Maison >interface Web >tutoriel CSS >Pourquoi le style CSS ne prend-il pas effet ?
Pourquoi le style CSS ne prend-il pas effet ?
- 醉折花枝作酒筹original
- 2021-07-23 10:27:5712664parcourir
Les raisons pour lesquelles le style CSS ne fonctionne pas sont : 1. La balise html n'est pas complètement écrite, il manque "", etc. ; dans la syntaxe CSS ; 4. La feuille de style L'encodage enregistré est erroné.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
1. La balise html n'est pas complètement écrite, il manque "" ou "/", etc.
C'est l'une des raisons les plus courantes d'échec de la conception de la mise en page. Il est toujours surprenant d’apprendre combien de conceptions de mise en page délicates échouent à cause de cela.
2. Les styles sont en cascade
Si cela est dû à une cascade, vous devez augmenter la priorité du style.
Les méthodes couramment utilisées incluent : l'ajout d'éléments au sélecteur pour augmenter sa spécificité, ou l'ajout de !important dans l'espace avant le point-virgule de style, comme suit :
background-color: pink !important;
3. Erreurs de syntaxe CSS
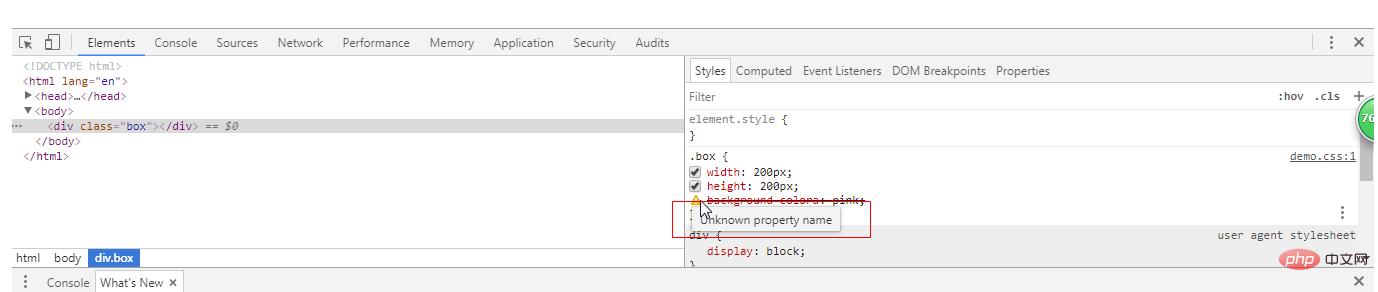
En tant que développeur de Google Chrome Taking tools à titre d'exemple, des erreurs grammaticales générales seront affichées lorsque le style est barré, il y aura une invite d'icône sur le côté gauche du style et une invite en anglais s'affichera lorsque la souris y sera déplacée. Comme le montre la figure ci-dessous :

Les erreurs grammaticales générales incluent :
1. Nom d'attribut incorrect, la valeur de l'attribut n'est pas conforme à la spécification
2. Les symboles suivants utilisent des symboles chinois ou pleine chasse ;
,;{}:4. Feuille de style L'encodage enregistré est incorrectSi vous pensez que l'encodage de la table CSS est incorrect, vous pouvez directement enregistrer le fichier CSS en tant que fichier en encodage UTF-8. Apprentissage recommandé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

