Maison >outils de développement >VSCode >5 plug-ins dans VSCode qui facilitent le refactoring (partager)
5 plug-ins dans VSCode qui facilitent le refactoring (partager)
- 青灯夜游avant
- 2021-07-21 10:15:127357parcourir
Cet article partagera avec vous 5 plugins VSCode qui facilitent le refactoring. Ils peuvent aider les utilisateurs à nettoyer le code, à réduire la complexité et à améliorer les fonctions, et peuvent améliorer l'efficacité du développement.

Si vous cherchez des moyens de nettoyer votre code, de réduire la complexité et d'améliorer les fonctionnalités, ces extensions de refactoring vous aideront à avancer plus rapidement. [Apprentissage recommandé : "Tutoriel vscode"]
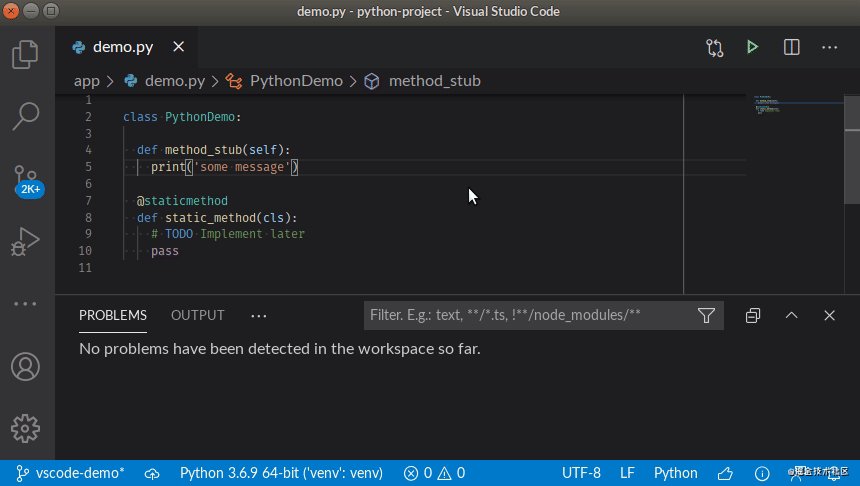
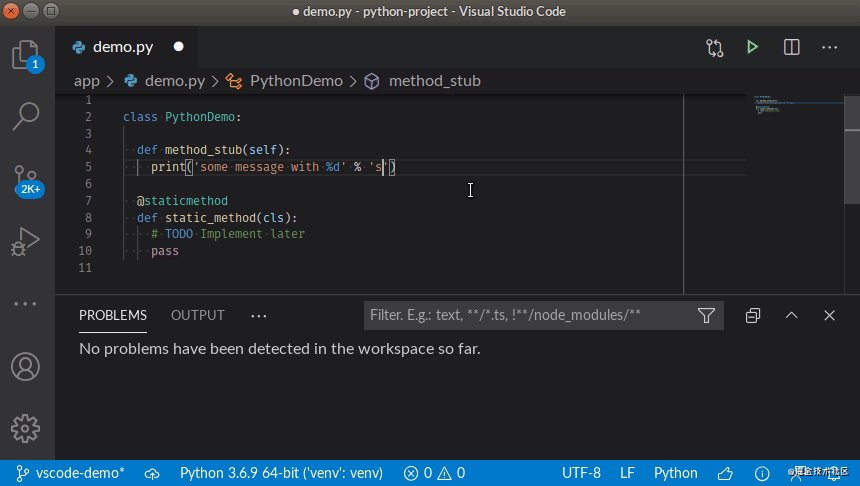
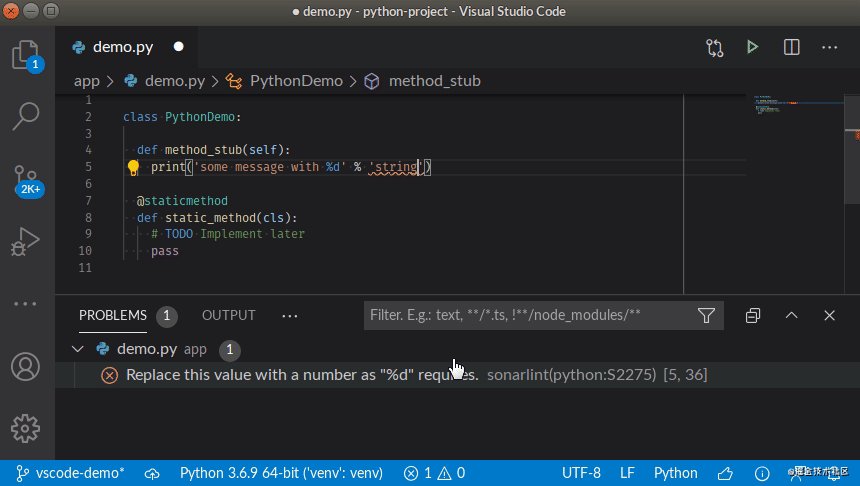
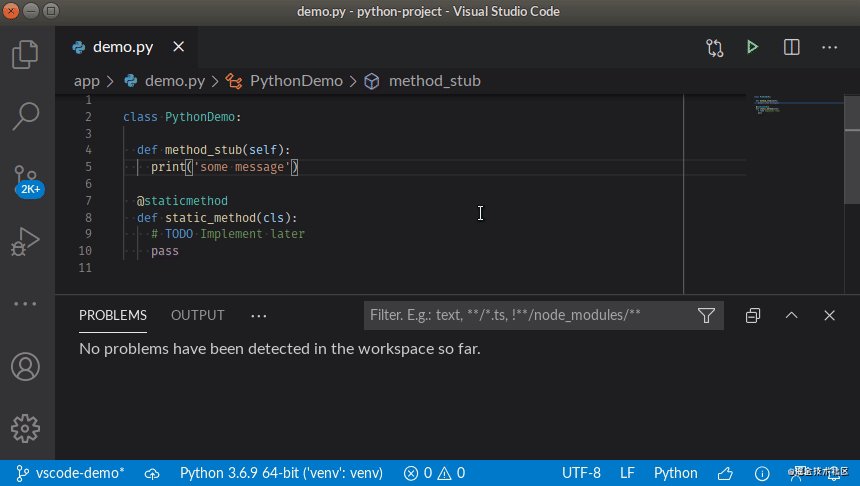
1. SonarLint
SonarLint vous permet de résoudre les problèmes de codage avant qu'ils ne surviennent : tout comme un correcteur orthographique, SonarLint met en évidence les erreurs et les vulnérabilités de sécurité et fournit des conseils de correction clairs. vous pouvez les corriger avant que votre code ne soit validé. SonarLint dans VS Code prend en charge l'analyse du code JavaScript, TypeScript, Python, Java, HTML et PHP.

