Maison >outils de développement >VSCode >Installez ces plug-ins pour rendre votre vscode plus utilisable !
Installez ces plug-ins pour rendre votre vscode plus utilisable !
- 青灯夜游avant
- 2021-06-29 11:33:156167parcourir
On dit souvent que « si vous voulez bien faire votre travail, vous devez d'abord affûter vos outils ». Un éditeur utile peut nous aider à améliorer l'efficacité du travail. Cet article partagera avec vous quelques plug-ins vscode utiles pour rendre votre vscode plus utilisable !

[Apprentissage recommandé : "Tutoriel vscode"]
En tant que programmeur, même si nous utilisons souvent l'IDE, mais pas tous les textes ou des fichiers peuvent être ouverts et exploités avec idée, car cela constituerait un gaspillage de ressources.
En gros, tout le monde aura un éditeur de texte pour lui-même comme opération de contenu auxiliaire. Par exemple, nous utilisons couramment vim, sublime, atom, etc. Chaque logiciel a ses propres caractéristiques. La recommandation du jour est vs code, un éditeur de code lancé par Microsoft.
Introduction
vscode est un éditeur multiplateforme gratuit lancé par Microsoft en 2015 et possède des fonctions très puissantes.
Prend en charge presque toutes les colorations syntaxiques de développement traditionnelles.
Complétion de code intelligent
Touches de raccourci personnalisées
-
Puissante extension de plug-in
Multiplateforme
Pourquoi recommander vs code
Pour moi, j'écris souvent des blogs et prends des notes , Il est très important d'avoir un éditeur de texte adapté. De bonnes fonctions peuvent m'aider à améliorer mon efficacité et à me sentir belle.
Mais depuis sublime, Jianshu, Nuggets et autres logiciels de démarque, j'ai toujours l'impression que cela ne me convient pas. Les raisons sont les suivantes :
Jianshu markdown ne fournit pas d'opérations de touches de raccourci et ne peut pas synchroniser directement le contenu avec git.
Semblable aux Nuggets, il ne peut pas être fourni à git et doit être synchronisé avec d'autres endroits. Il doit être téléchargé avant d'être collé et copié.
Je recherchais donc un éditeur de texte capable non seulement d'effectuer un codage simple, mais également de prévisualiser le contenu du texte markdown, et qui puisse également prendre en charge l'éditeur de fonctions de lit d'images markdown.
Heureusement, je l'ai trouvé. C'est du vscode.
Bien sûr, la prise en charge de tant de fonctions repose également sur de riches plug-ins. Chaque bon plug-in rend vscode plus puissant à utiliser.
J'utilise désormais principalement vscode pour les fonctions markdown, git, Java et texte. Cet article s’appuie également sur cette fondation.
Vscode peut être utilisé pour rédiger des documents, coder, écouter de la musique, spéculer sur les actions et planifier des projets.
Haha, tu en as tellement dit, tu es surpris ? Le vscode que nous utilisons souvent est-il si puissant ? Oui, je pensais bien, vscode est tellement génial.
Voyons ensuite comment utiliser vscode pour créer un outil d'écriture polyvalent. Désinstallons les autres logiciels de démarque.
Recherche de plug-ins
Cliquez sur le dernier de la barre d'outils de gauche qui est le magasin de plug-ins. Nous pouvons rechercher le contenu du plug-in dont nous avons besoin.

Installation du plug-in markdown
Markdown est un langage texte léger. La plupart des programmeurs l'utilisent pour rédiger des documents, alors où écrivez-vous souvent ? Où sont les documents ? Des documents Tencent ? Un document graphite ? Ou un petit livre ? Ou RPSC ? Ou les Nuggets ?
Ces sites Web prennent tous en charge la syntaxe Markdown, mais il y a un problème avec ces sites Web. Certaines images de sites Web sont destinées à empêcher les liens dynamiques. Par exemple, le lien d'image Nuggets ne peut pas être utilisé sur d'autres sites Web.
