Maison >interface Web >js tutoriel >La carte mentale + les exemples de code clarifient les points de connaissance de la portée à la chaîne de portée en un coup d'œil !
La carte mentale + les exemples de code clarifient les points de connaissance de la portée à la chaîne de portée en un coup d'œil !
- coldplay.xixiavant
- 2021-03-18 10:19:282247parcourir

Portée
La portée de l'article ne sera pas trop longue, comme mon propre résumé de Js Le troisième article est principalement un lien entre le passé et le suivant.
Plus tard, nous aborderons le contexte d'exécution, les fermetures et d'autres sujets connexes. Afin d'éviter trop de contenu, la partie portée est résumée séparément.
Table des matières
- Avant-propos
- 1. Définition de la portée
- 2. 🎜> 3. Chaîne de portée
- 4. Réflexions et résumé
- 5. Écrivez à la fin
. (Recommandation d'apprentissage gratuite : Tutoriel vidéo javascript)
Avant-propos

- Cela pointe vers des explications détaillées, et la combinaison de cartes mentales et de code vous permet de comprendre cela, d'appeler et de postuler en une seule étape. Série (1)
- Du prototype à la chaîne de prototypes, cet article sur la culture des compétences internes en JavaScript est vraiment à ne pas manquer ! Série (2)
- Cet article
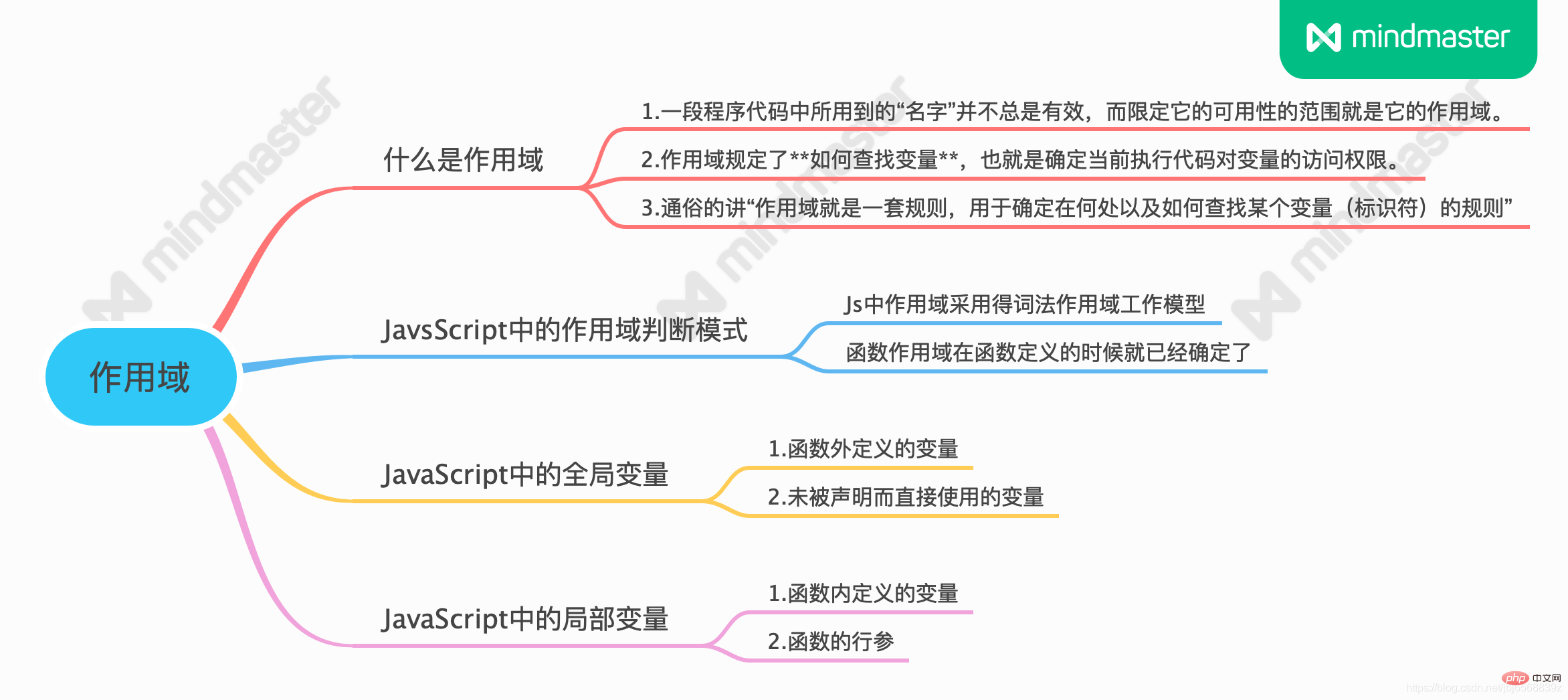
1. Définition du champ d'application
Une carte résumant le contenu de cette section

