Maison >interface Web >tutoriel CSS >Quels sont les sélecteurs en CSS ?
Quels sont les sélecteurs en CSS ?
- 醉折花枝作酒筹original
- 2021-07-23 14:57:178339parcourir
Les trois principaux sélecteurs en CSS sont : le sélecteur d'identifiant, le sélecteur de classe et le sélecteur d'identifiant. Le sélecteur d'ID peut spécifier un style spécifique pour les éléments HTML marqués d'un identifiant spécifique ; le sélecteur de classe permet de spécifier le style d'une manière indépendante de l'élément de document ; le sélecteur d'ID sélectionne tous les éléments de balise avec le nom d'élément spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
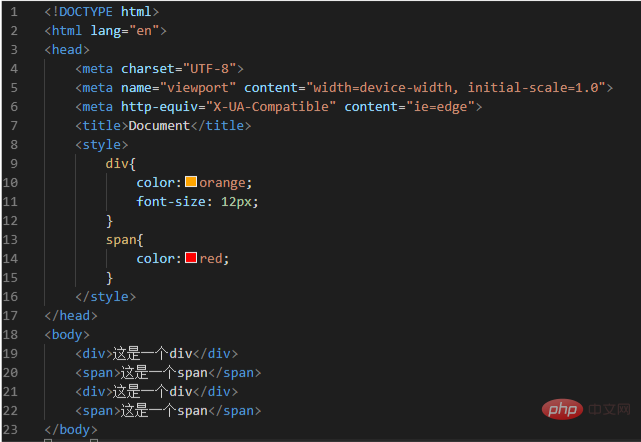
1. Sélecteur d'éléments :
Fonction : Sélectionnez tous les éléments portant le nom d'élément spécifié.
Syntaxe :
元素{
样式声明;
}Exemple :
La taille du texte de tous les divs de la page est de 12 px et la couleur du texte est orange
La couleur de tous les éléments span de la page est rouge

2. selector
class Les sélecteurs sont utilisés pour décrire le style d'un groupe d'éléments. Les sélecteurs de classe sont différents des sélecteurs d'identifiant. La classe peut être utilisée dans plusieurs éléments.
le sélecteur de classe est représenté par l'attribut class en HTML. En CSS, le sélecteur de classe est affiché avec un point "."
Syntaxe :
.类名{
样式声明;
}Nom de la classe :
peut commencer par un chiffre
sauf _, -. Les accidents ne peuvent pas avoir d'autres symboles spéciaux
Citation :
Méthode de citation - référence du sélecteur multi-classe
Vous pouvez appliquer plusieurs sélecteurs de classe à un élément en même temps
Syntaxe :
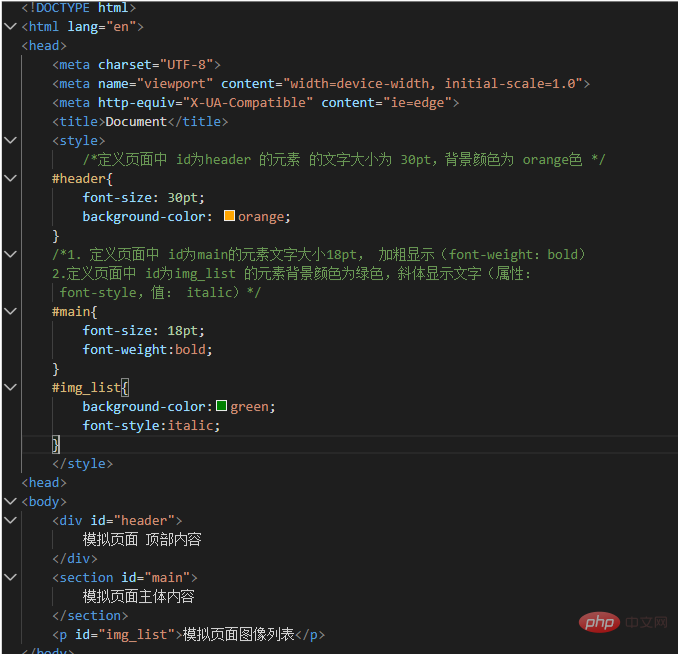
3. Sélecteur d'ID :
Fonction : Définir des styles pour les éléments avec des valeurs d'ID spécifiées
Syntaxe :
#ID值{
样式声明
}Valeur ID, doit correspondre à la valeur ID d'un certain élément
Exemple :
Définition Le texte la taille de l'élément avec l'identifiant comme en-tête dans la page est de 30 pts et la couleur d'arrière-plan est orange
1. La taille du texte de l'élément avec l'identifiant comme principal dans la page de définition est de 18 pts et il est affiché en gras (police- poids : gras)
2. Définir la page La couleur d'arrière-plan de l'élément avec l'identifiant de img_list est verte, et le texte est affiché en italique (attribut : font-style, valeur : italique)

Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