À l'heure actuelle, nous avons besoin d'un endroit où nous pouvons utiliser le markdown pour écrire du contenu, et nous pouvons également utiliser notre propre lit d'images (un endroit pour stocker nos propres images) pour afficher des images. Et vscode prend en charge nativement le markdown Afin de rendre le markdown plus facile à utiliser, nous installerons les plug-ins suivants pour nous aider à améliorer l'efficacité.
Plug-in coller l'image sur qiniu et le logiciel PicGo
Vscode ne peut pas enregistrer l'image, ni enregistrer l'image en tant qu'image locale lors de l'écriture .
Les images locales ne sont pas pratiques. Lorsque nous voulons enregistrer l'article ailleurs, nous devons traiter les images. Par conséquent, il est nécessaire de configurer un lit d’images pour vscode.
Pour le lit d'images, vous pouvez choisir d'utiliser le plug-in qiniu dans vscode comme logiciel de lit d'images, ou vous pouvez rechercher le logiciel PicGo sur Internet car l'outil de lit d'images fournit une variété de fonctionnalités. méthodes d'implémentation du lit d'images, et après le téléchargement, il enregistrera le chemin téléchargé dans le presse-papiers Hé, c'est pratique pour copier vers Vscode. Je vous recommande d'utiliser PicGo

Avant d'utiliser le lit photo, nous devons d'abord disposer d'un stockage cloud. Le stockage objet que nous utilisons ici est Qiniu Cloud, vous pouvez cliquer pour vous inscrire.
Assurez-vous de vous inscrire au lit nuageux à l'avance.
Si vous ne souhaitez pas installer de logiciel, vous pouvez également utiliser directement le plug-in paste image to qiniu dans Vscode
Ce plug-in est utilisé pour télécharger et enregistrer nos photos sur. Qiniu Cloud. Tant que Qiniu Si le cloud ne s'arrête pas, nos photos seront toujours préservées.
peut prendre en charge le téléchargement de captures d'écran. Vous n'avez pas besoin de copier l'image localement, puis de la migrer, vous pouvez la télécharger directement. Adresse de connexion

Aperçu du plug-in Markdown Aperçu amélioré
Ce plug-in affiche le contenu markdown. Affichage en écran partagé sur les côtés gauche et droit. Il a le même effet d'affichage que Jianshu et Nuggets.

Bien que vscode soit livré avec un outil de prévisualisation, il n'y a pas beaucoup de fonctions de prévisualisation. Ce plug-in améliore la fonction de prévisualisation et peut également exporter des fichiers PDF, Word, HTML. également être utilisé La clé génère la table des matières du répertoire Le répertoire de cet article est généré via ce plug-in.
N'oubliez pas que le markdown peut également être utilisé pour dessiner des chronogrammes, et vous pouvez également utiliser ce plug-in pour dessiner des images de tracé.