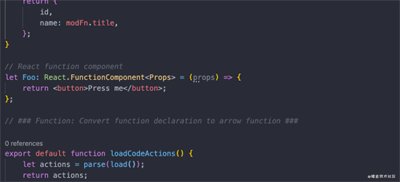
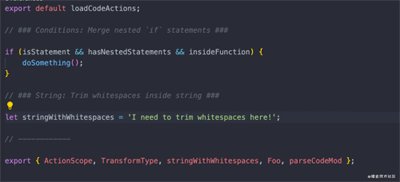
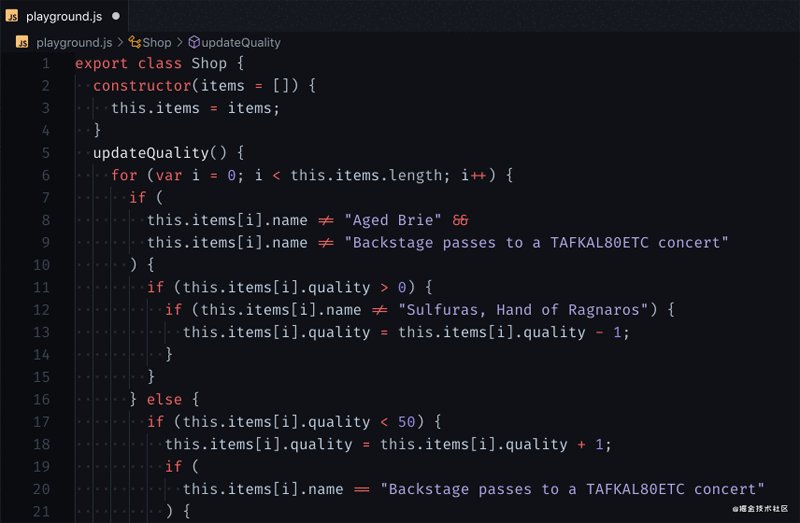
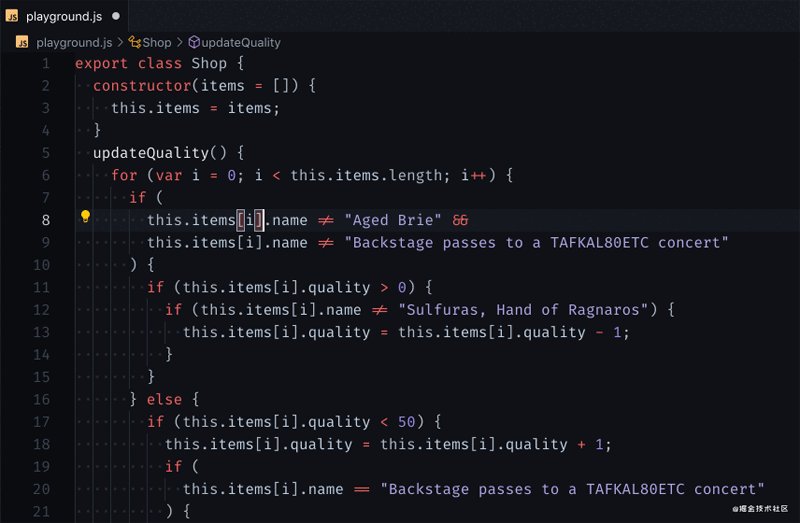
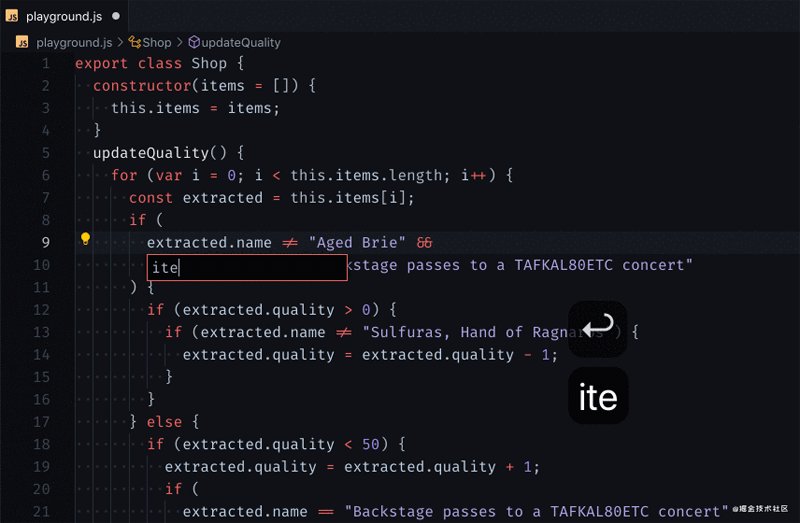
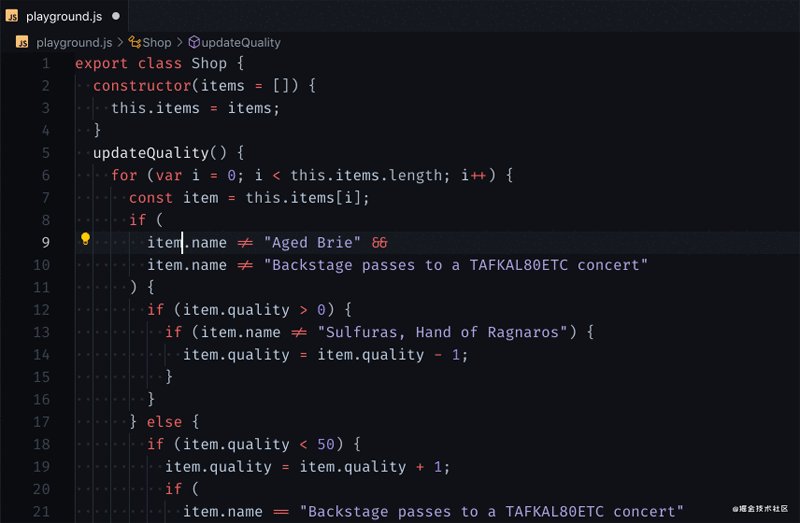
2. JavaScript Booster
JavaScript Booster est un outil de refactorisation de code avec diverses opérations de codage telles que la conversion de var en const ou let, la suppression des instructions else redondantes et la fusion des déclarations et des initialisations. Faites simplement attention à l'ampoule à gauche et appuyez dessus pour apprendre à convertir le code sous le curseur.

