Maison >interface Web >js tutoriel >Parlons des tests unitaires dans Angular
Parlons des tests unitaires dans Angular
- 青灯夜游avant
- 2021-07-26 10:36:362471parcourir
Cet article vous parlera des tests unitaires dans Angular, et vous présentera l'utilisation des outils de tests unitaires (Karma + Jasmine) à travers des exemples.

Je fais du développement front-end Angular depuis de nombreuses années, mais je n'ai jamais eu le courage de tester unitairement le front-end. La première raison est que le front-end s'occupe des utilisateurs et n'est pas facile à réaliser. test La deuxième raison est que la pression temporelle du projet ne me permet pas de faire des tests unitaires. Cela conduit également à la nécessité de tests humains lors du développement front-end une fois que l'entreprise change. Cela prend du temps et n'a aucun contenu technique, ce qui me fait directement douter de ma vie.
J'ai récemment eu du temps libre, j'ai donc simplement étudié les tests unitaires d'Angular. Angular possède en fait ses propres outils de tests unitaires : Karma + Jasmine :
- Karma : Karma est un outil de gestion de tests automatisé pour tester le code JavaScript. Il peut surveiller les modifications de fichiers et exécuter automatiquement des tests.
- Jasmine : Un framework pour écrire des tests Javascript.
【Recommandation de tutoriel associée : "tutoriel angulaire"】
Premier cas de test
Après la création de l'application Angular, les dépendances de Karma et Jasmine ont été ajoutées au fichier package.json :
"karma": "~1.7.1", "karma-chrome-launcher": "~2.2.0", "karma-coverage-istanbul-reporter": "~2.0.0", "karma-jasmine": "~1.1.1", "karma-jasmine-html-reporter": "^0.2.2",
Celles qui ont fait des tests backend connaissent probablement déjà la division du travail entre ces composants :
- karma : composant principal de Karma
- karma-chrome-launcher : lanceur Chrome, le test sera exécuté sur Chrome
- karma-coverage-istanbul - reporter : rapport de couverture
- karma-jasmine : composant principal de Jasmine
- karma-jasmine-html-reporter : rapport de test HTML
Dans le répertoire src, vous verrez les noms : karma.conf.js, test.ts Deux fichiers .
karma.conf.js : Le fichier de configuration de Karma, les configurations sur lesquelles il faut se concentrer sont :
frameworks : le framework de test utilisé, Jasmine est utilisé ici
port : le port utilisé pour les tests
autoWatch : S'il faut surveiller automatiquement les modifications du code de test et exécuter automatiquement les tests
plugins : Les plug-ins utilisés dans le test, cohérents avec le fichier package.json
-
browsers : Le navigateur utilisé pour exécuter le testez, utilisez Chrome ici, si vous devez utiliser d'autres navigateurs, vous devez installer le lanceur de navigateur via npm et le configurer dans les plugins et ici, par exemple en utilisant Safari :
npm install karma-safari-launcher --save-dev plugins: [ require('karma-safari-launcher') ] browsers: ['Safari'],
test.ts : entrée de test fichier, qui initialise l'environnement de test et spécifie tous les fichiers de test
Dans le répertoire de l'application, vous trouverez également un fichier nommé app.component.spec.ts. Il s'agit d'un test Jasmine. Le contenu est le suivant :
import { TestBed, async } from '@angular/core/testing';
import { AppComponent } from './app.component';
//测试入口,参数为测试名、方法
describe('AppComponent', () => {
//每个测试用的Setup
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
AppComponent
],
}).compileComponents();
}));
//测试用例
it('should create the app', async(() => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
}));
it(`should have as title 'test-demo'`, async(() => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
//断言,期望值是否满足要求
expect(app.title).toEqual('test-demo');
}));
it('should render title in a h1 tag', async(() => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
//通过querySelector获取页面元素
expect(compiled.querySelector('h1').textContent).toContain('Welcome to test-demo!');
}));
//每个测试用例的TearDown
afterEach(function() {
//清除测试数据
});
});Le. Le code ci-dessus utilise la syntaxe Jasmine. Pour une introduction plus détaillée à Jasmine, voir Cadre de tests unitaires JavaScript : un premier aperçu de Jasmine. Je n’entrerai pas dans les détails ici.
