Maison >interface Web >js tutoriel >Parlons des variables d'entrée de modèle (let-variables) dans Angular
Parlons des variables d'entrée de modèle (let-variables) dans Angular
- 青灯夜游avant
- 2021-07-14 10:40:312268parcourir

Je suis une personne qui écrit des articles ou parle de mes expériences. Je n'aime pas copier directement des choses du site officiel, cela n'a vraiment aucun sens. J'aime toujours écrire des articles dans ma langue vernaculaire. J'ai passé beaucoup de temps à lire ceci sur les variables d'entrée du modèle sur le site officiel aujourd'hui, et j'ai finalement eu une première compréhension de ce que c'est. [Recommandation de didacticiel connexe : "Tutoriel angulaire"]
Alors, que sont exactement les variables d'entrée du modèle
La raison pour laquelle je veux étudier cette chose est que lorsque j'utilisais ng-zorro auparavant, j'utilisais sa pagination composant Pagination(Lien du site officiel). Il existe une fonction de personnalisation du modèle de page précédente et de page suivante. Le code est le suivant :
@Component({
selector: 'nz-demo-pagination-item-render',
template: `
<nz-pagination [nzPageIndex]="1" [nzTotal]="500" [nzItemRender]="renderItemTemplate"></nz-pagination>
<ng-template #renderItemTemplate let-type let-page="page">
<ng-container [ngSwitch]="type">
<a *ngSwitchCase="'page'">{{ page }}</a>
<a *ngSwitchCase="'prev'">Previous</a>
<a *ngSwitchCase="'next'">Next</a>
<a *ngSwitchCase="'prev_5'"><<</a>
<a *ngSwitchCase="'next_5'">>></a>
</ng-container>
</ng-template>
`
})
export class NzDemoPaginationItemRenderComponent {}Après avoir lu ceci, j'étais très confus, qu'est-ce que c'est que ce let, et pourquoi let- a-t-il une valeur après avoir été suivi d'une variable ? Ensuite, j'ai commencé à chercher ce que c'était let sur le site officiel. Enfin, j'ai trouvé l'explication sur dans la section Microgrammar de Concepts principaux - Instructions - Instructions structurelleslet. Description du site officiel : Micro Grammar.
Il y a également une brève explication ci-dessous :
Le site officiel est toujours aussi non verbal. Il vous le présente en quelques phrases seulement. Il ne vous explique pas non plus comment utiliser cette chose. vous la valeur de la variable déclarée parVariable d'entrée de modèle
Une variable d'entrée de modèle est une variable dont vous pouvez référencer la valeur dans une seule instance d'un modèle. Il existe plusieurs variables d'entrée de modèle dans cet exemple : ,
...Vous déclarez une variableheroeti. Ils utilisent tousoddcomme mot-clé principal.letinput
......letde modèle dans un modèle en utilisant le mot-clélet hero(comme ). La portée de cette variable est limitée à la instance unique du modèle répété. En fait, vous pouvez utiliser le même nom de variable dans d'autres directives structurelles.
D'où vient-elle. Plus je lis, plus je suis en colère. Eh bien, si vous ne me parlez pas du site officiel, je le trouverai moi-même. let
let sont des variables dans l'objet contextuel de ce modèle de modèle. Sinon, pourquoi s'appelle-t-on variable d'entrée de modèle ? Dans la section *ngFor Insider, nous avons appris l'histoire intérieure. Les instructions structurelles enveloppent en fait l'élément hôte dans un , puis analysent les expressions dans <ng-template></ng-template> en variables d'entrée de modèle *ngFor individuelles sur ce modèle et la valeur dont cette commande a besoin. être transmis. Étant donné que le code du modèle ne sera pas directement restitué dans une vue, il doit exister un moyen de transformer le modèle en vue. C’est exactement ce que font nos directives structurelles : transformer nos modèles en vues. L'exemple de code officiel de let
est le suivant : *ngFor
//解析前的模板
<div *ngFor="let hero of heroes; let i=index; let odd=odd; trackBy: trackById" [class.odd]="odd">
({{i}}) {{hero.name}}
</div>
//angular解析后的模板
<ng-template ngFor let-hero [ngForOf]="heroes" let-i="index" let-odd="odd" [ngForTrackBy]="trackById">
<div [class.odd]="odd">({{i}}) {{hero.name}}</div>
</ng-template>
- Pour rappel, ce qu'on appelle
- élément hôte est l'élément où se trouve l'instruction. Comme dans l'exemple ci-dessus, est l'élément hôte du.