Remarque : en plus de la portée, voici les dernières vidéos pratiques de Vue3.0/Js/ES6/TS/React/Node au niveau de l'entreprise. dans Tutoriel 2020, cliquez ici pour l'obtenir gratuitement, novices s'il vous plaît
1.1 Explications communes
- Utilisé dans un morceau de code de programme
- Le nom n'est pas toujours valide, et la portée qui limite sa disponibilité est la portée du nom ; la portée précise comment
- trouve la variable , c'est-à-dire détermine la Droits d'accès du code d'exécution actuel aux variables ; En termes simples, une portée est un
- ensemble de règles utilisé pour déterminer où et comment trouver une règle pour un certain variable 🎜>
function func(){
var a = 100;
console.log(a); // 100}console.log(a) // a is not defined a变量并不是任何地方都可以被找到的
1.2 Modèle de travail de portée en JavaScript
JavaScript adopte la portée lexicale, c'est-à-dire la portée statique :- La portée d'une fonction est déterminée lorsque la fonction est définie
- La portée de la fonction est Elle est décidée lorsque la fonction est appelé ;
1.3 Les variables globales et les variables locales
peuvent être divisées en : Variables locales : accessibles uniquement dans le fonction, non accessible en dehors de la fonction ;- Variables définies dans la fonction
function fn(){
var name = '余光';
console.log(name);}console.log(name); // ?fn(); // ?Global : accessible n'importe où L'objet atteint a une portée globale.
- Variables définies en dehors de la fonction
- Toutes les variables non définies et directement affectées sont automatiquement déclarées comme ayant une portée globale
var a = 100;console.log('a1-',a);function fn(){
a = 1000;
console.log('a2-',a);}console.log('a3-',a);fn();console.log('a4-',a);Remarque : après le niveau de bloc ES6 la portée est proposée, et nous discuterons des différences entre elles plus tard.

