Maison >interface Web >tutoriel CSS >Que faire si l'animation CSS3 ne boucle pas
Que faire si l'animation CSS3 ne boucle pas
- 醉折花枝作酒筹original
- 2021-07-23 11:38:563292parcourir
Si l'animation CSS3 ne boucle pas, vous pouvez utiliser l'attribut animation-iteration-count pour définir le nombre de fois que l'animation est jouée. Ajoutez simplement "animation-iteration-count:infinite;" à l'animation pour obtenir une boucle infinie.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
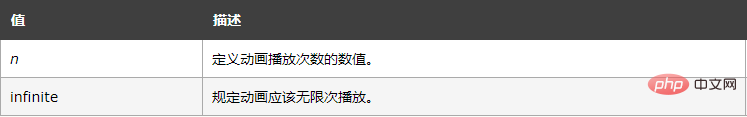
L'attribut animation-iteration-count définit le nombre de fois que l'animation est jouée.
Grammar
animation-iteration-count: n|infinite;

Exemple
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 3s;
animation-iteration-count:3;
/* Safari and Chrome */
-webkit-animation:mymove 3s;
-webkit-animation-iteration-count:3;
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation-iteration-count 属性。</p>
<div></div>
</body>
</html>Effet :

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment faire pivoter les CSSArticle suivant:Comment faire pivoter les CSS