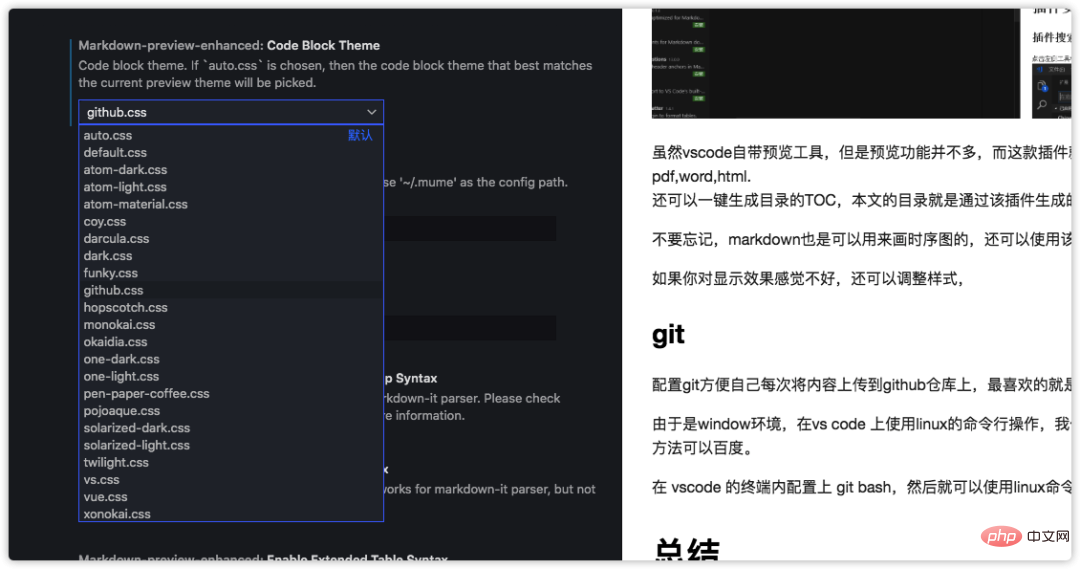
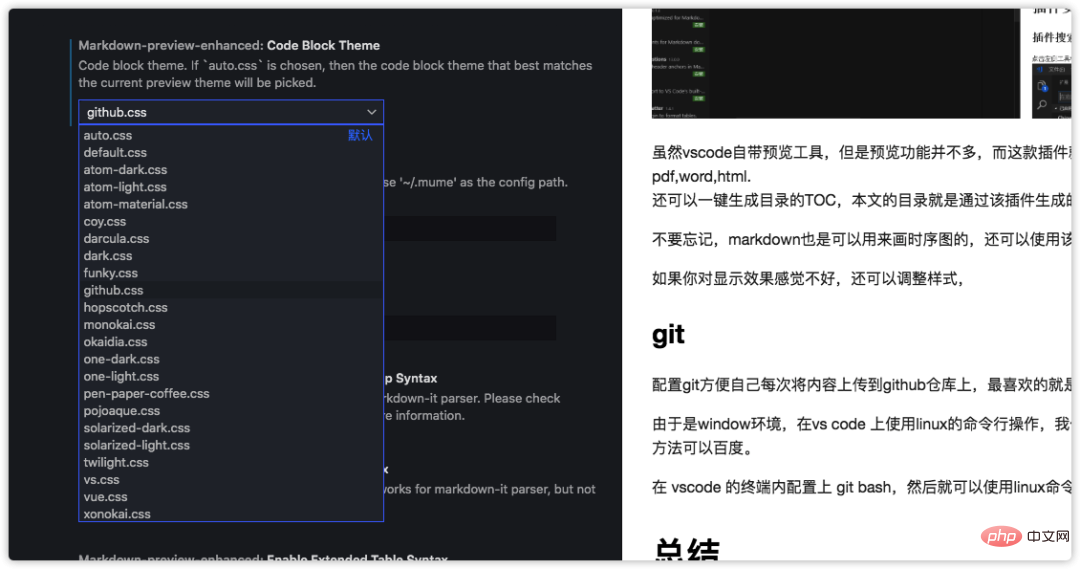
Si vous n'êtes pas satisfait de l'effet d'affichage, vous pouvez également ajuster le style. L'image ci-dessous montre une variété d'options de style.

