Maison >outils de développement >VSCode >Plugins vscode essentiels pour améliorer l'efficacité du développement front-end (partage)
Plugins vscode essentiels pour améliorer l'efficacité du développement front-end (partage)
- 青灯夜游avant
- 2021-06-09 11:00:133863parcourir
Cet article partagera avec vous quelques plug-ins vscode essentiels pour améliorer l'efficacité du développement front-end. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Apprentissage recommandé : "tutoriel vscode"]
plug-in essentiel du front-end vscode - améliorer l'efficacité du développement
1. Balise de fermeture automatique
Fermer automatiquement les balises HTML/XML

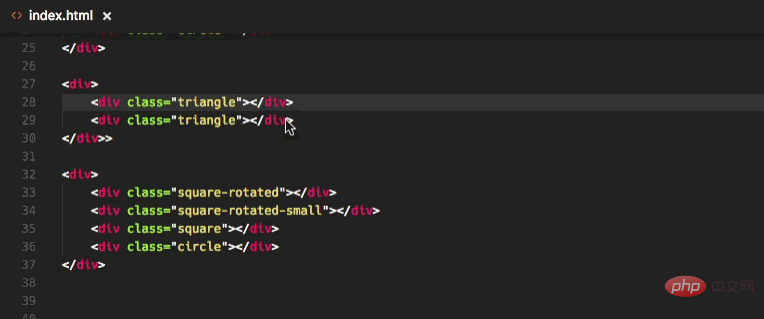
2. Renommer automatiquement la balise
Terminer automatiquement la modification synchronisée de la balise de l'autre côté


3. Beautify
code de formatage Il convient de noter que le plug-in embellit prend en charge les règles de code de formatage personnalisées
 <.>
<.>
4. Coloriseur de paires de supports
Ajoutez différentes couleurs aux supports pour distinguer les différents blocs. Les utilisateurs peuvent définir différents types et couleurs de supports <.>

Mappez les points d'arrêt de vscode vers Chrome pour un débogage facile

Une belle police

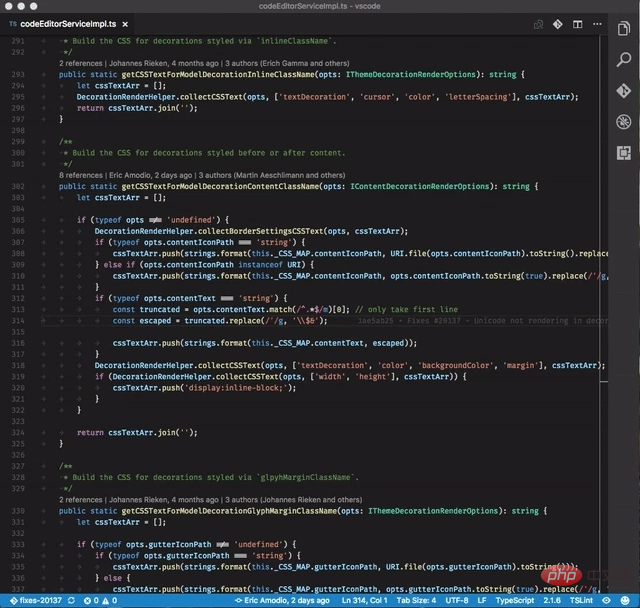
Pratique pour afficher les journaux git, un must pour les gros utilisateurs de git

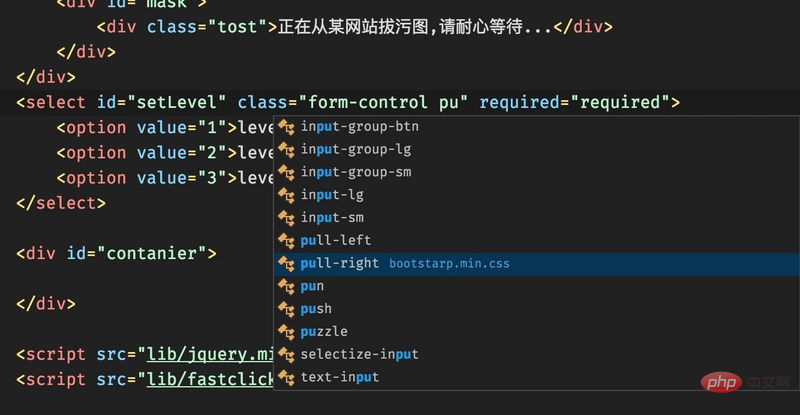
 8. Prise en charge HTML CSS
8. Prise en charge HTML CSS
Nom et identifiant de la classe CSS d'invite intelligente

