Maison >outils de développement >VSCode >22 bons plug-ins VSCode pour le développement Web (partage)
22 bons plug-ins VSCode pour le développement Web (partage)
- 青灯夜游avant
- 2021-07-26 11:13:333893parcourir
Cet article partagera avec vous 22 bons plugins VSCode dans le développement Web pour aider les développeurs à améliorer l'efficacité du développement.

【Étude recommandée : "Tutoriel vscode"】
1. Débogueur pour chrome
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome

Faites-moi confiance, le débogage de JavaScript ne se limite pas à écrire console.log() (bien que cette méthode soit la plus couramment utilisée). Chrome possède des fonctionnalités intégrées pour une meilleure expérience de débogage. Ce plugin vous permet d'utiliser toutes (ou presque toutes) ces fonctionnalités de débogage dans VS Code.
Si vous voulez en savoir plus, vous pouvez lire :
Débogage de JavaScript dans Chrome et Visual Studio Code.
https://scotch.io/tutorials/debugging-javascript-in-google-chrome-and-visual -studio-code
2. Extraits de code Javascript (ES6)
https://scotch.io/tutorials/debugging-javascript-in-google-chrome-and-visual-studio-code

J'adore le plugin Snippets. Je ne ressens pas le besoin de taper encore et encore le même morceau de code. Ce plugin vous fournit des extraits de code JavaScript populaires (ES6).
Remarque... si vous n'utilisez pas les fonctionnalités d'es6javascript, utilisez-les maintenant !
3. ESLint
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint

Vous voulez écrire un meilleur code ? L’ensemble de l’équipe doit-elle utiliser un format cohérent ? Installez ESLint. Ce plugin peut être configuré pour formater automatiquement le code et « crier » avec des erreurs ou des avertissements. VS Code, avec la configuration appropriée, peut vous montrer ces conseils.
4. Serveur en direct
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer

Apportez des modifications dans l'éditeur de code, passez au navigateur et actualisez pour afficher les modifications. . C'est une boucle sans fin pour les développeurs, mais que se passe-t-il si le navigateur s'actualise automatiquement lorsque vous apportez des modifications ? C'est là qu'intervient Live Server !
Il exécute également votre application sur un serveur local. Certaines choses ne peuvent être testées que lorsque l'application est exécutée sur le serveur, c'est donc un plus.
5. Bracket Pair Colorizor
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer

Les brackets sont le fléau qui empêche les développeurs de vivre. Avec beaucoup de code imbriqué, il est presque impossible de déterminer quelles parenthèses correspondent. Bracket Pair Colorizor (comme vous pouvez vous y attendre) fait correspondre les couleurs des supports pour rendre le code plus lisible. Croyez-moi, vous le voulez !
6. Balise de renommage automatique
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

Besoin de renommer des éléments en HTML ? Eh bien, avec "Auto Rename Tag", il vous suffit de renommer la balise de début ou de fin, et les autres balises seront renommées automatiquement. Simple mais efficace !
7. Quokka
https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode

Besoin d'un endroit rapide pour tester du JavaScript ? J'avais l'habitude d'ouvrir la console dans Chrome et d'y saisir du code, mais les inconvénients sont nombreux. Quokka vous fournit un bloc-notes JavaScript (et TypeScript) dans VS Code. Cela signifie que vous pouvez tester un morceau de code dans votre éditeur préféré !
8. Path Intellisense
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense

