Maison >interface Web >js tutoriel >Comment définir la largeur en javascript
Comment définir la largeur en javascript
- 醉折花枝作酒筹original
- 2021-07-21 14:28:594780parcourir
Vous pouvez utiliser l'objet style pour définir la largeur en JavaScript, la syntaxe est "document.getElementById("Element Name").style.width="value"". L'objet Style représente une déclaration de style individuelle, accessible depuis le document ou l'élément auquel le style est appliqué.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
L'objet Style représente une seule déclaration de style. Un objet Style est accessible à partir du document ou de l'élément auquel le style est appliqué.
Syntaxe d'utilisation des propriétés de l'objet Style :
document.getElementById("id").style.property="值"Propriétés de l'objet Style :
Arrière-plan
Bordures et marges
Layout
Liste
-
Divers
Positionnement
Impression
Barre de défilement
Formulaire
Texte
Spécification
Propriété d'arrière-plan

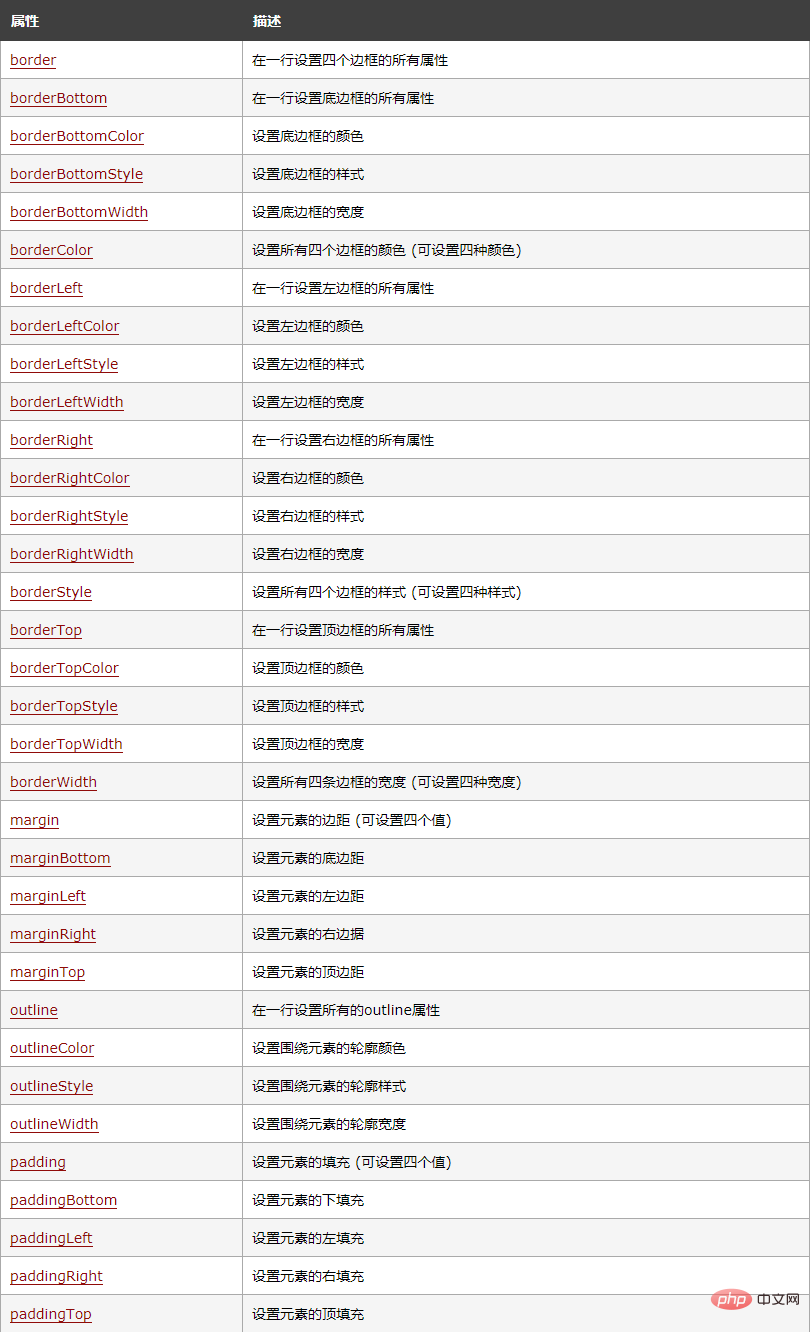
Propriétés de bordure et de marge

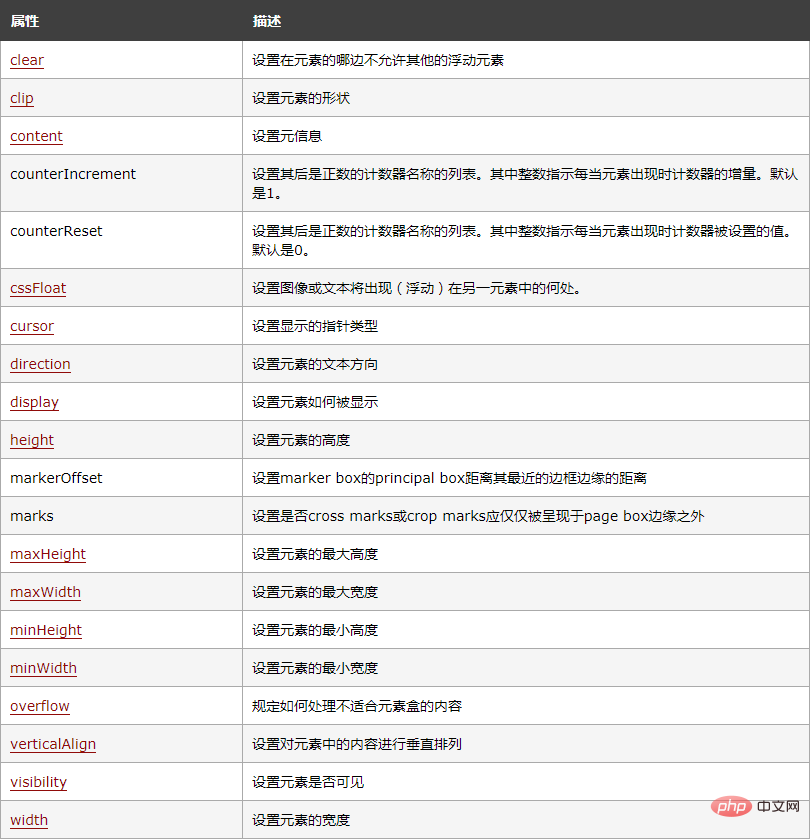
Propriétés de mise en page

Attribut de liste

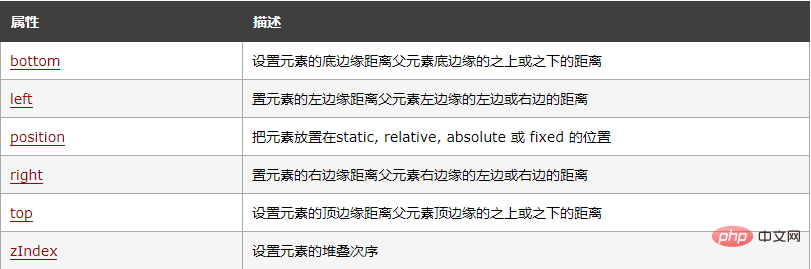
Attribut de positionnement

【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

