Maison >interface Web >tutoriel CSS >Comment écrire un champ de recherche CSS
Comment écrire un champ de recherche CSS
- 藏色散人original
- 2021-07-26 11:20:5812136parcourir
Comment implémenter un champ de recherche en CSS : organisez d'abord la structure de la page ; puis utilisez un espace réservé pour annoter la zone de texte ; puis définissez le bouton de recherche et enfin réinitialisez les marges extérieures et intérieures par défaut de la page, et définissez la bordure extérieure ; style du champ de recherche.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur Dell G3.
Comment écrire un champ de recherche CSS ?
Utilisez p+css pour obtenir l'effet de champ de recherche comme indiqué sur l'image :

Analyse :
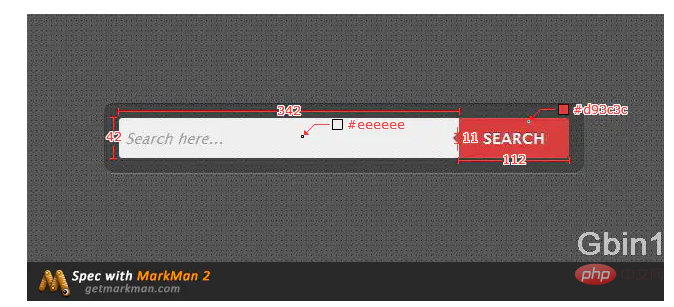
1. Utilisez markman pour analyser la largeur, la hauteur, la couleur et d'autres aspects de l'image originale. , comme indiqué ci-dessous :

2. Éléments d'analyse :
Le champ de recherche se compose principalement de : une zone de texte de saisie, un bouton et un symbole indicateur triangulaire sur le côté gauche du bouton ; Organisez d'abord la structure de la page :
- Zone de texte, utilisez un espace réservé pour l'annotation de la zone de texte :
<input>
- Bouton de recherche :
<button>SEARCH</button>
- Symbole indicateur triangulaire : à partir de l'image d'exemple, ce symbole triangulaire est intégré au bouton, nous avons donc initialement décidé de l'utiliser comme bouton. Les éléments internes sont implémentés en utilisant le positionnement
<button>SEARCH <span></span> </button>
- Conception de style :
- Réinitialisez d'abord les marges extérieures et intérieures par défaut de la page :
*{
margin:auto;
padding:0;
}
- Définissez le style du formulaire de classe :
.form{
width: 454px;
height: 42px;
background:rgba(0,0,0,.2);
padding:15px;
border:none;
border-radius:5px;
}Paramètres Le style de bordure extérieure du champ de recherche, définissez la transparence, supprimez la ligne de bordure extérieure et définissez le radian de la bordure : background:rgba(0,0,0,.2); border:none; border-radius:5px;
input{
width: 342px;
height: 42px;
background-color: #eeeeee;
border:none;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
font-style:italic;
} Le radian de la bordure peut également être abrégé comme suit : border-radius:5px 0 0 5px;
style-style:italicIl existe d'autres valeurs d'attribut : Style de bouton :
button{
width:112px;
height: 42px;
background-color:#d93c3c;
color:#fff;
border:none;
border-radius:0 5px 5px 0;
position: relative;
}
| 属性值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。 |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
| inherit | 规定应该从父元素继承字体样式。 |
position: relative;
Indique le style du triangle :
.t{
border-width:6px;
border-style:solid;
border-color: transparent #d93c3c transparent transparent;
position: absolute;
right:100%;
} Cet élément utilise un positionnement absolu, et sa coordonnée y est positionnée à la position frontière 100 % de l'élément de référence de droite à gauche. Si la coordonnée x n'est pas définie, sa valeur par défaut est 0 : position: absolute; right:100%;
Définition Élément d'envergure triangulaire :
<span></span>
- Créer une bordure à quatre couleurs :
.triangle {
display: inline-block;
border-width: 100px;
border-style: solid;
border-color: #000 #f00 #0f0 #00f;
}border. -color Les quatre valeurs représentent tour à tour les couleurs des bordures supérieure, droite, inférieure et gauche. - 【Apprentissage recommandé : Tutoriel vidéo CSS
border-color: #000 transparent transparent transparent;N'utilisez pas de span, utilisez des pseudo-classes pour positionner directement le triangle. Supprimez ensuite l'élément span et le style du triangle, et ajoutez directement before au style de l'élément bouton. Le code complet est le suivant :
nbsp;html>
<meta>
<title>Document</title>
<style>
*{
margin:auto;
padding:0;
}
.form{
width: 454px;
height: 42px;
background:rgba(0,0,0,.2);
padding:15px;
border:none;
border-radius:5px;
}
input{
width: 342px;
height: 42px;
background-color: #eeeeee;
border:none;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
font-style:italic;
}
button{
/*display:inline-block;*/
width:112px;
height: 42px;
background-color:#d93c3c;
color:#fff;
border:none;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
position: relative;
font-size:16px;
font-weight: bold;
}
/*使用伪类来添加三角符号*/
button:before{
content:"";
border-width:6px;
border-style:solid;
border-color: transparent #d93c3c transparent transparent;
position: absolute;
right:100%;
top:38%;
}
</style>
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