Dans les grands projets, mémorisez les noms de fichiers et les fichiers spécifiques. dans lequel il se trouve peut être gênant. Ce plugin vous fournira des conseils intelligents. Lorsque vous commencez à saisir un chemin entre guillemets, vous verrez des invites intelligentes pour les noms de répertoire et de fichier. Cela vous évitera de passer beaucoup de temps à parcourir les fichiers :)
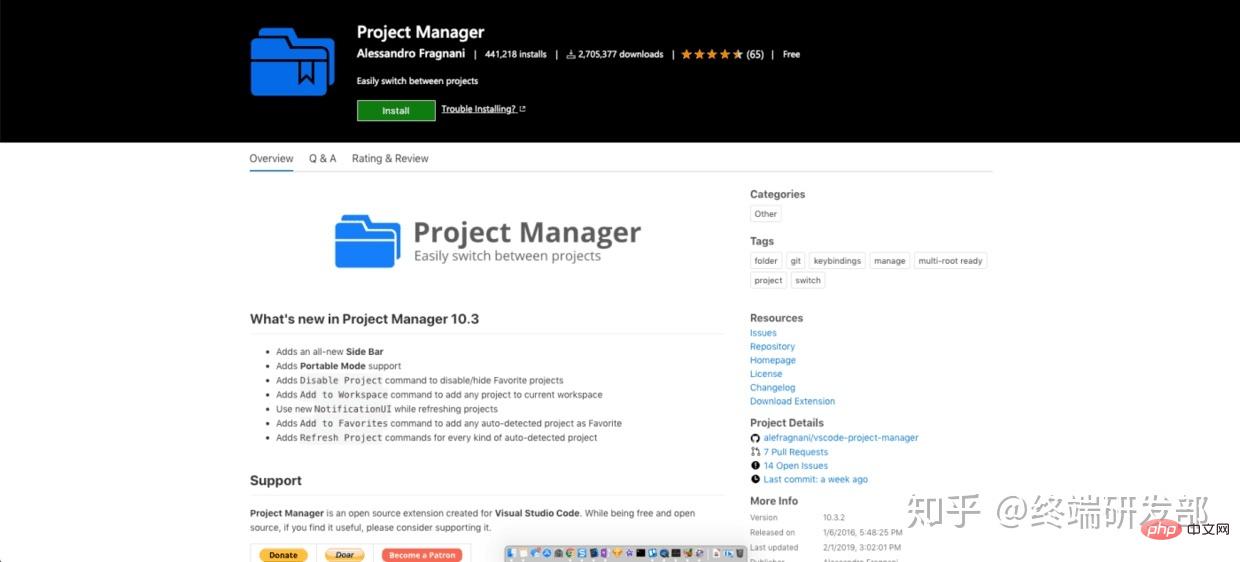
9. Chef de projet
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager

Une chose que je déteste est de passer d'un projet à l'autre dans VS Code. Chaque fois que je dois ouvrir l'explorateur de fichiers et trouver l'élément sur mon ordinateur. Mais cela change avec l’application de Project Manager. En utilisant ce plugin, vous pouvez ouvrir un menu supplémentaire dans le menu latéral de votre projet. Vous pouvez basculer rapidement entre les projets, enregistrer les favoris ou détecter automatiquement les projets Git à partir du système de fichiers.
Si vous développez plusieurs projets différents, c'est un excellent moyen de rester organisé et d'augmenter votre efficacité.
10. Editor Config
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig

Editor Config est un standard parmi les rares styles de codage disponibles dans les principaux éditeurs de texte / sont pris en charge dans l'EDI. Comment cela fonctionne est le suivant. Vous enregistrez le fichier de configuration dans un référentiel pris en charge par votre éditeur. Dans ce cas, vous devez ajouter une extension à VS Code pour qu'il respecte ces profils. C’est super facile à mettre en place et parfait pour les projets d’équipe.
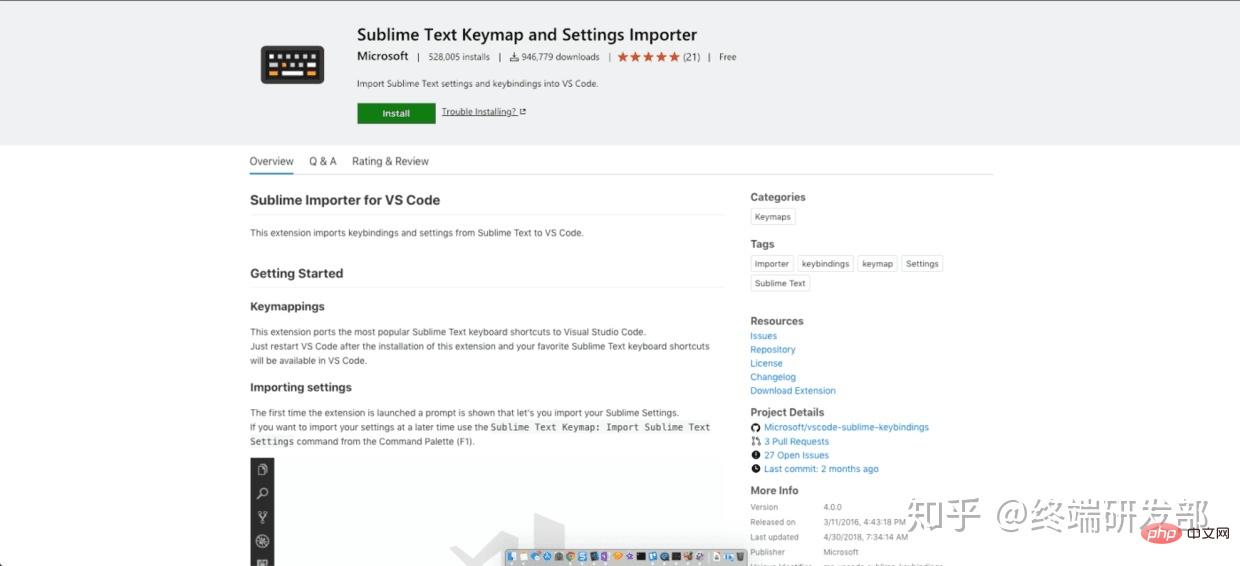
11. Mappage de touches de texte Sublime
https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings

