Maison >interface Web >tutoriel CSS >A quoi sert :pas en CSS
A quoi sert :pas en CSS
- 醉折花枝作酒筹original
- 2021-07-26 15:23:1018632parcourir
En CSS, ":not" est un type de sélecteur. Si vous souhaitez qu'un certain style ne soit pas appliqué au sélecteur, vous pouvez utiliser :not (sélecteur). Le format de syntaxe est "element:not(element id)". { Attribut :Valeur d'attribut ;}" ; Ce sélecteur correspond à chaque élément qui n'est pas l'élément/sélecteur spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Si vous souhaitez qu'un certain style ne s'applique pas au sélecteur, vous pouvez utiliser : not (sélecteur)
Par exemple :
<input type="text" value="1" /> <input type="text" value="2" /> <input type="text" class="no-red" value="3"/>
input[type="text"] {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
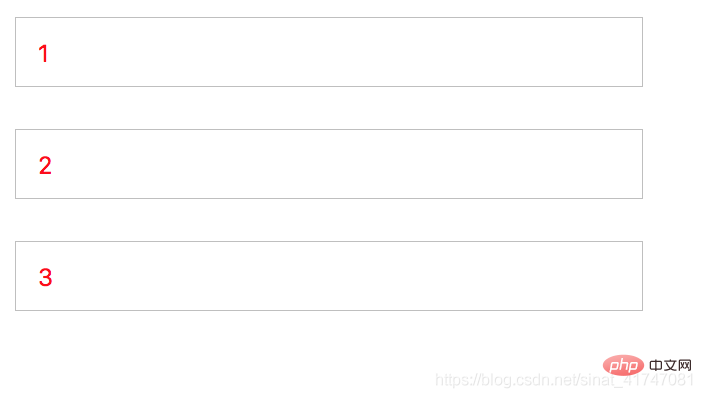
}L'effet d'écrire ainsi est le suivant :

Si vous souhaitez saisir [type="text"] Le style ne s'applique pas à la troisième entrée. Vous pouvez l'écrire comme ceci :
input[type="text"]:not(.no-red) {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
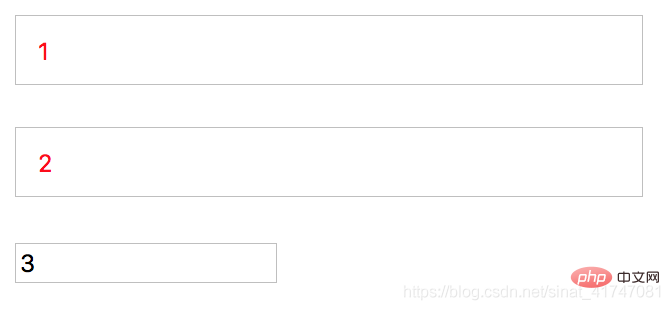
}L'effet est comme indiqué dans l'image :

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

