Maison >interface Web >js tutoriel >Comment utiliser la méthode show en javascript
Comment utiliser la méthode show en javascript
- 醉折花枝作酒筹original
- 2021-07-21 10:58:5211747parcourir
En js, l'utilisation de show est "$(element).show(speed, function to be exécuté)". La méthode show signifie afficher les éléments sélectionnés s'ils ont été masqués. Cet effet s'applique aux éléments masqués via jQuery, ou aux éléments avec "display:none" déclaré en CSS.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Définition et utilisation
Si les éléments sélectionnés sont déjà masqués, affichez ces éléments :
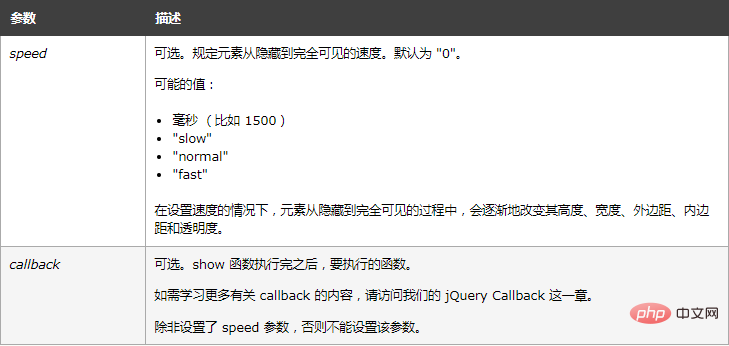
Syntaxe
$(selector).show(speed,callback)

Astuce : Si l'élément est déjà entièrement visible, cet effet n'apporte aucune modification, Sauf si une fonction de rappel est spécifiée.
Remarque : Cet effet fonctionne sur les éléments masqués via jQuery, ou sur les éléments déclarés avec display:none en CSS (mais pas sur les éléments avec visible:hidden ).
Exemple
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
</html>Effet :

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