Vous êtes un utilisateur passionné de Sublime et vous ne souhaitez pas passer à VS Code ? Cette extension rendra votre changement transparent en modifiant tous les raccourcis pour qu'ils correspondent aux raccourcis de Sublime. Maintenant, quelles raisons auriez-vous pour ne pas faire le changement ?
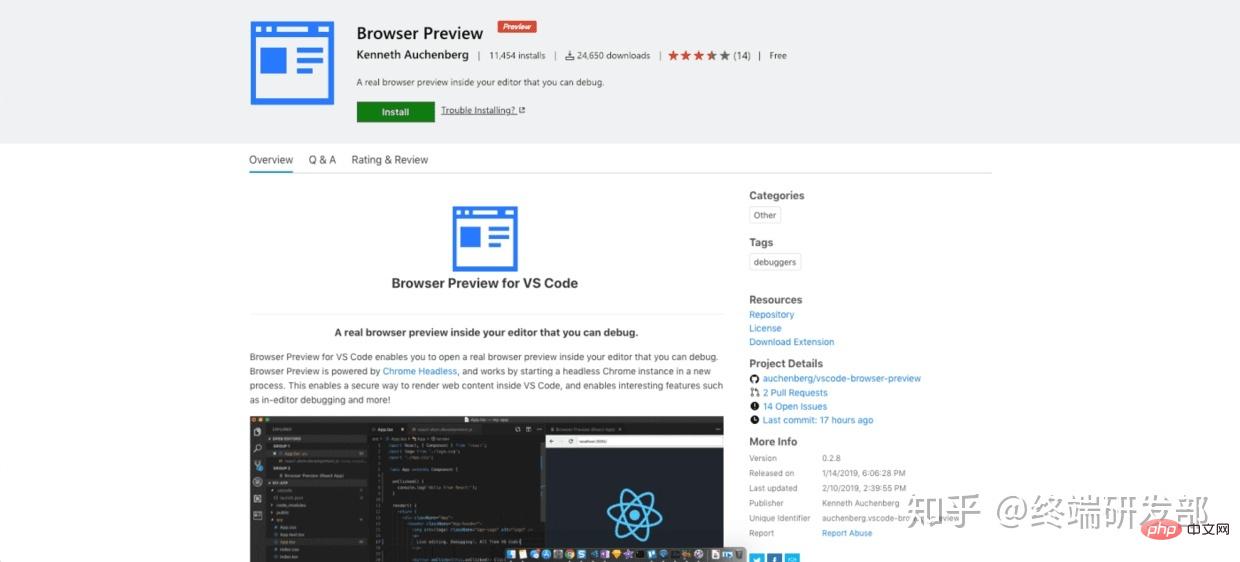
12. Aperçu du navigateur
https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview

J'aime l'extension Live Server (mentionnée ci-dessus) ), mais cette extension va encore plus loin en termes de commodité. Il vous donne un aperçu du rechargement en direct dans VS Code. Plus besoin de regarder votre navigateur pour constater de petits changements !
13. Git Lens
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens

Il existe de nombreux plugins git, mais l'un d'entre eux est le plus puissant. et a le plus de fonctions. Vous obtenez des informations sur les avertissements, l'historique des lignes et des fichiers, les recherches de validation, etc. Si vous avez besoin d'aide avec votre workflow Git, commencez avec ce plugin !
14. Polacode
https://marketplace.visualstudio.com/items?itemName=pnp.polacode

