Maison >interface Web >js tutoriel >Comment changer la largeur du style CSS dans jq
Comment changer la largeur du style CSS dans jq
- 醉折花枝作酒筹original
- 2021-07-26 10:31:512384parcourir
Dans jquery, vous pouvez utiliser la méthode css() pour changer le style. Le format de syntaxe est "$("Element Name").css("Attribute Name", "Attribute Value"); définit ou renvoie le ou les attributs de style sélectionnés d'un élément qui définit les propriétés CSS spécifiées pour tous les éléments correspondants.

L'environnement d'exploitation de ce tutoriel : système windows7, jquery version 1.11.1, ordinateur Dell G3. La méthode
css() définit ou renvoie un ou plusieurs attributs de style de l'élément sélectionné.
Renvoyer les propriétés CSS
Pour renvoyer la valeur de la propriété CSS spécifiée, veuillez utiliser la syntaxe suivante :
css("propertyname");Définir les propriétés CSS
Pour définir les propriétés CSS spécifiées, veuillez utiliser la syntaxe suivante :
css("propertyname","value");Définir plusieurs CSS Propriétés
Si vous devez définir plusieurs propriétés CSS, veuillez utiliser la syntaxe suivante :
css({"propertyname":"value","propertyname":"value",...});Exemple
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css({"width":"200px"});
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>为 p 元素设置多个样式</button>
</body>
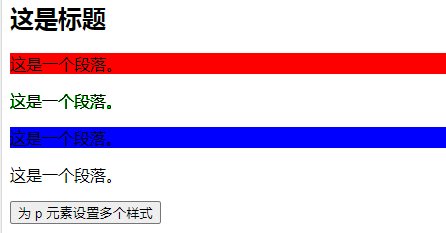
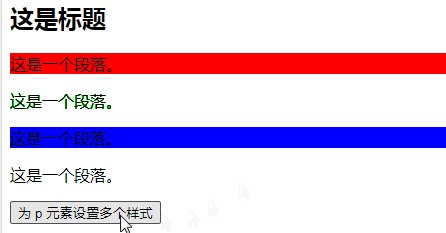
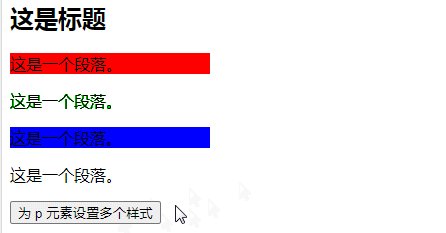
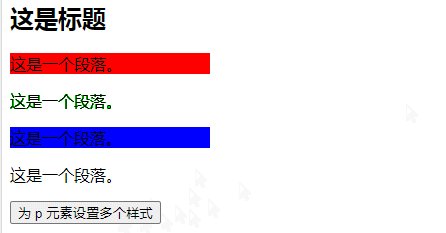
</html>Effet :

【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

