Maison >interface Web >tutoriel CSS >Comment faire une sélection radio en CSS
Comment faire une sélection radio en CSS
- 醉折花枝作酒筹original
- 2021-07-26 14:07:355211parcourir
En CSS, vous pouvez utiliser l'objet radio pour créer une sélection radio. Il vous suffit de définir le style "" dans l'élément d'entrée. Un bouton radio représente l'un d'un ensemble de boutons d'option mutuellement exclusifs ; lorsqu'un bouton est sélectionné, le bouton précédemment sélectionné n'est plus sélectionné.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
1. Syntaxe de contrôle du bouton radio
<input name="Fruit" type="radio" value="" />
Utilisez la balise d'entrée HTML, le nom est personnalisé, le type est sous forme "radio",
L'objet Radio représente le bouton radio dans le formulaire HTML.
Chaque fois que apparaît dans un formulaire HTML, un objet Radio sera créé.
Un bouton radio représente l’un d’un ensemble de boutons d’option mutuellement exclusifs. Lorsqu'un bouton est sélectionné, le bouton précédemment sélectionné devient désélectionné.
Lorsque le bouton radio est sélectionné ou désélectionné, le bouton déclenchera le gestionnaire d'événements onclick.
Vous pouvez accéder à l'objet Radio en parcourant le tableau elements[] du formulaire ou en utilisant document.getElementById().
2. Exemple de syntaxe de bouton radio
code HTML
nbsp;html> <meta> <meta> <meta> <title>Document</title>
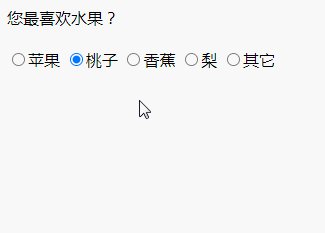
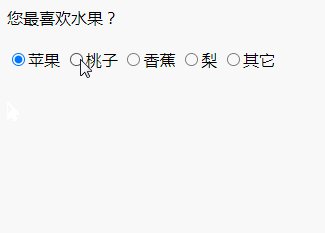
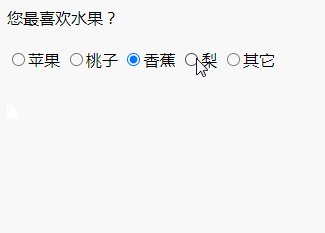
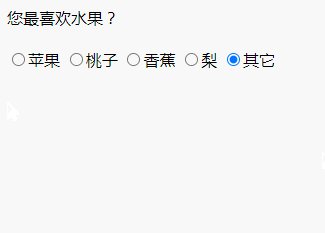
capture d'écran

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

