Maison >interface Web >tutoriel CSS >Comment écrire souligné en CSS
Comment écrire souligné en CSS
- 醉折花枝作酒筹original
- 2021-07-23 14:40:3728006parcourir
Les méthodes d'écriture soulignées en CSS sont : 1. Définies via la décoration de texte, la syntaxe "text-decoration:underline" ; 2. Définies via la bordure inférieure et le remplissage.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Il existe généralement deux méthodes :
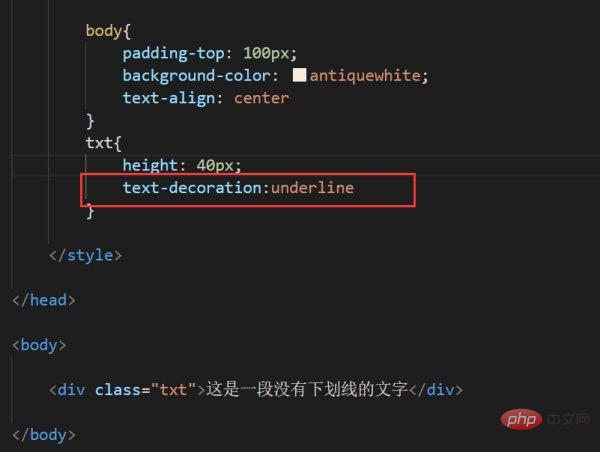
1. Utilisez le code de soulignement CSS : text-decoration:underline pour définir le soulignement du texte.
L'exemple de démonstration est le suivant :
1. L'exemple de code est le suivant :

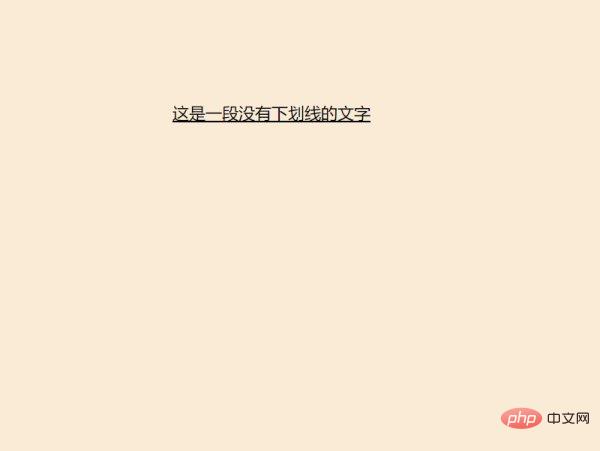
À ce stade, l'effet de page est le suivant, avec des soulignements apparaissant.

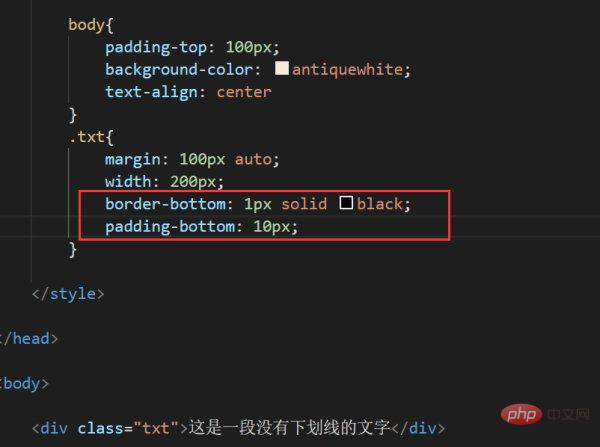
Deuxièmement, obtenez l'effet en définissant la bordure du div :
L'exemple est le suivant :
Ajoutez deux styles clés : border-bottom : 1px solid black, padding-bottom : 10px, comme suit :

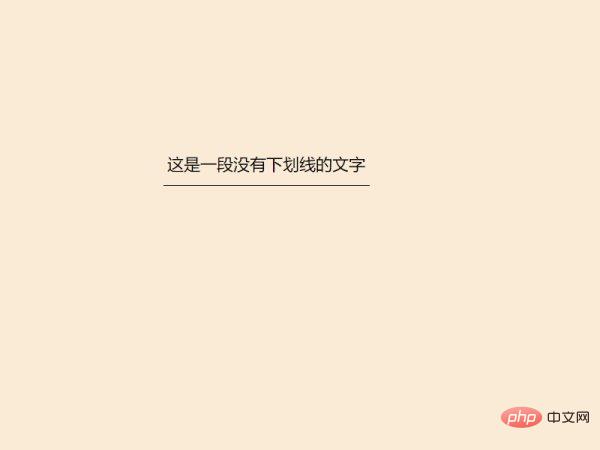
Cet effet de page est le suivant :

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