Ajuster les styles
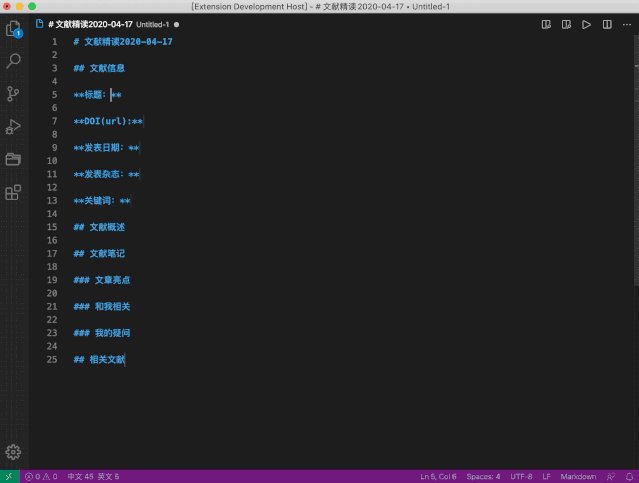
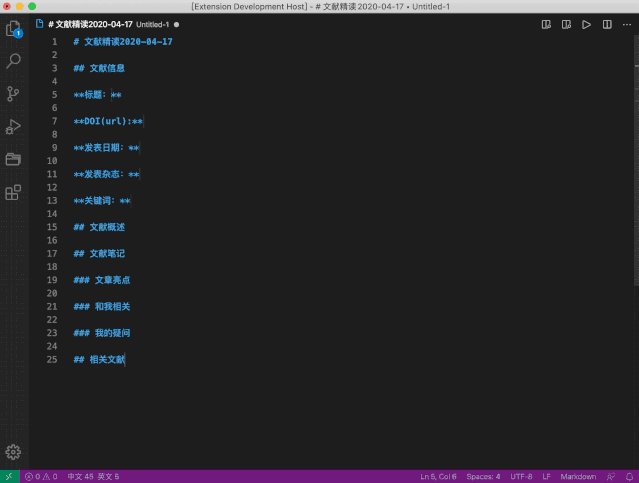
Extraits de notes Markdown
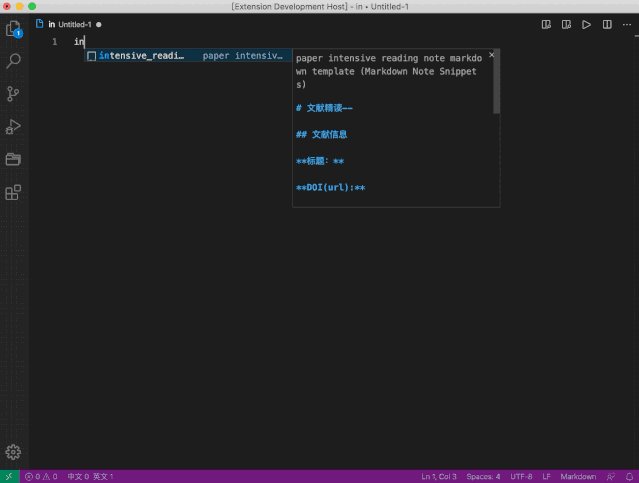
Le but de ce plugin est de réduire le un certain nombre de choses que nous répétons chaque jour comptent.
Utilisez les touches de raccourci pour insérer des modèles. Dans ce plug-in, l'auteur propose une méthode de journal KPT pour enregistrer les enregistrements de vie. Les trois lettres de KPT signifient respectivement Keep, Problem et Try. La signification spécifique est la suivante :
Gardez : Ne soyez pas trop large sur ce que vous faites actuellement
Problème : Problèmes rencontrés aujourd'hui
Essayez : la solution que vous allez essayer demain
En plus des relevés de travail quotidiens, il existe également de nombreux modèles de lecture et de la littérature modèles de précision.

Journalisation quotidienne
Markdownlint
Bien que Markdown n'ait pas beaucoup de syntaxe, Mais parfois, ce que nous écrivons n'est pas très standardisé, et le plug-in MarkdownLint sert à standardiser la grammaire que nous écrivons et à vérifier si notre grammaire est correcte. S'il y a une erreur de syntaxe, une invite de syntaxe s'affichera. Avez-vous l'impression que vous programmez ?