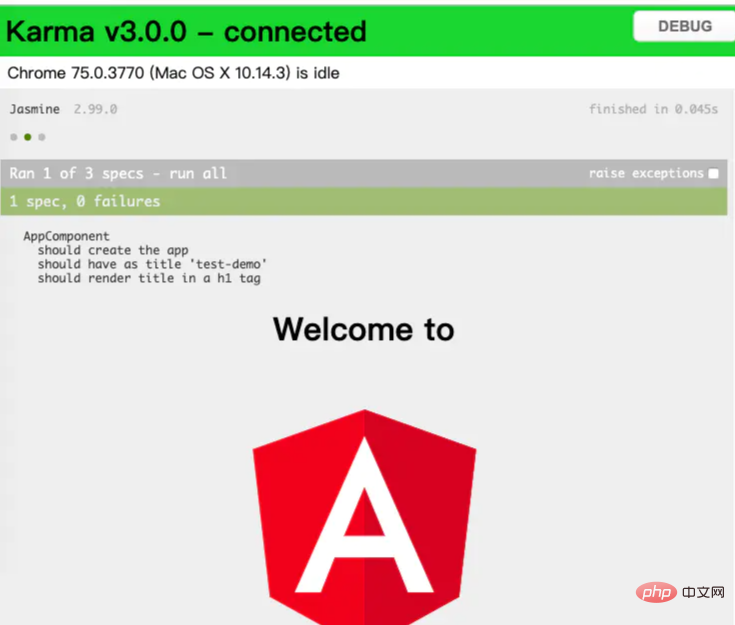
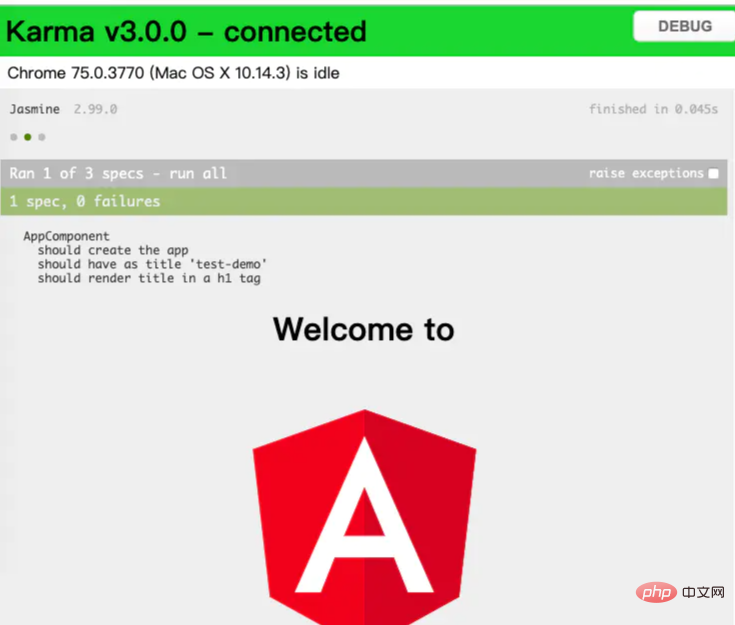
Execute : ng test, vous verrez le rapport de test du fichier ci-dessus :

De plus, dans le rapport de test, vous pouvez également cliquer sur un test pour l'exécuter séparément. Le rapport est le suivant :
.
Remplissez les fosses
Pour tester les tuyaux, services, routeurs et autres composants, veuillez vous référer à la documentation Angular. Nous nous concentrons ici sur les différents pièges rencontrés lors des tests.
Aucun fournisseur ***
Pendant les tests, si le composant testé nécessite d'autres composants, services ou tuyaux tiers et n'est pas introduit, aucun fournisseur n'apparaîtra Erreur, la solution est très simple, utilisez simplement les importations ou le fournisseur dans beforeEach pour l'introduire :
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
//这里声明
],
imports: [
//这里引入
],
providers: [
//这里引入
],
schemas: [CUSTOM_ELEMENTS_SCHEMA],
})
.compileComponents();
}));Request timeout
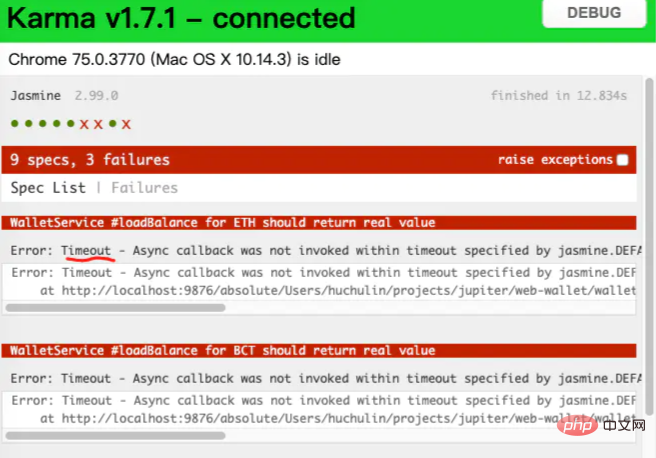
Pendant le développement, les requêtes asynchrones ont souvent des erreurs TimeOut pour des raisons de réseau. La solution habituelle est de définir le. limite supérieure du temps TimeOut et fournir des invites humanisées pour les erreurs TimeOut. Des erreurs de TimeOut se produiront également pendant les tests :

La solution consiste à définir le temps TimeOut dans un scénario de test :
it('#loadBalance for BCT should return real value', async () => {
jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000000;
...
