Maison >interface Web >js tutoriel >Comment obtenir le contenu du corps en Javascript
Comment obtenir le contenu du corps en Javascript
- 青灯夜游original
- 2021-07-21 11:38:0812879parcourir
Méthode d'obtention : 1. Utilisez l'attribut innerHTML, la syntaxe "body object.innerHTML" ; 2. Utilisez l'attribut innerText, la syntaxe "body object.innerText" ; 3. Utilisez l'attribut textContent, la syntaxe "body object.textContent".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Méthode 1 : Utiliser l'attribut innerHTML
Cette méthode peut obtenir tout le contenu de la balise, y compris les balises, les espaces, le texte, les sauts de ligne, etc.
Si vous souhaitez effacer le contenu de la balise, innerHTML = "" ; c'est tout
Si vous souhaitez définir le contenu dans la balise, innerHTML = "Remplissez la balise et le contenu que vous souhaitez définir" ; tout le contenu original sera écrasé.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
width: 300px;
}
p{
border: 2px dashed #006DAF;
padding: 10px;
}
</style>
</head>
<body id="body">
<div>div元素
<h2>一个标题</h2>
<p>一个段落</p>
</div><br />
</body>
<script>
var body = document.getElementById('body');
// 获取标签的内容
var body = body.innerHTML;
console.log(body);
</script>
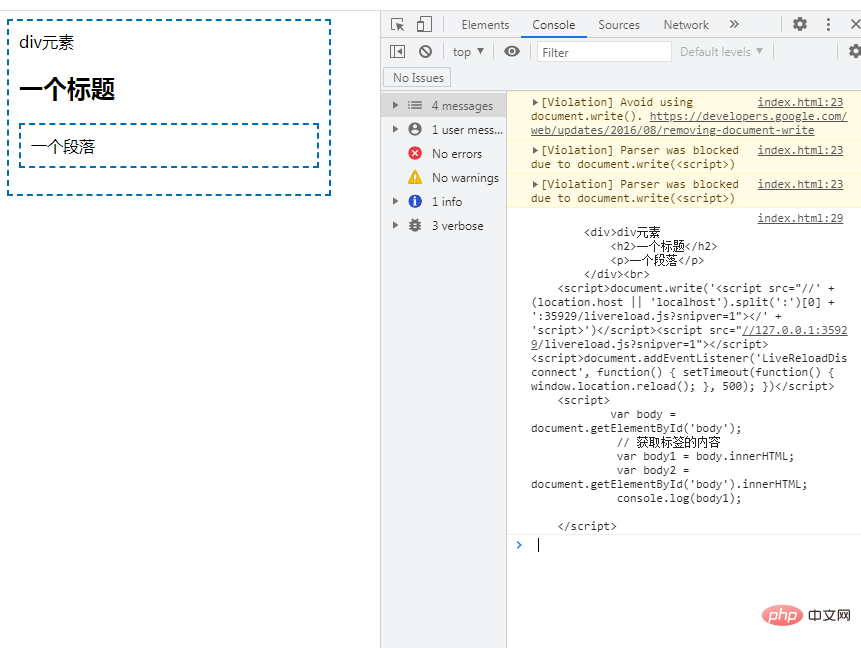
</html>Rendu :

Méthode 2 : Utiliser l'attribut innerText
Cette méthode récupère tout le texte de l'étiquette (et ses sous-étiquettes), l'étiquette ne sera pas obtenue ( ou il peut filtrer toutes les balises). S'il y a plusieurs espaces ou nouvelles lignes, ils seront analysés comme un seul espace.
Si vous souhaitez effacer le contenu de l'étiquette, innerText = "" ; c'est tout
Si vous souhaitez définir le contenu de l'étiquette, innerText = "Remplissez l'étiquette et le contenu que vous souhaitez définir" ; le contenu, l'original Tout le contenu couvert. Cependant, la balise ne sera pas analysée et sera imprimée directement sur la page sous forme de texte.
Code :
<script> var body = document.getElementById('body'); // 获取标签的内容 var body = body.innerText; console.log(body); </script>
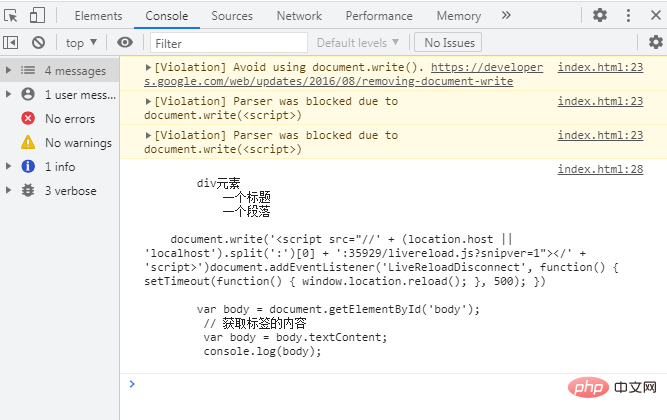
Rendu :
Méthode 3 : Utilisez l'attribut textContent
textContent pour obtenir le contenu de la balise. Mais textContent conservera la structure des balises lors du filtrage des balises.
Exemple de code :
<script> var body = document.getElementById('body'); // 获取标签的内容 var body = body.textContent; console.log(body); </script>
Rendu :

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment convertir des caractères HTML en entités en javascript
- Quelle est la valeur de retour de JavaScript
- Comment utiliser la méthode show en javascript
- Quel type de boucle est le plus rapide en JavaScript ? Comparaison de plusieurs boucles for
- Comment JavaScript gère le bouillonnement d'événements
- Quel est le suffixe de javascript