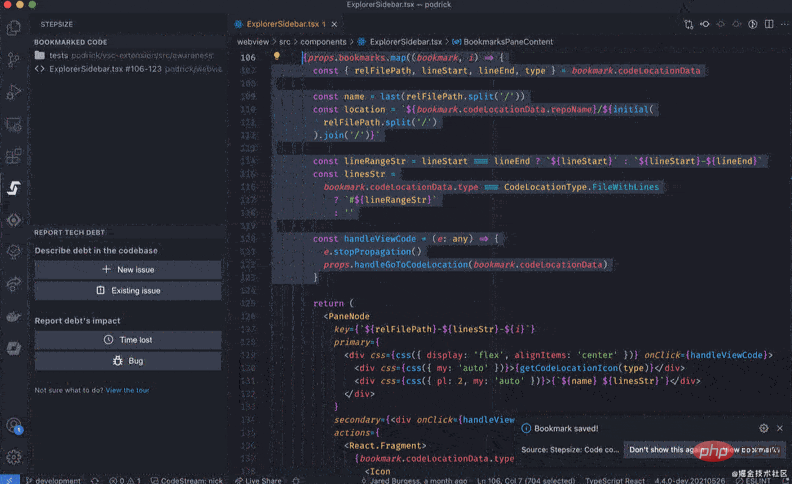
3. Stepsize
Stepsize vous permet de mettre en signet et de signaler la dette technique et le code à refactoriser. Si vous rencontrez du code qui nécessite une refactorisation mais que vous n'avez pas le temps de le faire tout de suite, vous pouvez le rendre visible et soulever un problème directement dans VS Code.
- Ajoutez votre code à vos favoris pendant que vous travaillez et créez des problèmes
- Marquez vos problèmes
- Emmenez-les aux réunions de planification de sprint et partagez vos connaissances avec vos coéquipiers

Adresse GIF : https:/ /p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/9fdd067b488d45f5ab4bc7c071ae76d5~tplv-k3u1fbpfcp-watermark.image
4. , vous pouvez reconstruire rapidement et en toute sécurité le code existant dans VSCode.
VS Code est livré avec quelques refactorisations de base. Abracadabra suralimente votre éditeur avec des raccourcis pour déclencher instantanément les raccourcis les plus utiles, des correctifs rapides pour suggérer des refactorisations le cas échéant, des options pour personnaliser l'UX selon vos besoins, travailler avec les fichiers .js, .jsx, .ts, .tsx et .vue.
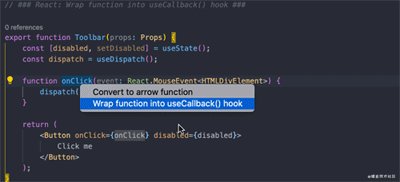
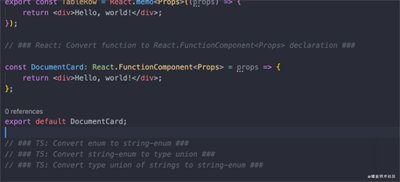
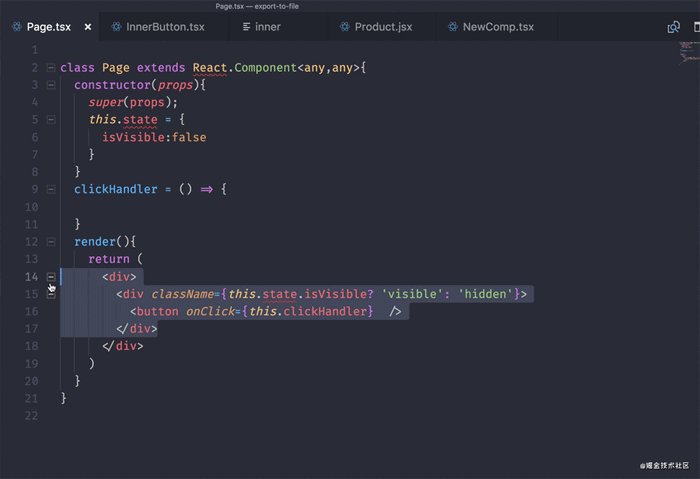
