Maison >interface Web >tutoriel CSS >Comment définir l'effet italique en CSS
Comment définir l'effet italique en CSS
- 青灯夜游original
- 2021-07-07 17:28:0126759parcourir
En CSS, vous pouvez utiliser l'attribut font-style pour définir l'effet italique. Il vous suffit de définir le style "font-style:italic;" ou "font-style:oblique;" ; le style italique oblique peut définir un style de police oblique.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut font-style pour définir l'effet italique.
Ce qui suit est un exemple de code pour voir comment l'attribut font-style définit l'effet italique.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">这是一个段落,正常样式。</p>
<p class="italic">这是一个段落,斜体样式。</p>
<p class="oblique">这是一个段落,斜体样式。</p>
</body>
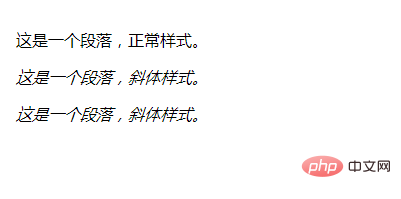
</html>Rendu :

Description :
L'attribut font-style définit le style de la police, qui peut être défini sur une police italique, italique ou normale. Une police italique est généralement définie comme une police individuelle au sein d’une famille de polices. Théoriquement, l'agent utilisateur peut calculer une police italique basée sur la police normale.
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。 |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que le module CSS motion path ? Comment animer des trajectoires de mouvement ?
- Une analyse approfondie de la propriété CSS text-emphasis et de son utilisation !
- 26 questions d'entretien CSS à collecter pour améliorer vos bases CSS !
- Qu'est-ce que :placeholder-shown en CSS ? Comment ça marche ? A quoi ça sert ?
- 5 effets CSS 3D pratiques pour rendre vos pages plus époustouflantes !

