Maison >interface Web >Questions et réponses frontales >Comment faire un triangle en CSS
Comment faire un triangle en CSS
- 藏色散人original
- 2021-07-19 11:34:552606parcourir
Comment créer un triangle avec CSS : créez d'abord un exemple de fichier HTML ; puis créez un p et enfin obtenez l'effet triangle grâce à des attributs tels que "border-color: transparent transparent red transparent ;".

L'environnement d'exploitation de cet article : système windows7, version HTML5&&CSS3, ordinateur DELL G3
Comment faire un triangle avec du CSS ?
Apprenez-vous à faire des triangles avec CSS
Aujourd'hui, Max partage une technique pour faire des triangles avec CSS~
Comment faire des triangles QAQ ? ? ?
Pas de précipitation, pas de précipitation, procédons étape par étape.
Méthode de production
Nous écrivons d'abord un p:
.triangle{
height: 100px;
width: 100px;
border:100px solid ;
border-color: red orange blue purple;
}
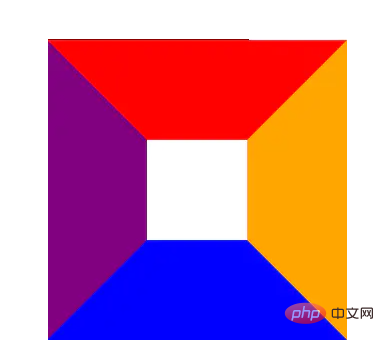
L'effet est le suivant:

Ensuite, le p avec le nom de classe p1 est un carré d'une largeur et d'une hauteur de 100px, et sa bordure est de 100px , haut, bas, gauche et droite. Les bordures sont rouges, bleues, violettes et orange. (Le motif n'est-il pas très beau ?)
Alors vous vous demanderez peut-être : qu'est-ce que cela a à voir avec les triangles ?
Allez, passons à l'étape suivante : définissez la largeur et la hauteur de p sur 0 ;
Vous constaterez qu'il y a un carré de quatre couleurs sur l'écran, et ce carré se trouve être composé de quatre bordures triangulaires.
À ce moment-là, prenez simplement la direction souhaitée et définissez les autres triangles sur transparents.
Ici pour rappeler à tout le monde, l'attribut transparence est (transparent).
Par exemple, si nous voulons un triangle rouge avec une flèche vers le haut, le code est le suivant :
.triangle-red{
height: 0px;
width: 0px;
border:100px solid ;
border-color: transparent transparent red transparent;
}
L'effet est le suivant :

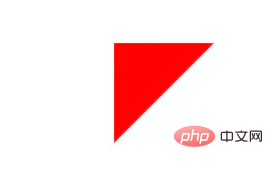
Dépêchez-vous et essayez-le ! On peut aussi faire des triangles avec haut gauche, bas gauche, haut droit et bas droit, par exemple haut gauche :
.triangle-red{
height: 0px;
width: 0px;
border-top: 100px solid red;
border-right: 100px solid transparent;
}
Rendu :

Apprentissage recommandé : "tutoriel vidéo css"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 3 façons d'implémenter des triangles arrondis avec du CSS pur (partage de compétences)
- Apprentissage des sélecteurs CSS : parlons des sélecteurs composés (introduction détaillée)
- Comment implémenter la disposition du flux en cascade à l'aide de JS ou CSS, plusieurs solutions sont introduites
- Comment écrire une étoile à cinq branches en CSS