2. Comprendre la portée
Selon la description de la première section, vérifions un par un2.1 Comprendre la portée lexicale
var value = 1;function foo() {
console.log(value);}function bar() {
var value = 2;
foo();}bar(); Analysons-le en fonction de la définition :
- exécute la fonction
- et une portée locale est formée à l'intérieur du function;
bar Déclarez la variable de valeur et attribuez la valeur 2 Règles, lorsqu'une fonction est définie, la portée externe de - est la portée globale
- Le résultat de l'impression
fooest 1value -
fooSi c'est une portée dynamique : le résultat C'est 2 - , je me demande si vous avez compris ? 2.2 Variables globales
var str = '全局变量';function func(){
console.log(str+1);
function childFn(){
console.log(str+2);
function fn(){
console.log(str+3);
};
fn();
};
childFn();}func();// 全局变量1// 全局变量2// 全局变量3
Analysons le code suivant : var a = 100;function fn(){
a = 1000;
console.log('a1-',a);}console.log('a2-',a);fn();console.log('a3-',a);// a2- 100 // 在当前作用域下查找变量a => 100// a1- 1000 // 函数执行时,全局变量a已经被重新赋值// a3- 1000 // 全局变量a => 1000
2.3 Portée locale
Les portées locales ne sont généralement accessibles qu'au sein de fragments de code fixes. Les plus courantes sont dans les unités de fonction :function fn(){
var name="余光";
function childFn(){
console.log(name);
}
childFn(); // 余光}console.log(name); // name is not defined
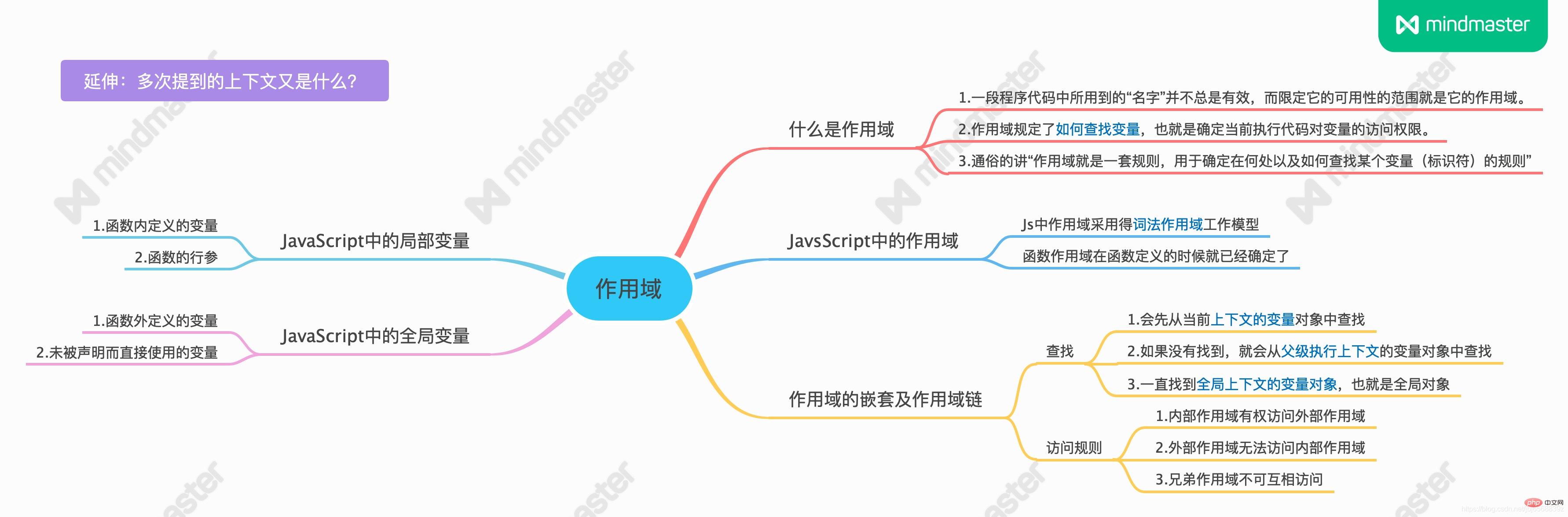
3 Chaîne de portées
3.1 Que se passe-t-il lorsque. vous cherchez des variables ?
recherchera d'abord à partir de l'objet variable
du contexteactuel ; si n'est pas trouvé, il recherchera à partir du parent (parent à le niveau lexical)
Rechercher dans l'objet variable du contexte d'exécution- trouve toujours l'objet variable du contexte global, qui est l'objet global ; Le sommet de la chaîne de portée est l'objet global ;
- De cette façon, une liste chaînée composée de plusieurs objets variables de contexte d'exécution est appelée une chaîne de portée
- , ce qui est très similaire aux prototypes et aux chaînes de prototypes dans un sens.
- 3.2 La différence entre la chaîne de portée et la recherche d'héritage prototypique :
- 查找一个普通对象的属性,但是在当前对象和其原型中都找不到时,会返回
undefined - 查找的属性在作用域链中不存在的话就会抛出
ReferenceError。
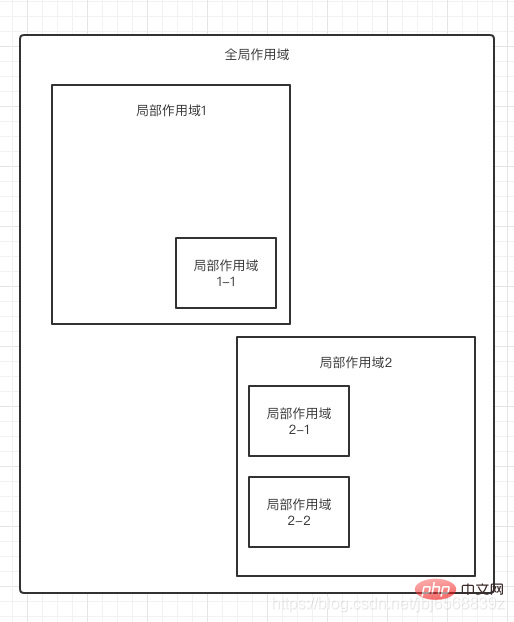
3.3 作用域嵌套
既然每一个函数就可以形成一个作用域(词法作用域 || 块级作用域),那么当然也会存在多个作用域嵌套的情况,他们遵循这样的查询规则:
- 内部作用域有权访问外部作用域;
- 外部作用域无法访问内部作用域;(真是是这样吗?)
- 兄弟作用域不可互相访问;
在《你不知道的Js》中,希望读者可以将作用域的嵌套和作用域链想象成这样:

四、思考与总结
4.1 总结

4.2 思考
最后,让我们看一个《JavaScript权威指南》中的两段代码:
var scope = "global scope";function checkscope1(){
var scope = "local scope";
function f(){
return scope;
}
return f(); // 注意}checkscope1();var scope = "global scope";function checkscope2(){
var scope = "local scope";
function f(){
return scope;
}
return f;}checkscope2()();
两段代码的结果都是"local scope",书中的回答是:JavaScript 函数的执行用到了作用域链,这个作用域链是在函数定义的时候创建的。嵌套的函数 f() 定义在这个作用域链里,其中的变量 scope 一定是局部变量,不管何时何地执行函数 f(),这种绑定在执行 f() 时依然有效。
但是它们内部经历的事情是一样的吗?
相关免费学习推荐:javascript视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