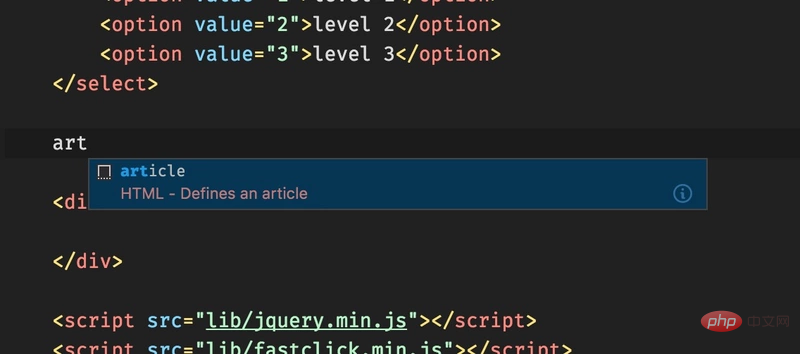
 Extraits HTML
Extraits HTML
Balises HTML d'invite intelligente et significations des balises

 10. Extraits de code JavaScript (ES6)
10. Extraits de code JavaScript (ES6)
Les conseils intelligents sur la syntaxe ES6 et la saisie rapide prennent en charge non seulement .js, mais également .ts, .jsx, .tsx, .html, .vue, éliminant ainsi le besoin de le configurer pour prendre en charge divers codes Time contenant js. fichiers
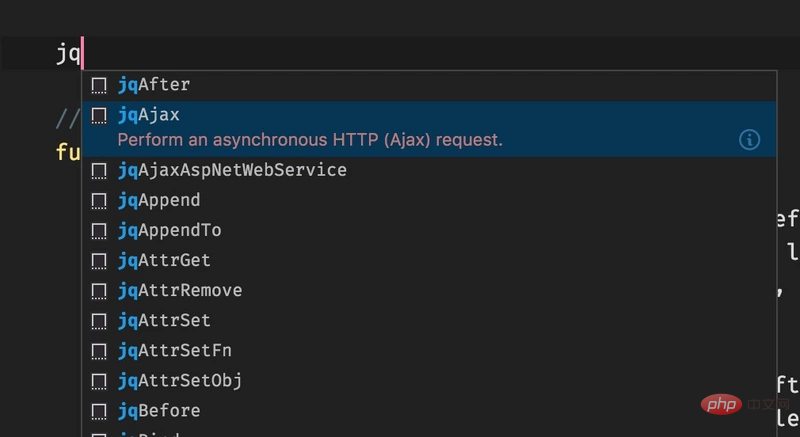
 11. Extraits de code jQuery
11. Extraits de code jQuery
Conseils intelligents pour le code jQuery

 12. Aperçu du démarque amélioré
12. Aperçu du démarque amélioré
Aperçu en temps réel du démarque, un incontournable pour les utilisateurs de démarque
 13. markdownlint
13. markdownlint
Correction de la syntaxe Markdown
 14. 🎜>
14. 🎜>
<.>
15. ouvrir dans le navigateur
 Contrairement à l'IDE, vscode peut ouvrir le HTML directement dans le navigateur, et le plug-in prend en charge les touches de raccourci et le droit. bouton de la souris. Ouvrez les fichiers HTML dans le navigateur et prenez en charge l'ouverture personnalisée des navigateurs spécifiés, notamment : Firefox, Chrome, Opera, IE et Safari
Contrairement à l'IDE, vscode peut ouvrir le HTML directement dans le navigateur, et le plug-in prend en charge les touches de raccourci et le droit. bouton de la souris. Ouvrez les fichiers HTML dans le navigateur et prenez en charge l'ouverture personnalisée des navigateurs spécifiés, notamment : Firefox, Chrome, Opera, IE et Safari

16. Path Intellisense
Invite automatiquement les chemins de fichiers et prend en charge divers fichiers d'importation rapide


17. Extraits de syntaxe React/Redux/react-router
Conseils intelligents sur la syntaxe React/Redux/react-router

18. Vetur
Plug-in intégré multifonctionnel Vue, comprenant : coloration syntaxique, invites intelligentes, emmet, invites d'erreur, formatage, complétion automatique Complet, débogueur. vscode est officiellement désigné plug-in Vue, un incontournable pour les développeurs Vue.


