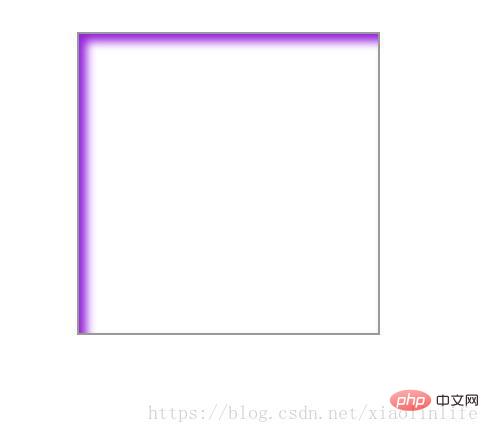
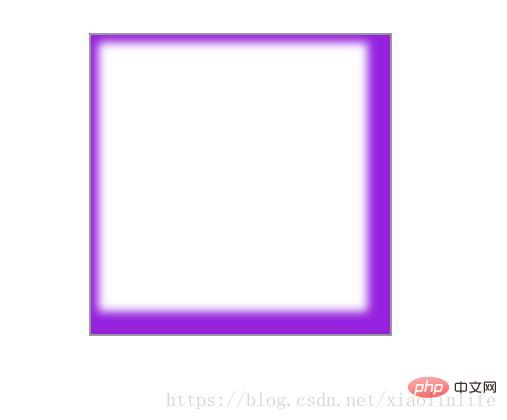
**box-shadow: 0px 0px 10px #9521de inset;** Lorsque les directions horizontale et verticale sont 0, il y aura des ombres tout autour. Le la troisième valeur est la distance de flou (zone de couverture de l'ombre) définie sur l'ombre intérieure)

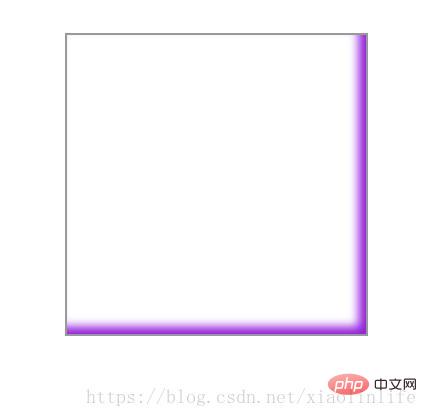
**box-shadow: 5px 5px 10px #9521de inset;** Dans le cas de valeurs positives dans les directions horizontale et verticale , en haut à gauche, la troisième valeur est la distance de flou (ombre La zone de couverture) est définie sur l'ombre intérieure exactement opposée à l'ombre extérieure)

**box-shadow : -5px -5px 10px #9521de encart;** Lorsque les directions horizontale et verticale sont des valeurs négatives, en bas à droite, La troisième valeur est la distance de flou (la zone de couverture de l'ombre), définie de manière à ce que l'ombre intérieure soit exactement opposée à l'ombre extérieure )

Ce qui précède n'est qu'une simple expérience sur l'effet et la position de l'ombre. En fait, c'est l'effet utilisé dans le projet. Il ressemble toujours à **box-shadow: 0px 0px 10px #9521de; ** et **box-shadow: 10px 10px 5px #9521de;** En fait, c'est principalement par la familiarité avec divers effets que l'on peut les combiner librement, et par la familiarité avec la signification de chaque valeur
L'attribut spread est rarement utilisé. . Ceci est utilisé pour élargir le rayon de l'ombre.
Par exemple : box-shadow : -5px -5px 10px 10px #9521de inset ;

Vous pouvez également définir l'ombre individuellement pour chaque côté. -shadow:5px 5px 5px #000,5px -5px 5px #000,-5px 5px 5px #000,-5px -5px 5px #000;
En un mot : apprendre et appliquer.
Apprentissage recommandé :
Tutoriel vidéo CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

