Maison >interface Web >Questions et réponses frontales >Comment définir l'opacité div en CSS
Comment définir l'opacité div en CSS
- 藏色散人original
- 2021-07-26 10:59:032978parcourir
Comment définir l'opacité div en CSS : 1. Utilisez l'attribut opacity de l'élément pour définir l'effet du calque de masque ; 2. Définissez le parent p pour qu'il soit transparent et l'enfant p pour qu'il soit opaque via des attributs tels que l'opcity.

L'environnement d'exploitation de cet article : système windows7, version HTML5&&CSS3, ordinateur DELL G3
Comment définir l'opacité div en css ?
CSS implémente le calque de masque, le div parent est transparent et le div enfant est opaque
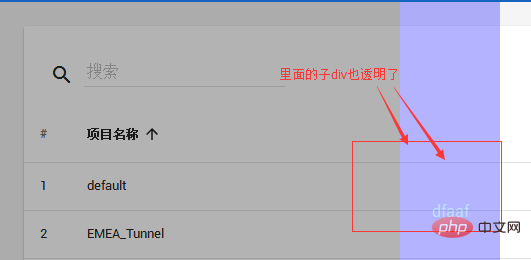
Utilisez l'attribut opacity de l'élément pour définir l'effet du calque de masque. Le style principal est : background-color : #ooo ; opacity:0.3;
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;opacity:0.3;text-align:center">
<p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf
</p>
</p>
Analyse des causes : Utiliser l'attribut opcity de CSS pour modifier la transparence d'un élément modifiera également la transparence des sous-éléments sous l'élément. Même s'il est redéfini, cela ne servira à rien. Cependant, il existe un moyen d’y parvenir, vous pouvez y jeter un œil.
Vous pouvez utiliser une image transparente comme arrière-plan pour obtenir l'effet, mais existe-t-il un moyen plus simple ? Utilisez RGBA.
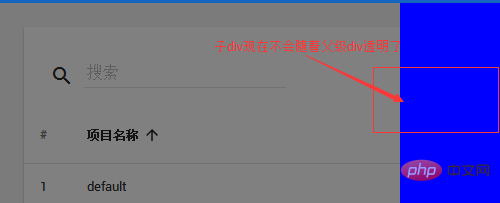
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;background: rgba(0, 0, 0, 0.5);text-align:center"> <p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf </p> </p>
Explication : Ceci est le code pour la translucidité noire (définir la couleur d'arrière-plan et définir l'opacité (transparence, plage de valeurs 0-1))
Les trois premières valeursreprésentent le rouge, le vert et valeurs bleues de la couleur
Le dernier représente la valeur alpha, qui est la valeur de transparence, et l'opacité est de 1
(Prend en charge IE8+ et tous les navigateurs modernes)
Parent p utilise rgba, l'effet est OK, comme indiqué ci-dessous

Comment implémenter le niveau parent p est transparent, mais le sous-p est opaque ? Vous pouvez également vous référer à l'extrait de code suivant :
Texte original :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css外层p半透明内层p不透明-弹出层效果的实现【实例】</title>
<style type="text/css">
<!--
body,td,th {
font-size: 12px; padding:0; margin:0;
}
.tanchuang_wrap{ width:600px; height:400px;position:absolute;left: 0px;top: 0px;z-index:100; display:none;}
.lightbox{width:600px;z-index:101; height:400px;background-color:red;filter:alpha(Opacity=20);-moz-opacity:0.2;opacity: 0.2; position:absolute; top:0px; left:0px;}
.tanchuang_neirong{width:353px;height:153px;border:solid 1px #f7dd8c;background-color:#FFF;position:absolute;z-index:105;left: 123px;top: 123px;}
-->
</style>
<script language="javascript">
function closep(pId){
document.getElementById(pId).style.display = 'none';
}
function displayp(pId){
document.getElementById(pId).style.display = 'block';
}
</script>
</head>
<body>
<p style="width:400px; height:400px; position:relative; text-align:center;">
<p class="tanchuang_wrap" id="aaaa">
<p class="lightbox"></p>
<p class="tanchuang_neirong">
<p><span onClick="closep('aaaa')" style=" cursor:pointer;">关闭</span></p>
这里是弹窗内容
</p>
</p>
<span onclick="displayp('aaaa')" style="cursor:pointer;">点击我</span>
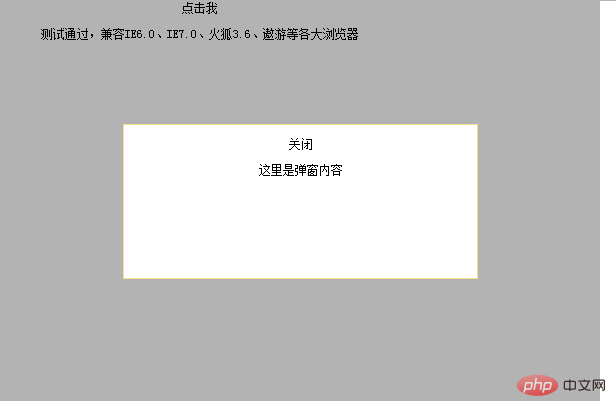
<p>测试通过,兼容IE6.0、IE7.0、火狐3.6、遨游等各大浏览器</p>
</p>
</body>
</html>L'effet est le suivant :

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