divinstructions.*ngFor - Ceci est similaire à la clé en vue et en réaction. Vous pouvez attribuer au modèle un identifiant pour réduire la surcharge de performances lors du nouveau rendu.
trackBy
Après avoir lu cette description, nous pouvons savoir :
- et
L'attribut contextuel delet-iles variables sont définies parlet-oddetlet i=index. Angular les définit sur les valeurs actuelles des propriétéslet odd=oddet dans l'objet Contextindex.odd- n'est pas spécifié ici. Son origine est implicite. Angular définit
let-herosur la valeur de la propriétélet-herodans ce contexte, qui est initialisée par$implicitavec le héros dans l'itération actuelle.NgFor
angular définit l'objet de contexte pour ce modèle. Mais nous ne pouvons pas voir ce processus car il est implémenté dans le code source de . Et cet ngForobjet contextuel a les attributs et index, et contient un attribut odd (implicite : implicite ; non directement déclaré). Nous en déduisons alors que cet $implicitobjet contextuel possède au moins les attributs suivants :
{
$implicit:null,
index:null,
odd:null,
}
那么我们声明let变量的本质其实就是声明一个变量获取上下文对象中的同名属性的值。let-hero不进行任何赋值的话,hero默认等于$implicit的值。无论是有多少个let-a,let-b,let-c还是let-me。声明的这个变量的值都等于$implicit的值。而我们进行赋值过的,比如let-i = "index",i的值就等于这个上下文对象中的index属性对应的值。
上下文对象是如何设置的
当我们知道这个上下文对象是什么了,就该想这个上下文对象是怎么设置的了。
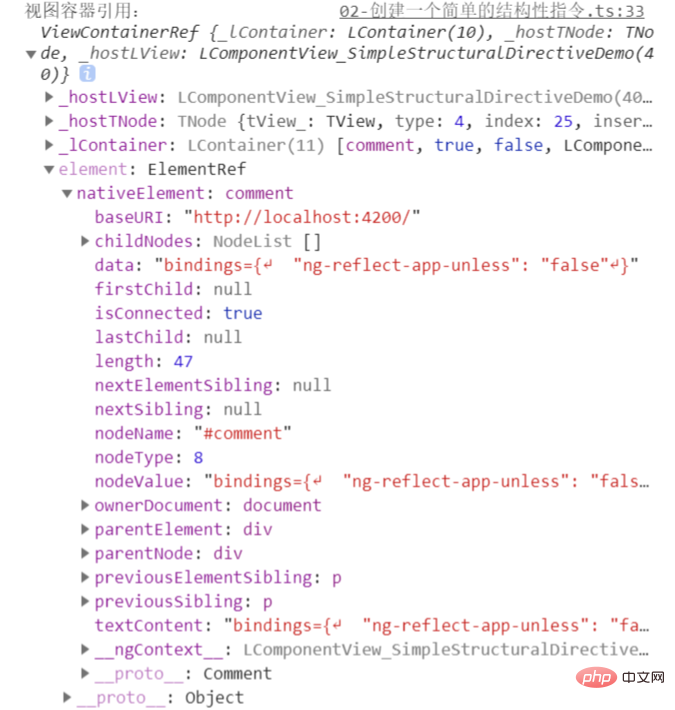
在结构性指令这一节当中,我们跟着官方示例做了一遍这个自定义结构性指令(如果还没有做的话,建议先跟着做一遍)。在UnlessDirective这个指令中,其构造器constructor声明了两个可注入的变量,分别是TemplateRef和ViewContainerRef。官网给的解释我觉得太过晦涩难懂,我这里给出一下我自己的理解:TemplateRef代表的是宿主元素被包裹之后形成的模板的引用。而ViewContainerRef代表的是一个视图容器的引用。那么问题来了,这个视图容器在哪儿呢?我们在constructor构造器中打印一下ViewContainerRef。打印结果如图:

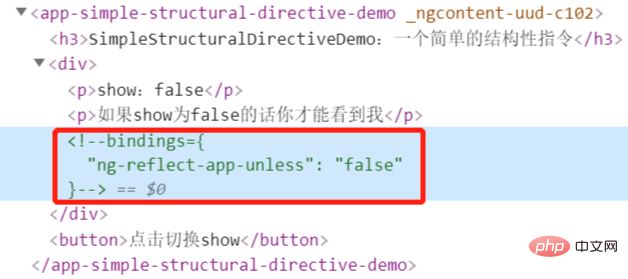
然后我们点进去这个comment元素。发现其就是一个注释元素。如图所示:

其实我也不是很确定这个视图容器到底是不是这个注释元素。但是毋庸置疑的是,视图容器和宿主元素是兄弟关系,紧挨着宿主元素。我们可以使用ViewContainerRef中的createEmbeddedView() 方法(Embedded:嵌入式,内嵌式),将templateRef模板引用传入进去,创建出来一个真实的视图。由于这个视图是被插入到视图容器ViewContainerRef中了,所以又叫内嵌视图。那么这又和我们的上下文对象有什么关系呢?其实createEmbeddedView这个方法不止一个参数,其第二个参数就是给我们的模板设置上下文对象的。API的详情介绍请看createEmbeddedView这个API的详情。
就这样。我们就可以将上下文对象塞入模板中了,这样的话我们也可以直接使用let声明变量的方法来使用这个上下文对象了。
自定义一个简单的类*ngFor指令——appRepeat
那么我们知道是如何设置的了,那么我们就来验证一下是否是对的。接下来,我们仿照ngfor的功能,自己写一个简单的渲染指令。
首先我们定义一个指令:RepeatDirective。代码如下:
@Directive({
selector: '[appRepeat]',
})
export class RepeatDirective {
constructor(
private templateRef: TemplateRef<any>,
private viewContainer: ViewContainerRef,
) { }
@Input() set appRepeatOf(heroesList: string[]) {
heroesList.forEach((item, index, arr) => {
