Maison >interface Web >js tutoriel >Une brève analyse du chargement paresseux, des gardes et des paramètres dynamiques dans le routage angulaire
Une brève analyse du chargement paresseux, des gardes et des paramètres dynamiques dans le routage angulaire
- 青灯夜游avant
- 2021-07-01 11:05:592826parcourir

Le routage est un mécanisme qui mappe les requêtes URL à des codes spécifiques. Il joue un rôle important dans la division des modules et l'architecture des informations du site Web est très puissante. Jetons un coup d'oeil. [Recommandations du didacticiel associé : "Tutoriel angulaire"]
Chargement paresseux des routes
Angular peut charger dynamiquement le code du module correspondant en fonction du routage , ces fonctions sont des outils puissants pour l’optimisation des performances.
Afin d'accélérer la vitesse de rendu de la page d'accueil, nous pouvons concevoir le routage suivant pour garder la page d'accueil aussi simple et rafraîchissante que possible :
const routes: Routes = [
{
path: '',
children: [
{
path: 'list',
loadChildren: () => import('./components/list/list.module').then(m => m.ListModule),
},
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
},
...
],
},
];La page d'accueil ne comporte que quelques éléments statiques simples. , tandis que d'autres pages, telles que les listes, les détails, la configuration et d'autres modules, sont chargées dynamiquement à l'aide de loadChildren.
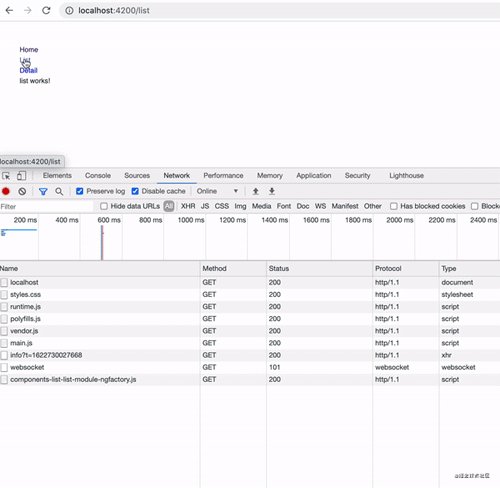
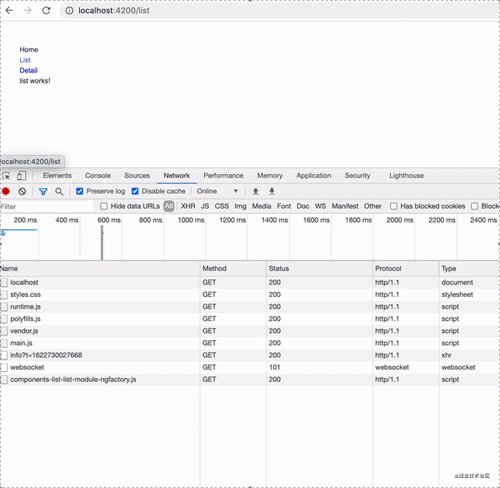
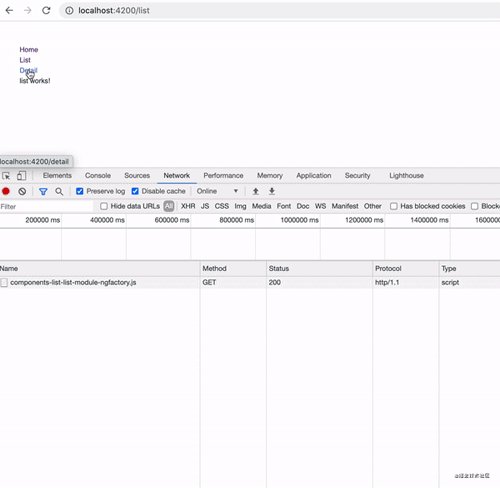
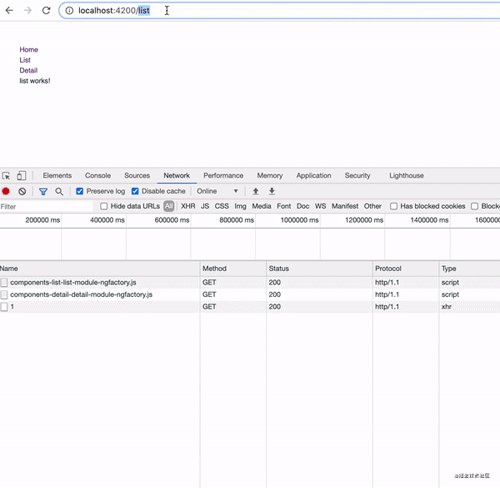
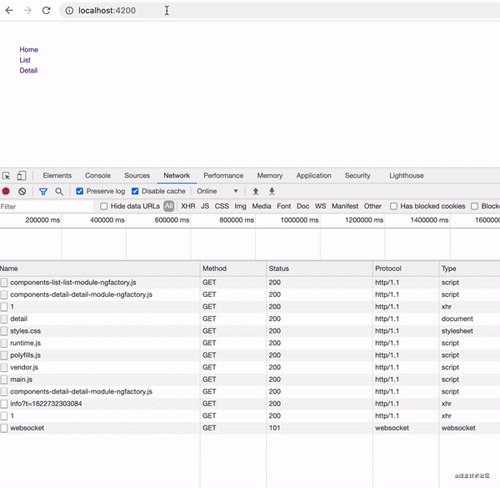
L'effet est le suivant :