19. vscode-icon
Laissez le répertoire de l'arborescence des ressources vscode ajouter

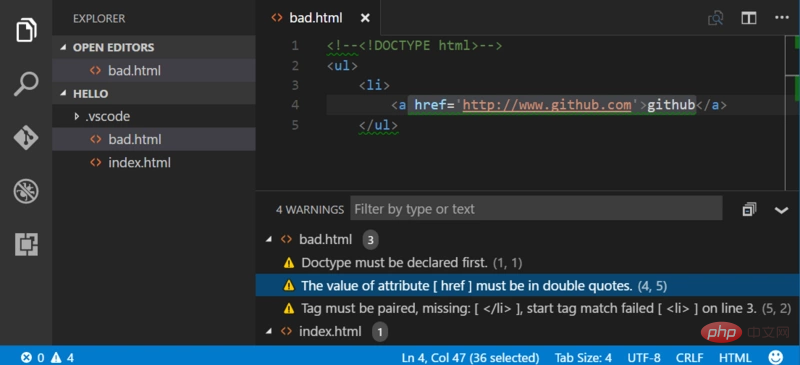
20. HTMLHint
détection de code HTML

21. Gestionnaire de projet
Outil pour basculer rapidement entre plusieurs projets
22, en-tête de fichier
Modèle de commentaire supérieur, vous pouvez définir l'auteur et l'heure et d'autres informations, et l'heure de la dernière modification sera automatiquement mise à jour. La touche de raccourci ctrl+alt+i entrera automatiquement les informations sur l'auteur et les informations de modification au début du fichier

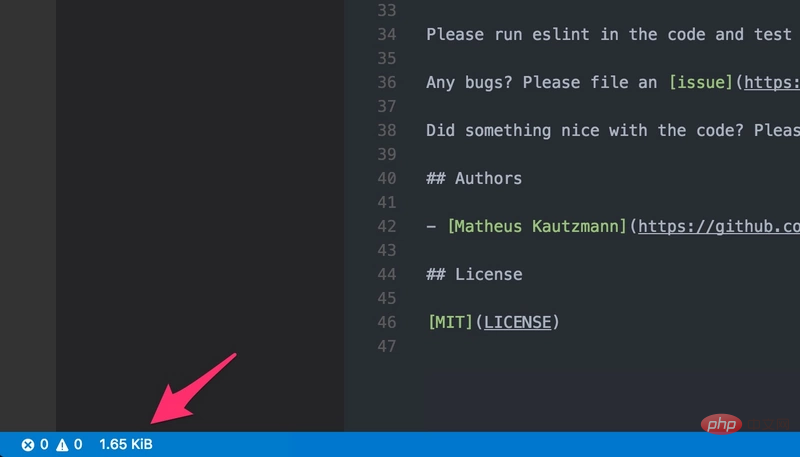
23. taille du fichier
La taille actuelle du fichier est affichée dans la barre d'état en bas. Après avoir cliqué, vous pouvez également voir l'heure détaillée de création et de modification
. 
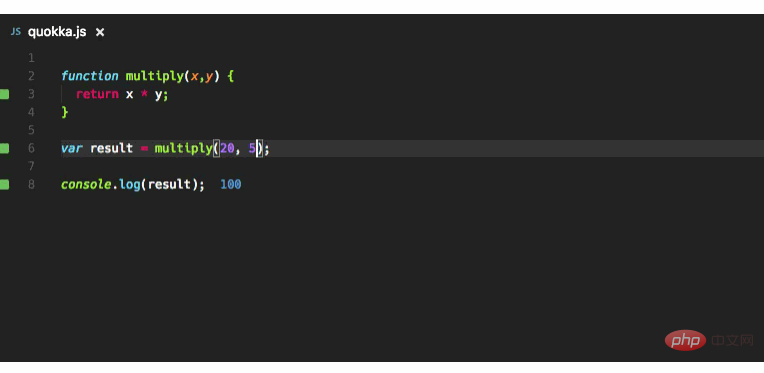
24. quokka
Un plug-in d'outil de débogage qui fournit des commentaires en temps réel basés sur le code que vous écrivez. Il est facile à configurer et offre la possibilité de prévisualiser les fonctions et les résultats des valeurs calculées des variables. De plus, dans les projets utilisant JSX ou TypeScript, il peut être utilisé immédiatement

25, CSS Peek
Utilisation ce plug-in, vous pouvez retracer l'endroit où les classes CSS et les identifiants sont définis dans la feuille de style. Lorsque vous cliquez avec le bouton droit sur le sélecteur dans le fichier HTML et sélectionnez l'option "Aller à la définition et à la définition", il vous enverra le code CSS pour le style.