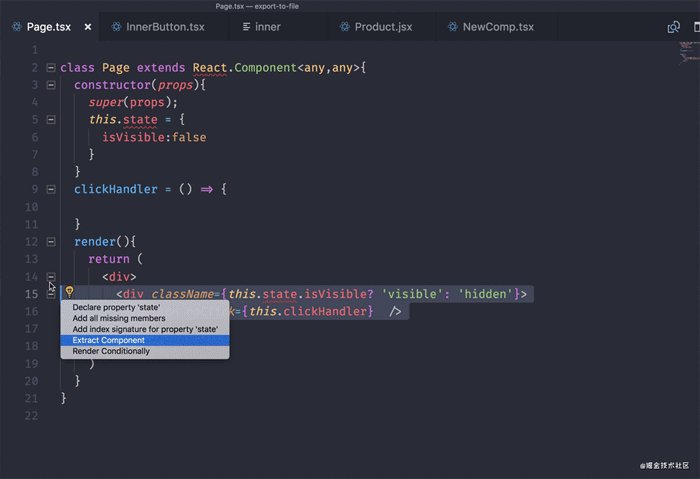
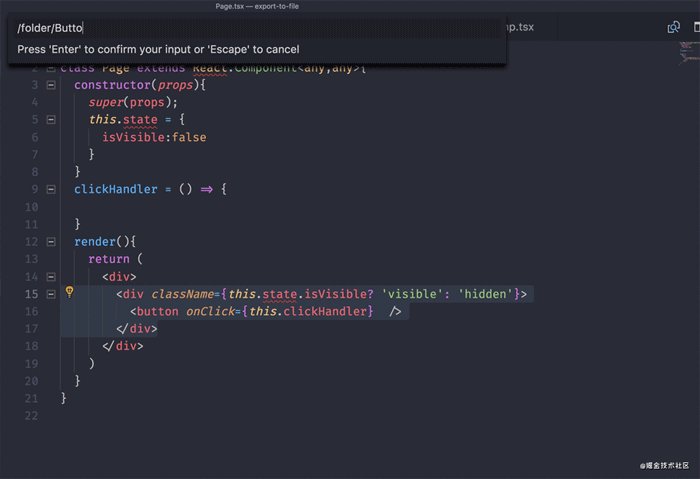
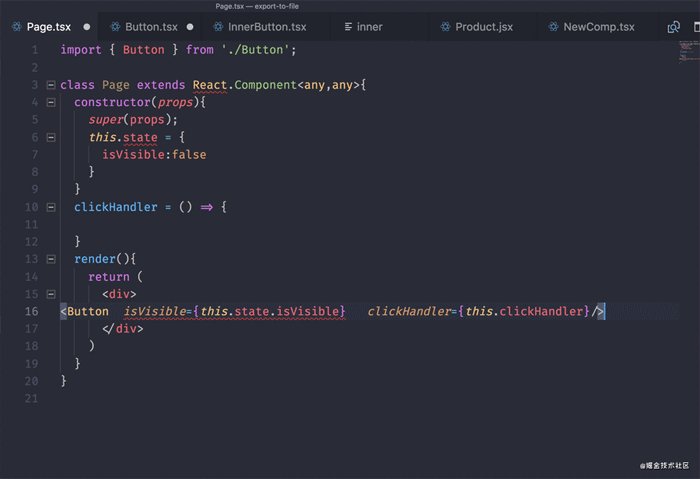
5. Glean
fournit des outils de refactoring pour votre base de code React : extrayez JSX dans un nouveau composant, convertissez les composants de classe en composants fonctionnels, enveloppez-les avec des Hooks. Il permet d'extraire JSX dans de nouveaux composants, de convertir des composants de classe en composants fonctionnels et vice versa, d'encapsuler JSX avec des conditions, tout en renommant les variables d'état et leurs setters, et bien plus encore.
Pour plus de connaissances liées à la programmation, veuillez visiter :Introduction à la programmation ! !
! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Plugins vscode essentiels pour améliorer l'efficacité du développement front-end (partage)
- Parlons de la façon de configurer le modèle personnalisé de fichier vue dans vscode
- Certains plug-ins et touches de raccourci couramment utilisés dans VSCode peuvent vous aider à améliorer l'efficacité du développement ! !
- Une brève discussion sur la façon d'utiliser Webview dans VSCode
- Un plug-in super pratique pour améliorer l'efficacité du développement dans VSCode (share)
- Installez ces plug-ins pour rendre votre vscode plus utilisable !