})ou à définir le temps TimeOut de manière uniforme dans BeforeEach :
describe("my async specs", function() {
var originalTimeout;
beforeEach(function() {
originalTimeout = jasmine.DEFAULT_TIMEOUT_INTERVAL;
jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000000;
});
...
afterEach(function() {
jasmine.DEFAULT_TIMEOUT_INTERVAL = originalTimeout;
});
});Définir l'environnement de test
Angular fournit un environnement différent par défaut pour le développement et le produit. Pour les tests, nous pouvons également définir un environnement.
Créez Environment.test.ts sous src/environment et modifiez le contenu angulaire.json :
"architect":{
"test":{
...
"configurations": {
"test": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.test.ts"
}
]
}
}
}
}Modifiez le fichier package.json :
"scripts": {
"test": "ng test --configuration=test",
}Exécutez la commande suivante comme ceci :
npm test //或者 ng test --configuration=test
Lors de l'exécution du test, l'environnement est utilisé. Le contenu configuré dans le fichier test.ts.
Test de restauration des données
做过Grails开发的伙计应该知道,单元测试、集成测试后,数据库中的测试数据会通过配置文件清除掉。在前端测试中,测试数据需要自行调用清除代码,对于使用LocalStorage、SessionStorage保持的数据亦是如此,方法很简单,在afterEach添加清除代码:
describe("my async specs", function() {
afterEach(function() {
//在这里清除测试数据
});
});与StoryBook的配合
先前我发布了一篇题为《StoryBook实战》的文章,StoryBook也是用来测试组件的,它与Karma+Jasmine有什么区别呢?
二者都能测试的:
Pipe
Servcie
Component
StoryBook不能测、Karma + Jasmine可测试的:
Router
Component的界面元素属性、Input、Output
Karma + Jasmine不能做的,StoryBook能做的:
Component交互测试
组件管理
编写组件文档
从上面可以看出,Storybook进行的是黑盒测试,Karma + Jasmine则注重白盒测试,二者侧重点不同,没有谁强谁弱之分,只有扬长避短,利用好各自的优点,方可让前端测试更完美,将前端bug扼杀在开发阶段。
一些前端测试感悟
虽然前端开发的工作比较繁琐,也是客户Challenge最多的地方,但是不代表前端只有页面,没有架构。以前之所以觉得Angular的单元测试难做,就是觉得都是页面的东西怎么测?其实,终其原因,还是没有架构,所有的代码都集中在Component中,为了赶进度,通过拷贝、粘贴,怎么快怎么来。结果,悲剧了,后期代码维护困难,一点改动就需要人肉测试。
费时不说,开发人员也没有成长。接触Angular前端测试后,我的脑海里又出现了“测试驱动开发”。一段好代码,前提是要易于测试,不管这段代码是用于前端还是后端。 前端开发人员不仅仅要关注页面的易用性、美观性,同样需要关注前端的架构,一个易于测试的架构才是最好的“武器”。
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment améliorer les performances des applications Angular utilisant des pipes ?
- Parlons brièvement du moteur de modèles angulaires ng-template
- Plongez en profondeur dans les décorateurs HostBinding et HostListener dans Angular
- Parlons des variables d'entrée de modèle (let-variables) dans Angular
- Parlons de la façon de modifier les fichiers .css en fichiers .scss dans les projets angulaires
- Une brève discussion sur la façon d'ajouter et d'utiliser Font Awesome dans Angular
- Une brève discussion sur l'utilisation de @ViewChild dans Angular

