Maison >interface Web >Questions et réponses frontales >Quelles sont les différences entre les deux types de portées de variables en JavaScript ?
Quelles sont les différences entre les deux types de portées de variables en JavaScript ?
- 青灯夜游original
- 2021-07-19 11:24:403163parcourir
Différence : Dans la portée globale, les variables sont visibles dans tout le script de la page et sont accessibles librement. Dans la portée locale, les variables ne peuvent être visibles qu'à l'intérieur de la fonction déclarée et ne sont pas accessibles en dehors de la fonction une fois la fonction exécutée, la portée locale est détruite.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
La portée de la variable, que l'on peut appeler « portée de la variable (Scope) », fait référence à la plage effective à laquelle une variable peut accéder dans le programme, également appelée visibilité de la variable.
Scope
1. Qu'est-ce que Scope
De manière générale, le nom utilisé dans un morceau de code de programme n'est pas toujours valide et disponible, et la disponibilité de ce nom est limitée. la portée de ce nom.
Portée JS : c'est la portée du nom de code (variable)
Le but de la portée : améliorer la fiabilité du programme, et plus important encore, réduire les conflits de noms
2. Avant ES6)
Le scope JS peut être divisé en deux catégories : le scope global, le scope local (portée de la fonction)
1) Le scope global :
JS écrit directement dans la balise script Le code est dans le scope global ;
ou dans un fichier JS séparé.
La portée globale est créée à l'ouverture de la page et détruite à la fermeture de la page
Il y a une fenêtre d'objet globale dans la portée globale (représentant une fenêtre de navigateur, créée par le navigateur), qui peut être utilisée directement.
Dans la portée globale,
- toutes les variables créées seront enregistrées en tant que propriétés de l'objet fenêtre.

- Toutes les fonctions créées seront enregistrées en tant que méthodes de l'objet fenêtre.

2) Portée locale (portée de la fonction) :
À l'intérieur de la fonction se trouve la portée locale. Le nom de ce code ne fonctionne qu'à l'intérieur de la fonction
La portée de la fonction est créée lorsque la fonction est appelée. Une fois la fonction exécutée, la portée de la fonction est détruite ;
Une nouvelle portée de la fonction sera créée à chaque fois qu'une fonction est appelée, et elles sont indépendantes les unes des autres.
Exemple d'analyse :
Dans cet exemple, il y a une variable num dans la portée locale dans la fonction un, et il y a aussi une variable num dans la portée globale de la balise script.
(L'un est dans la portée globale et l'autre dans la portée locale. Bien que les noms des deux variables soient en conflit, cela n'a aucun effet.)
Donc, peu importe si les noms des variables sont les mêmes dans différentes portées concernées, cela réduit efficacement les conflits de noms.
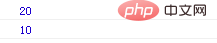
<script>
var num = 10;
function nu(){
var num = 20;
console.log(num);
}
nu();
console.log(num);
</script>
Il n'y a pas de portée au niveau du bloc dans JS à ce stade (avant ES6). La portée au niveau du bloc est entourée d'accolades ({}).
2. Portée des variables
Les variables JavaScript peuvent être divisées en variables globales et variables locales :
Variables globales : les variables sont visibles dans l'ensemble du script de la page et sont librement accessibles ;
Variables locales : les variables ne peuvent être visibles qu'à l'intérieur de la fonction déclarée et ne sont pas accessibles en dehors de la fonction ; leur portée est la portée locale.
Exemple 1
L'exemple suivant démontre la relation entre les variables globales et les variables locales.
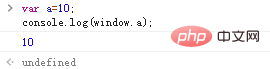
var a = 1; //声明并初始化全局变量
function f(){ //声明函数
document.write(a); //显示undefined
var a = 2; //声明并初始化局部变量
document.write(a); //显示 2
}
f(); //调用函数Puisqu'une variable locale a du même nom est déclarée à l'intérieur de la fonction, pendant la période de pré-compilation, JavaScript utilise cette variable pour remplacer l'influence de la variable globale à l'intérieur de la fonction. Au début de l'exécution, aucune valeur n'est attribuée à la variable locale a, donc la valeur de la variable locale a lue dans la première ligne de code de la fonction n'est pas définie. Lorsque la 2ème ligne de code de la fonction est exécutée, la variable locale se voit attribuer la valeur 2, elle est donc affichée comme 2 dans la 3ème ligne.
Exemple 2
L'exemple suivant démontre les conséquences de la non-déclaration explicite des variables locales.
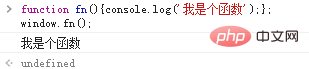
var jQuery = 1;
(function () {
jQuery = window.jQuery = window.$ = function(){};
})()
document.write(jQuery); //显示函数代码:function(){}Par conséquent, utiliser des variables globales à l'intérieur d'un corps de fonction est un comportement dangereux. Pour éviter de tels problèmes, vous devez prendre l'habitude de déclarer explicitement les variables locales dans le corps de la fonction à l'aide de l'instruction var.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comprendre les fonctions et la portée des flèches dans ES6
- Explication détaillée des 4 niveaux de portée dans vue.js
- 5 pièges concernant la portée de JS (résumé)
- La carte mentale + les exemples de code clarifient les points de connaissance de la portée à la chaîne de portée en un coup d'œil !
- Quels sont les types de scopes en PHP ? Quelle zone est accessible par le scope ?

