Maison >interface Web >tutoriel CSS >Comment implémenter une boîte de dialogue en CSS
Comment implémenter une boîte de dialogue en CSS
- 藏色散人original
- 2021-07-26 11:06:374730parcourir
Comment implémenter une boîte de dialogue avec CSS : créez d'abord un exemple de fichier HTML ; puis positionnez l'élément parent de manière relative ; puis utilisez la pseudo-classe CSS avant ou après pour écrire un triangle et enfin implémentez la boîte de dialogue en définissant le CSS ; style.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur Dell G3.
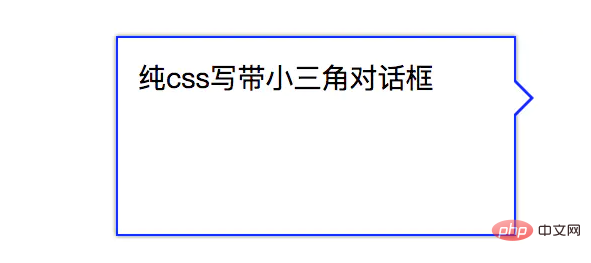
CSS pur pour écrire une boîte de dialogue avec un petit triangle
Dans les styles actuels, il est souvent rencontré pour écrire un style similaire à une boîte de dialogue, et ce style a souvent un petit triangle, comme indiqué ci-dessous :

Exemple d'image
Alors comment l'écrire en CSS ? C'est en fait très simple, laissez d'abord l'élément parent être positionné de manière relative, puis utilisez la pseudo-classe CSS avant ou après. Vous pouvez écrire un triangle. Si vous voulez un triangle avec une bordure, vous pouvez en superposer deux. Le code est le suivant :
<p> 纯css写带小三角对话框 </p>
.box2{
float:left;
position:relative;
width:200px;
height:100px;
border:1px solid #00f;
margin:50px;
box-sizing:border-box;
font-size:14px;
padding:10px;
box-shadow:0 0 2px rgba(0,0,0,.5)
}
.box2:before,
.box2:after{
position:absolute;
content:'';
border:10px solid;
}
.box2:before{
right: -20px;
top:20px;
border-color: transparent transparent transparent #00f;
}
.box2:after{
border-color: transparent transparent transparent #fff;
right: -18px;
top: 20px;
}
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