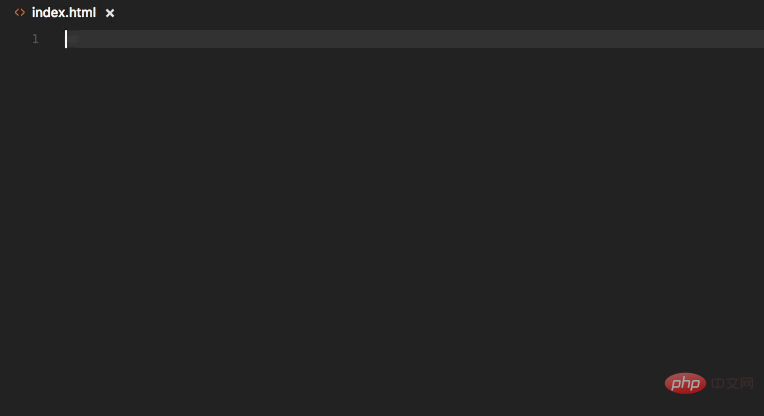
26. HTML Boilerplate
En utilisant le plug-in de modèle HTML, vous vous débarrassez de la nécessité de réécrire les en-têtes et en-têtes pour les nouveaux fichiers HTML. Le problème avec les balises body. Il vous suffit de taper du HTML dans un fichier vide et d'appuyer sur la touche Tab pour générer une structure de document propre.

27. Prettier
Prettier est actuellement le formateur de code le plus populaire dans le développement Web. Une fois ce plugin installé, il peut appliquer automatiquement Prettier et formater rapidement l'intégralité du document JS et CSS dans un style de code unifié. Si vous souhaitez toujours utiliser ESLint, il existe également un plug-in Prettier – Eslint, vous ne voulez pas le manquer !

28. Informations sur les couleurs
Vous fournit des informations sur l'utilisation des couleurs en CSS. Vous pouvez prévisualiser les informations sur le modèle de couleur (HEX, RVB, HSL et CMJN) dans le bloc de couleur en passant simplement le curseur sur la couleur.

29. Polices d'icônes
Il s'agit d'un plug-in qui peut ajouter des polices d'icônes au projet. Le plugin prend en charge plus de 20 jeux d'icônes populaires, notamment Font Awesome, Ionicons, Glyphicons et Material Design Icons

30, Minify
Il s'agit d'une application permettant de compresser et de fusionner des fichiers JavaScript et CSS. Il offre un grand nombre de paramètres personnalisables, ainsi que la possibilité de compresser, d'enregistrer et d'exporter automatiquement vers des fichiers .min. Il fonctionne avec JavaScript, CSS et HTML via respectivement uglify-js, clean-css et html-minifier. Utilisez F1 pour exécuter le minificateur de fichiers Minify

31. VueHelper
extrait de code

32. Snippets Vue 2
33, Extraits Vue VSCode
Plug-in d'auto-complétion de code VUE
34, Historique Git
Historique des soumissions Git
35. Synchronisation des paramètres
Synchronisez vos paramètres et plug-ins
36. Extraits de code Reactjs
Un outil d'extraits de code automatique React.
37. Terminal
vs le plug-in de ligne de commande intégré au code est également plus pratique.
38. npm Intellisense
Utilisé pour remplir automatiquement les modules npm dans l'instruction d'importation.
39, npm
Cette extension prend en charge l'exécution des scripts npm définis dans le fichier et la vérification que les modules installés package.json. package.json
40, Couleurs des fenêtres
Chaque fenêtre VSCode peut être colorée de manière unique et automatiquement.
41. Plug-in du serveur Live
Ouvrir le serveur local
42. Commentaire Traduire

43 . Tiny Light
Thème de protection des yeux beige, similaire à Hbuild


Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 10 artefacts de plug-in VSCode, il y en a toujours un qui vous convient ! !
- Comment vscode configure eslint+prettier pour formater le code Vue
- Comment configurer l'environnement de développement PHP dans VSCode (version détaillée)
- Une brève discussion sur vscode utilisant le plug-in i18n-ally pour réaliser l'internationalisation
- Comment configurer l'interface chinoise (version chinoise) dans VSCode
- Analyse approfondie des principes de mise en évidence du code VSCode

