Maison >interface Web >Questions et réponses frontales >Les styles en ligne CSS sont-ils des styles internes ?
Les styles en ligne CSS sont-ils des styles internes ?
- 青灯夜游original
- 2021-07-15 17:46:342747parcourir
Les styles en ligne CSS ne sont pas des styles internes. Le style en ligne place le style CSS directement dans la balise dans la ligne de code via l'attribut style ; tandis que le style interne écrit le style CSS dans l'en-tête du fichier source de la page Web et utilise la balise "

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
Style en ligne
Le style en ligne consiste à mettre le style CSS directement dans la balise dans la ligne de code, généralement dans l'attribut style de la balise. Puisque le style en ligne est directement inséré dans la balise, il est. la manière la plus directe. Cette méthode est également le style le plus gênant à modifier.
【Exemple 1】Appliquez les styles en ligne CSS aux paragraphes, aux balises
, aux balises <!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
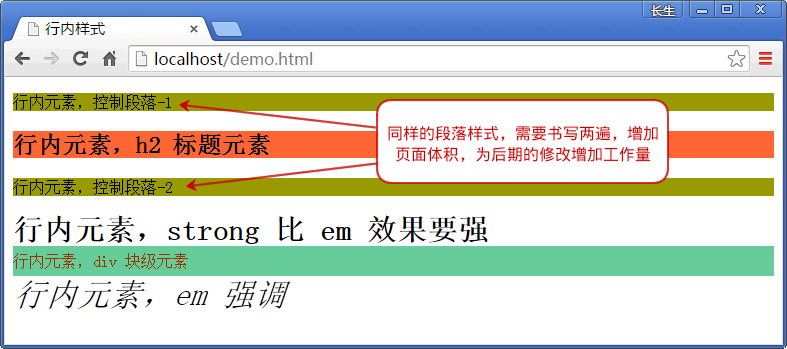
</html>L'effet de démonstration de la page est le suivant :

Dans l'exemple ci-dessus, le style en ligne est déterminé par l'attribut style de l'élément HTML, c'est-à-dire que le code CSS peut être placé dans guillemets et plusieurs valeurs d'attribut CSSsont Par séparation par point-virgule, comme l'écriture de l'élément de niveau bloc de balise
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素 </div>
dans l'exemple, nous abandonnons l'ancienne façon d'écrire ensemble la structure et le style HTML. , c'est-à-dire
La balise de paragraphe
définit la couleur d'arrière-plan sur marron (background-color: #999900) et la balise de titre
définit la couleur d'arrière-plan sur rouge (background-color: #FF6633).
Définissez la police de l'étiquette sur 30 pixels (font-size:30px;), définissez la hauteur et la hauteur de ligne de l'étiquette sur 30 pixels et définissez la couleur et la couleur d'arrière-plan (background-color:#66CC99; color:#993300; height:30px; line-height:30px;) , L'étiquette définit la taille de la police en unités relatives (font-size: 2em;). Deux balises de paragraphe
, bien que le contenu soit différent, utilisent le même paramètre de couleur d'arrière-plan, mais ajoutez deux fois l'attribut CSS en ligne pour définir la couleur d'arrière-plan background-color: #999900.
La balise
, la balise
, la balise
sont des éléments de niveau bloc, définissent leurs attributs CSS et le navigateur les prend en charge ; , définissez leurs propriétés CSS sont prises en charge par les navigateurs ; par conséquent, les styles CSS en ligne sont valides quels que soient les éléments en ligne ou les éléments au niveau du bloc. En bref, bien que les éléments en ligne soient simples à écrire, les défauts suivants peuvent être trouvés à travers des exemples :
Chaque balise doit être stylisée pour ajouter l'attribut style.
La différence est que dans le passé, les créateurs de pages Web mélangeaient les balises et les styles HTML. Désormais, les styles en ligne sont écrits via CSS. Dans le passé, les attributs des balises HTML étaient utilisés pour obtenir des effets de style. , Les résultats sont cohérents : le coût de maintenance ultérieur est élevé, c'est-à-dire que lors de la modification de la page, vous devez ouvrir chaque page du site une par une et la modifier une par une, et vous ne voyez pas du tout le rôle du CSS .
L'ajout d'autant de styles en ligne agrandira la page. Si le portail est écrit de cette manière, cela gaspillera la bande passante et le trafic du serveur.
Certaines pages Web sur Internet peuvent voir cette façon d'écrire en regardant le fichier source. Bien que seule une partie d'une page Web soit réalisée de cette façon, elle doit être différenciée selon la situation :
Si. le créateur de la page Web écrit de tels styles en ligne, vous pouvez modifier rapidement le style actuel sans tenir compte du conflit des styles précédemment écrits
Si cette situation existe dans la page Web, il s'agit du style généré par l'éditeur lors de l'édition en arrière-plan, ou l'arrière-plan n'est pas entièrement développé et doit être développé pour les éditeurs. Choisissez les options de style au lieu de modifier la couleur, l'épaisseur, la couleur d'arrière-plan, l'inclinaison et d'autres effets directement via l'éditeur.
Styles internes
Les styles internes sont écrits en écrivant du CSS en tête du fichier source de la page Web, c'est-à-dire entre
et , en utilisant le paramètre