this.viewContainer.createEmbeddedView(this.templateRef, {
//当前条目的默认值
$implicit: item,
//可迭代对象的总数
count: arr.length,
//当前条目的索引值
index: index,
//如果当前条目在可迭代对象中的索引号为偶数则为 true。
even: index % 2 === 0,
//如果当前条目在可迭代对象中的索引号为奇数则为 true。
odd: index % 2 === 1,
});
});
}
}然后我们将其导入NgModule中,这个过程就省略不写了。然后我们在组件中使用一下这个指令:
@Component({
selector: 'app-structural-likeNgFor-demo',
template: `
<h2>原神1.5版本卡池角色</h2>
<h4>自定义ngFor(appRepeat)</h4>
<ul>
<li *appRepeat="let h of heroesList;let i = index;let even = even">
索引:{{i}} -- {{h}} -- 索引值是否是偶数:{{even.toString()}}
</li>
</ul>
<h4>真正的ngFor</h4>
<ul>
<li *ngFor="let h of heroesList;let i = index;let even = even">
索引:{{i}} -- {{h}} -- 索引值是否是偶数:{{even.toString()}}
</li>
</ul>
`,
})
export class StructuralLikeNgForDemoComponent {
public heroesList: string[] = ['钟离', '烟绯', '诺艾尔', '迪奥娜'];
}在这里需要注意的是指令中的appRepeatOf不是乱写的。在微语法的解析过程中let h of heroesList中的of首先首字母会变成大写的,变成Of。然后在给它加上这个指令的前缀,也就是appRepeat。组合起来就是appRepeatOf了。由它来接收一个可迭代的对象。
最后显示的效果图:
运行结果的话和*ngFor没有区别。但是功能肯定是欠缺的,如果有能力的小伙伴可以去阅读*ngFor的源码:*ngFor的源码。
Résumé
Grâce à cet article, nous savons que let-变量cette variable d'entrée de modèle est définie et obtient la valeur via l'objet contextuel du modèle. Ensuite, si vous souhaitez définir l'objet contextuel, vous devez le définir via le deuxième paramètre de la méthode createEmbeddedView.
Conclusion
Mais j'ai toujours l'impression que ma compréhension n'est pas assez approfondie. J'ai toujours l'impression que la définition de l'objet Context du modèle n'est peut-être pas seulement createEmbeddedViewcette méthode, mais je n'ai trouvé aucune autre méthode. Si vous connaissez d'autres méthodes, laissez-moi un message et faites-le moi savoir.
Références :
Cet article est inspiré de : Angular implémente une instruction "répéter"
Adresse de réimpression : https://juejin.cn/post/6956466729891561503
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment les composants angulaires interagissent-ils les uns avec les autres ? Introduction aux méthodes d'interaction courantes
- Une brève discussion sur la différence entre les méthodes d'utilisation de naviguer() et naviguerByUrl() dans Angular
- Un article pour comprendre comment gérer les erreurs dans Angular
- Comprenez rapidement le framework NgRx/Store dans Angular en un seul article
- Une brève analyse du chargement paresseux, des gardes et des paramètres dynamiques dans le routage angulaire
- Une brève discussion sur la façon dont Angular utilise ng-content pour la projection de contenu


%20dans%20Angular)
%20dans%20Angular)