Markdown All in One
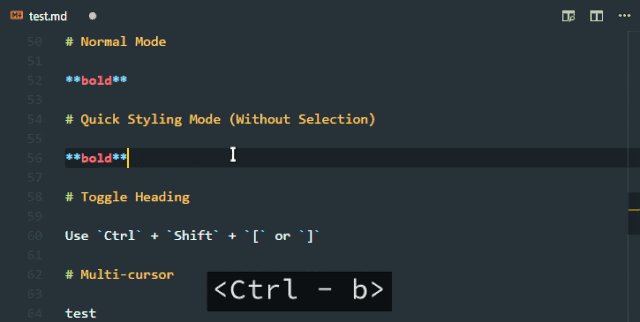
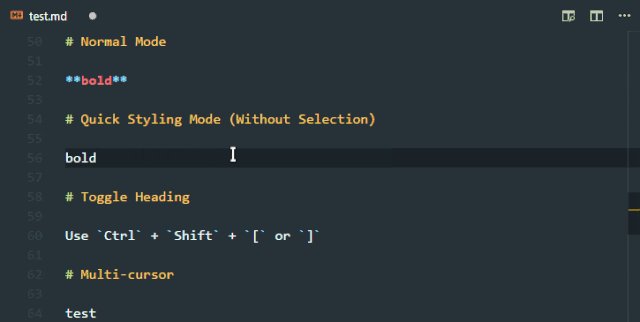
La syntaxe Markdown est simple, mais vous devez taper ces commandes à chaque fois C'est aussi une chose très lourde à faire en un seul clic, surtout quand tout le monde est habitué à utiliser des touches de raccourci. En cas de besoin, il existe une solution Markdown All in One est là pour résoudre ce problème.
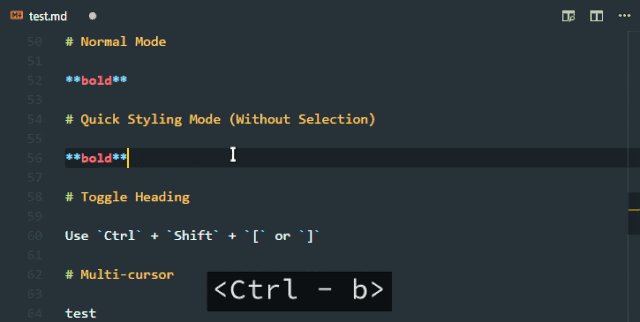
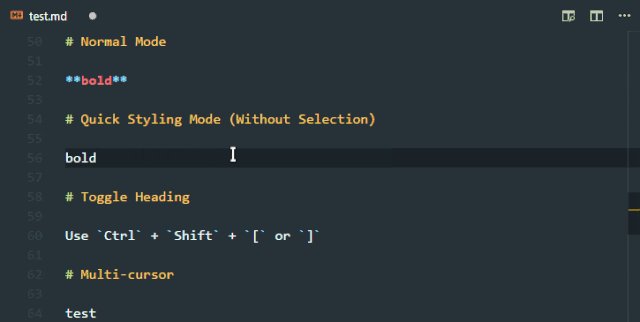
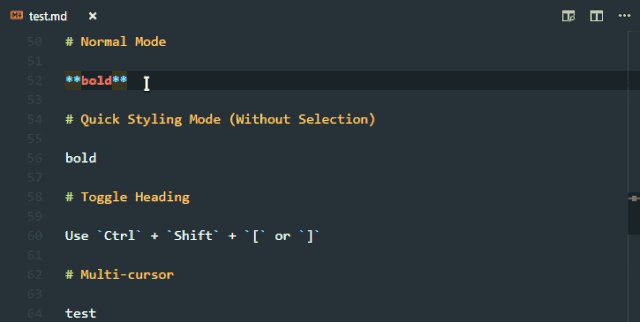
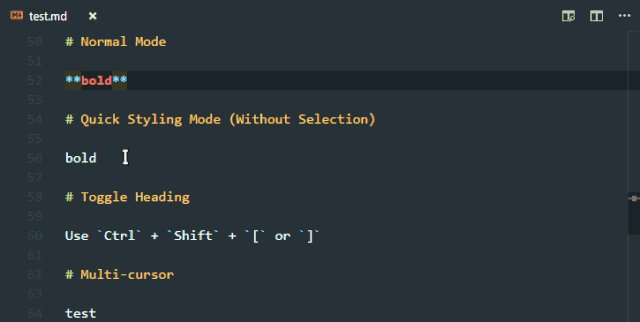
Utilisez Ctrl + B pour mettre les polices en gras, Ctrl + I pour les italiques, etc. pour créer du contenu de tableau en un seul clic. Si vous souhaitez améliorer l'efficacité du markdown, alors ce plug-in est à ne pas manquer. .