Le fichier components-list-list-module-ngfactory.js ne sera chargé que lors de l'accès à la route /list.
Route Guard
Lorsque nous accédons ou changeons de route, les modules et composants correspondants seront chargés. Les gardes de route peuvent être compris comme des crochets avant et après le chargement de la route. qui entre dans l'itinéraire. Et le garde quittant l'itinéraire :
- canActivate Entrer dans le garde
- canDeactivate Quitter le garde
Par exemple, nous voulons Déterminez si l'utilisateur a accès avant d'accéder à l'autorisation de la page de détails, vous pouvez utiliser canActivateguard.
Ajouter un garde de route
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 路由守卫
canActivate: [AuthGuard],
},Écrire la logique de garde
Utiliser la commande CLI pour créer un module de garde de route :
ng g guard auth
auth.guard.ts
import { Injectable } from '@angular/core';
import { CanActivate, ActivatedRouteSnapshot, RouterStateSnapshot, UrlTree } from '@angular/router';
import { Observable } from 'rxjs';
import { DetailService } from './detail.service';
@Injectable({
providedIn: 'root'
})
export class AuthGuard implements CanActivate {
constructor(
private detailService: DetailService,
) {}
canActivate(
route: ActivatedRouteSnapshot,
state: RouterStateSnapshot): Observable<boolean | UrlTree> | Promise<boolean | UrlTree> | boolean | UrlTree {
return new Observable(observer => {
// 鉴权数据从后台接口异步获取
this.detailService.getDetailAuth().subscribe((hasPermission: boolean) => {
observer.next(hasPermission);
observer.complete();
});
});
}
} Obtenir le service d'autorisation
Obtenir le service d'autorisation :
ng g s detail
detail.service.ts
import {Injectable} from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root' })
export class DetailService {
constructor(
private http: HttpClient,
) { }
getDetailAuth(): any {
return this.http.get('/detail/auth');
}
}L'effet est le suivant :

Depuis que nous avons ajouté des gardes à l'itinéraire /detail, vous ne pouvez pas accéder à cette page, que vous passiez d'un autre itinéraire à l'itinéraire /detail ou que vous accédiez directement à l'itinéraire /detail.
Paramètres de routage dynamique
Il existe de nombreuses façons d'introduire des paramètres dans le routage :
- Apporter des paramètres dans le chemin
- Apporter des paramètres dans queryString
- Ne pas transmettre les paramètres via des liens
Placer les paramètres dans le chemin
{
path: 'user/:id',
loadChildren: () => import('./components/user/user.module').then(m => m.UserModule),
},Placer les paramètres dans queryString
htmlPass paramètres
<a [routerLink]="['/list']" [queryParams]="{id: '1'}">...</a> tsPass paramètres
this.router.navigate(['/list'],{ queryParams: { id: '1' });Transmettre les paramètres statiques via les données
Remarque : les paramètres de routage transmis via les données ne peuvent être que statiques
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 静态参数
data: {
title: '详情'
}
},Passer des paramètres dynamiques
data via la résolution ne peut transmettre que des paramètres statiques. Je souhaite donc transmettre les paramètres dynamiques obtenus à partir de l'interface d'arrière-plan via le routage.
La réponse passe par la configuration resolve.
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 动态路由参数
resolve: {
detail: DetailResolver
},
},Create Resolver
detail.resolver.ts
import { Injectable } from '@angular/core';
import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot } from '@angular/router';
import { DetailService } from './detail.service';
@Injectable({ providedIn: 'root' })
export class DetailResolver implements Resolve<any> {
constructor(private detailService: DetailService) { }
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): any {
return this.detailService.getDetail();
}
}Ajouter une méthode pour obtenir des données détaillées dans le service
detail.service.ts
import {Injectable} from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root' })
export class DetailService {
constructor(
private http: HttpClient,
) { }
getDetailAuth(): any {
return this.http.get('/detail/auth');
}
// 增加的
getDetail(): any {
return this.http.get('/detail');
}
}Obtenir des paramètres dynamiques
Créer un composant
ng g c detial
detail.component.ts
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-detail',
templateUrl: './detail.component.html',
styleUrls: ['./detail.component.scss']
})
export class DetailComponent implements OnInit {
constructor(
private route: ActivatedRoute,
) { }
ngOnInit(): void {
// 和获取静态参数的方式是一样的
const detail = this.route.snapshot.data.detail;
console.log('detail:', detail);
}
}Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur les modules (NgModule) dans Angular et le chargement retardé des modules
- Parlons du routage en Angular
- Une brève discussion sur les conseils pour optimiser les performances de liaison (vérification sale) dans Angular
- Une brève discussion sur la façon de créer et d'exécuter un projet simple à partir de zéro à l'aide de l'outil Angular CLI
- Comment les composants angulaires interagissent-ils les uns avec les autres ? Introduction aux méthodes d'interaction courantes
- Une brève discussion sur la différence entre les méthodes d'utilisation de naviguer() et naviguerByUrl() dans Angular

