Maison >interface Web >js tutoriel >Comment modifier le CSS par identifiant dans jquery
Comment modifier le CSS par identifiant dans jquery
- 醉折花枝作酒筹original
- 2021-07-26 14:43:382957parcourir
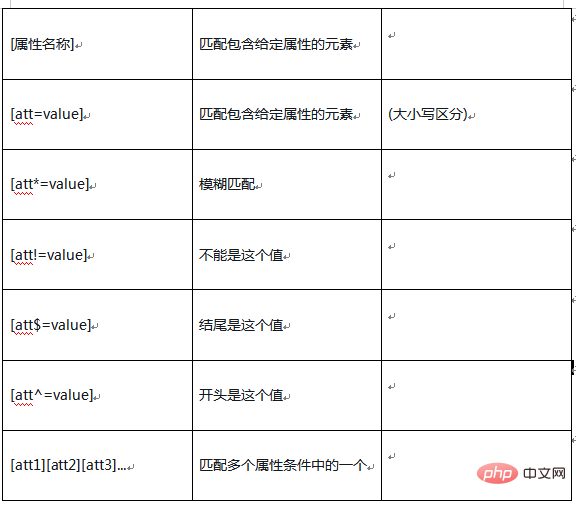
Dans jquery, vous pouvez utiliser le sélecteur "[att^=element]" pour faire correspondre les éléments commençant par un certain identifiant, puis utiliser la méthode CSS pour renvoyer ou définir un ou plusieurs attributs de style de l'élément correspondant. Le format de syntaxe. est "$( element).css(attribut, valeur d'attribut)".

L'environnement d'exploitation de ce tutoriel : système windows7, jquery version 1.11.1, ordinateur Dell G3.
<ul id="foreignCurrencyTree_1_ul">
<li id="foreignCurrencyTree_11_li">111111</li>
<li id="foreignCurrencyTree_12_li">222222</li>
<li id="foreignCurrencyTree_13_li">333333</li>
</ul>
<ul id="foreignCurrencyTree_2_ul">
<li id="foreignCurrencyTree_21_li">111111</li>
<li id="foreignCurrencyTree_22_li">222222</li>
<li id="foreignCurrencyTree_23_li">333333</li>
</ul>
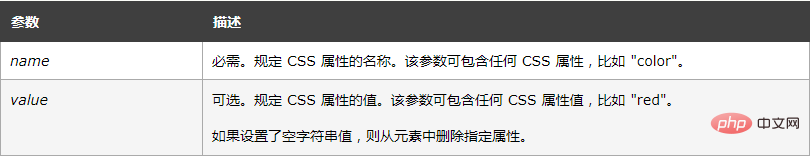
Définissez la propriété CSS spécifiée pour tous les éléments correspondants.
$(selector).css(name,value)

//设置所有ul的overflow属性为hidden。
$('[id^=foreignCurrencyTree_][id$=_ul]').css("overflow","hidden");
//设置所有li的display属性为inline
$('[id^=foreignCurrencyTree_][id$=_li]').css("display","inline");【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment ajouter des images en JavaScript
- Quelle est la différence entre les fermetures Java et JavaScript
- A quoi sert le flou en JavaScript ?
- Quelles sont les méthodes d'encodage pour convertir des chaînes javascript en utf-8 ?
- Comment transmettre les variables définies dans le servlet à la fonction javascript