Vous connaissez ces jolies captures d'écran de code que vous voyez sur les blogs et sur Twitter ? Eh bien, ils viennent très probablement de Polacode. C'est super facile à utiliser. Copiez un morceau de code dans votre presse-papiers, ouvrez l'extension, collez le code et cliquez sur Enregistrer l'image !
15. Plus joli
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

Ne perdez pas de temps à formater le code... c'est fait. Plus tôt, j'ai mentionné ESLint, qui assure le formatage et l'inspection. Si vous n'avez pas besoin de vérifier les peluches, optez pour Prettier. Il est très simple à configurer et peut être configuré pour formater automatiquement le code lors de l'enregistrement.
16. De meilleurs commentaires
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments

Ce plugin marque différents types de commentaires avec différentes couleurs, pour donnez-leur un sens différent et démarquez-vous du reste du code. Je l'utilise pour obtenir des conseils. Il est difficile d'ignorer une grosse invite orange m'informant que j'ai un travail inachevé à faire.
Également des codes couleurs pour les questions, les alertes et les faits saillants. Vous pouvez également ajouter vos propres créations personnalisées !
17. Git Link
https://marketplace.visualstudio.com/items?itemName=qezhu.gitlink

Si vous souhaitez afficher les fichiers sur lesquels vous travaillez dans Github, ce plugin vous convient. Une fois installé, faites un clic droit sur le fichier et vous verrez l'option permettant d'ouvrir le fichier dans Github. Si vous n'utilisez pas le plugin Git Lens, ce plugin est idéal pour vérifier l'historique, les versions de branche, etc.
18. Icônes VS Code
https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons

Saviez-vous que vous pouvez personnaliser les icônes dans VS Code ? Si vous regardez les paramètres, vous verrez une option pour "Thème d'icône de fichier". À partir de là, vous pouvez choisir parmi les icônes préinstallées ou installer un pack d'icônes. Ce plugin vous offre un pack d'icônes vraiment mignon et est utilisé par 11 millions de personnes !
19. Thème d'icônes matérielles
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme

Êtes-vous fan du design Google Material ? Eh bien, jetez un œil à ce pack d'icônes « Thème matériel ». Il existe des centaines d’icônes différentes et elles sont superbes !
20. Synchronisation des paramètres
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync

Les développeurs (moi y compris) passent beaucoup de temps à personnaliser le développement. environnement, notamment éditeur de texte. À l'aide du plugin "Settings Sync", vous pouvez enregistrer les paramètres dans Github. Ils peuvent ensuite être chargés dans n'importe quelle nouvelle version de VS Code à l'aide d'une seule commande.
21. Better Align
https://marketplace.visualstudio.com/items?itemName=wwm.better-align

Si vous êtes le genre de personne qui aime un alignement parfait dans votre code , alors vous avez besoin d'un meilleur alignement. Vous pouvez aligner plusieurs déclarations de variables, commentaires de fin, extraits de code, etc. Il n’y a pas de meilleure façon de voir à quel point ce plugin est génial que de l’installer et de l’essayer !
22. VIM
https://marketplace.visualstudio.com/items?itemName=vscodevim.vim

Êtes-vous un utilisateur approfondi de VIM ? Si tel est le cas, félicitations, vous maîtrisez toutes les opérations intéressantes de VIM et pouvez les utiliser directement dans VS Code. Personnellement, je ne suis pas doué pour cela, mais je sais à quel point il peut être incroyablement productif d'utiliser VIM à son potentiel, vous offrant ainsi bien plus de fonctionnalités.
Adresse originale : https://scotch.io/bar-talk/22-best-visual-studio-code-extensions-for-web-development
Auteur original : James Quick
Plus de connaissances liées à la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur la façon de configurer VSCode et de développer Qt
- Installez ces plug-ins pour rendre votre vscode plus utilisable !
- Voyons comment VSCode configure le conteneur Laradock et le plug-in PHPCS
- Ces conseils vscode que vous ne connaissez peut-être pas peuvent vous aider à améliorer l'efficacité de votre développement !
- Partage de plug-in vscode : découvrez comment il obtient l'effet de gigue du feu d'artifice
- 5 plug-ins dans VSCode qui facilitent le refactoring (partager)