<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素 </div>
dans l'exemple, nous abandonnons l'ancienne façon d'écrire ensemble la structure et le style HTML. , c'est-à-dire .
La balise de paragraphe
définit la couleur d'arrière-plan sur marron (background-color: #999900) et la balise de titre
définit la couleur d'arrière-plan sur rouge (background-color: #FF6633).
Définissez la police de l'étiquette sur 30 pixels (font-size:30px;), Deux balises de paragraphe , bien que le contenu soit différent, utilisent le même paramètre de couleur d'arrière-plan, mais ajoutez deux fois l'attribut CSS en ligne pour définir la couleur d'arrière-plan background-color: #999900. La balise , la balise En bref, bien que les éléments en ligne soient simples à écrire, les défauts suivants peuvent être trouvés à travers des exemples : Chaque balise doit être stylisée pour ajouter l'attribut style. La différence est que dans le passé, les créateurs de pages Web mélangeaient les balises et les styles HTML. Désormais, les styles en ligne sont écrits via CSS. Dans le passé, les attributs des balises HTML étaient utilisés pour obtenir des effets de style. , Les résultats sont cohérents : le coût de maintenance ultérieur est élevé, c'est-à-dire que lors de la modification de la page, vous devez ouvrir chaque page du site une par une et la modifier une par une, et vous ne voyez pas du tout le rôle du CSS . L'ajout d'autant de styles en ligne agrandira la page. Si le portail est écrit de cette manière, cela gaspillera la bande passante et le trafic du serveur. Certaines pages Web sur Internet peuvent voir cette façon d'écrire en regardant le fichier source. Bien que seule une partie d'une page Web soit réalisée de cette façon, elle doit être différenciée selon la situation : Si. le créateur de la page Web écrit de tels styles en ligne, vous pouvez modifier rapidement le style actuel sans tenir compte du conflit des styles précédemment écrits Si cette situation existe dans la page Web, il s'agit du style généré par l'éditeur lors de l'édition en arrière-plan, ou l'arrière-plan n'est pas entièrement développé et doit être développé pour les éditeurs. Choisissez les options de style au lieu de modifier la couleur, l'épaisseur, la couleur d'arrière-plan, l'inclinaison et d'autres effets directement via l'éditeur. Styles internes Les styles internes sont écrits en écrivant du CSS en tête du fichier source de la page Web, c'est-à-dire entre background-color:#66CC99; color:#993300; height:30px; line-height:30px;) , L'étiquette définit la taille de la police en unités relatives (font-size: 2em;). , la balise
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