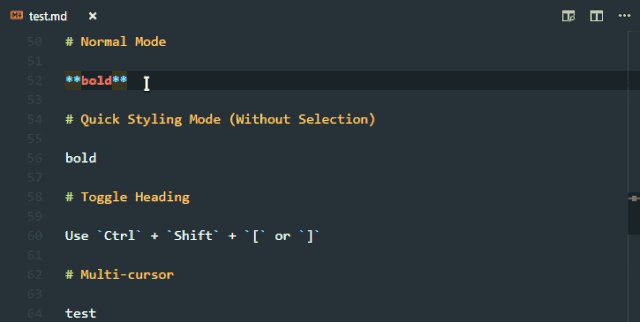
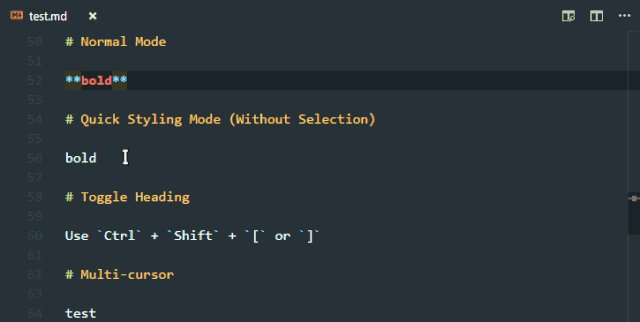
Raccourcis Markdown
Ce plug-in peut être mixé avec d'autres plug-ins, il est principalement utilisé Fournit des touches de raccourci couramment utilisées pour les opérations, telles que le gras et l'italique mentionnés ci-dessus. Bien entendu, ce plug-in fournit également des touches de raccourci pour créer rapidement des blocs de code, des blocs de code en ligne et des tableaux. Les touches de raccourci spécifiques sont visibles dans l'image ci-dessous. Avec ces touches de raccourci, il n'y a aucune différence entre l'écriture de documents dans des documents vscode et graphite et des documents Tencent.
Mieux encore, nous utilisons une combinaison de plug-ins pour nous aider à organiser les documents en livres électroniques pour la sortie.

Git et GitLens
Configurez git pour faciliter le téléchargement de contenu vers le référentiel github à chaque fois. Ce que je préfère est d'utiliser la ligne de commande pour faire fonctionner git.
Comme il s'agit d'un environnement de fenêtre, pour utiliser la ligne de commande Linux sur vs code, nous devons télécharger git bash. La méthode de téléchargement et d'installation spécifique peut être trouvée. sur Baidu.
Configurez git bash dans le terminal de vscode, puis vous pourrez utiliser l'opération de ligne de commande Linux.
Bien sûr, si vous pouvez également utiliser le shell de l'environnement Widdow, le nouveau terminal récemment sorti par Microsoft est également assez beau et excellent.
Si vous utilisez Git de Vscode, alors GitLens est un plug-in indispensable.
GitLens vous aide à mieux comprendre votre code. Voyez rapidement qui, pourquoi et quand une ligne ou un bloc de code a été modifié. Revenez sur l’histoire pour en savoir plus sur comment et pourquoi le code a évolué. Explorez sans effort l'histoire et le développement de la base de code.
Plugin de pagaie quotidien
Je suis fatigué de travailler tous les jours et j'aime toujours faire une pause mon emploi du temps chargé. vscode fournit un plug-in pour notre pagaie. J'écris habituellement du code en pagayant.
