Maison >interface Web >tutoriel CSS >Comment enregistrer le style CSS
Comment enregistrer le style CSS
- 醉折花枝作酒筹original
- 2021-07-23 10:10:035401parcourir
Comment enregistrer les styles CSS : 1. Pour les styles en ligne, vous devez cliquer avec le bouton droit dans le navigateur - afficher le code source de la page Web, copier le contenu dans la balise de style et l'enregistrer 2. Pour les styles externes, vous avez besoin ; appuyer sur f12 pour ouvrir les outils de développement et sélectionner le panneau source Recherchez le fichier CSS correspondant, cliquez avec le bouton droit et enregistrez.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
1. Tout d'abord, assurez-vous que le style CSS que vous souhaitez est en ligne en HTML ou dans un fichier CSS séparé, faites un clic droit sur la page Web pour afficher le code source, puis copiez-le et enregistrez-le dans. a Il suffit de le mettre dans la documentation.
Par exemple, le code CSS suivant se trouve dans l'attribut style. Copiez tout le contenu dans l'attribut style, collez-le dans le Bloc-notes et nommez-le main.css.
<div style="width: 65px;height: 20px;border: 1px solid;">测试元素</div>
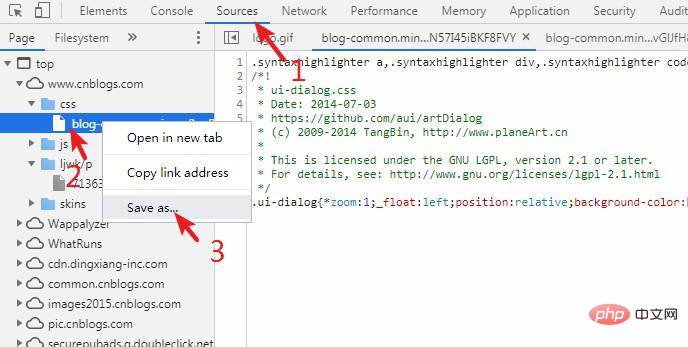
2. Si le style CSS est un fichier séparé, il est recommandé d'utiliser Google Chrome, d'appuyer sur la touche de raccourci F12 ou de cliquer avec le bouton droit et de sélectionner Inspecter. Cela ouvrira les outils de développement, puis sélectionnera la source, qui représente le. élément de ressource. , puis recherchez le fichier CSS correspondant. Après avoir sélectionné le fichier, cliquez avec le bouton droit et enregistrez-le localement.

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