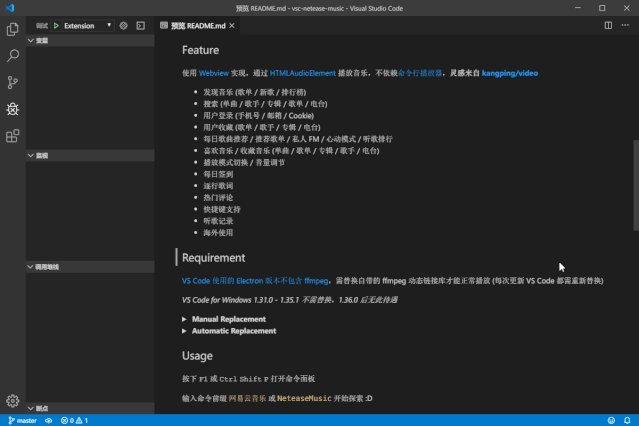
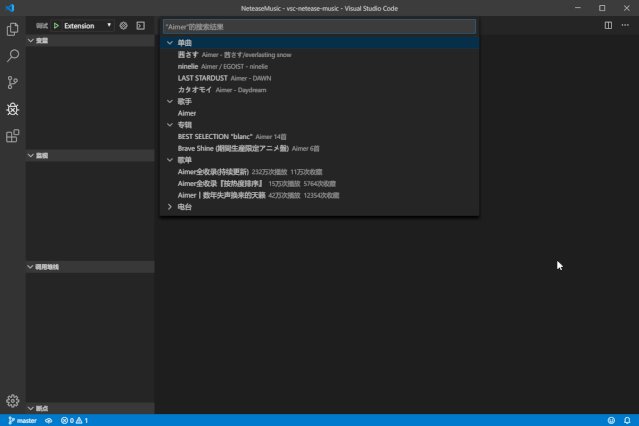
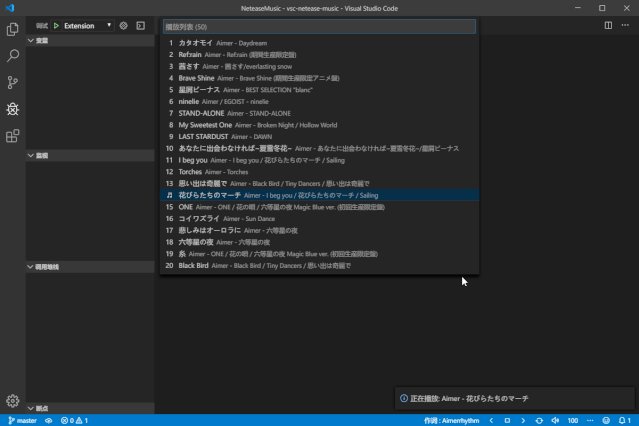
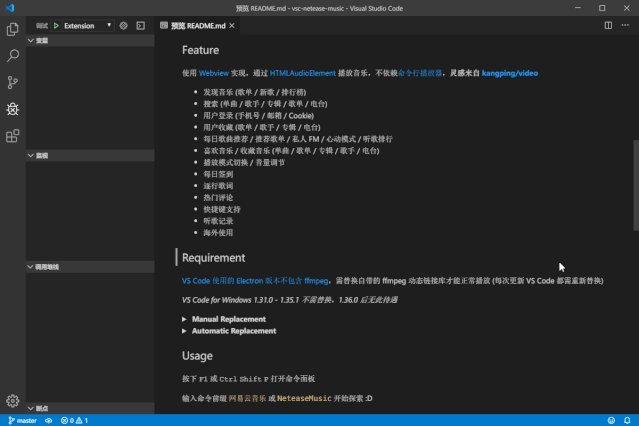
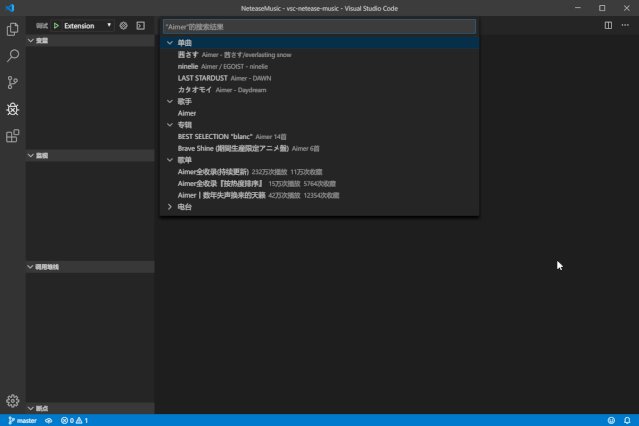
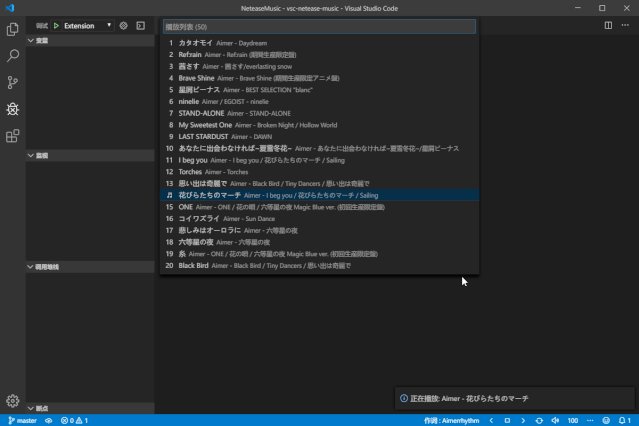
NetEase Cloud Music
Recherchez vsc-netease-music sur le marché des plug-ins et ouvrez vscode pour écouter de la musique. c'est génial ? Il n'est pas nécessaire d'ouvrir un logiciel de musique spécifiquement pour écouter des chansons.

Lire des romans
Hé, je me souviens encore quand j'étais à l'école, j'ai été attrapé par le professeur lisant secrètement une scène de romans ? Afin de ne pas nous laisser surprendre par le professeur, nous mettons des couvertures de manuels sur la surface des livres pour dissimuler notre comportement de pagayeur.
La même fonction est également disponible dans vscode. Le plug-in read-vscode-e nous permet de lire des romans et de gratter la surface. Lorsque le chef de produit passe par là, il pense que vous écrivez du code ?

Vscde-Leetcode
Ne pensez-vous pas que les plugins de pagayage ci-dessus sont assez décadents ? Pour entrer dans une grande usine, il faut répondre aux questions tous les jours, mais comment répondre aux questions dans l'entreprise ? Hé, le plug-in de brossage des questions vscode Tengchong a été publié Lorsque vous brossiez les questions, votre patron pensait que vous travailliez sérieusement.

Résumé
Ce qui précède présente principalement comment utiliser Vscode pour créer un environnement d'écriture qui vous convient. En fait, il existe. plus Il n'y a pas d'introduction au plug-in, comme comment utiliser Markdown combiné avec Git, comment créer un tableau de bord dans Vscode et rédiger votre propre plan chaque jour.
Un bon éditeur peut toujours nous aider à résoudre nos problèmes et à améliorer l'efficacité de diverses manières. Bien entendu, l’éditeur qui vous convient est le meilleur. Pour que VsCode améliore son efficacité, tout le monde devrait utiliser davantage de plug-ins.

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Plugins vscode essentiels pour améliorer l'efficacité du développement front-end (partage)
- Parlons de la façon de configurer le modèle personnalisé de fichier vue dans vscode
- 10 beaux thèmes de lumière dans VSCode (partager)
- Certains plug-ins et touches de raccourci couramment utilisés dans VSCode peuvent vous aider à améliorer l'efficacité du développement ! !
- En savoir plus sur l'installation et la configuration des plug-ins couramment utilisés dans le front-end de VSCode

