Maison >interface Web >tutoriel CSS >Comment définir la hauteur du premier élément enfant en CSS
Comment définir la hauteur du premier élément enfant en CSS
- 青灯夜游original
- 2021-07-07 17:09:574249parcourir
En CSS, vous pouvez utiliser le sélecteur ":first-child" et l'attribut height pour définir la hauteur du premier élément enfant. Ce sélecteur est utilisé pour faire correspondre le premier élément enfant E dans son élément parent. "E :premier enfant{hauteur:valeur de hauteur;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser le sélecteur ":first-child" pour faire correspondre le premier élément enfant dans son élément parent, puis utiliser l'attribut height pour définir la hauteur de l'élément enfant.
Jetons un coup d'œil à l'effet à travers un exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border:1px solid red;
}
p:first-child
{
height:100px;
}
</style>
</head>
<body>
<div>
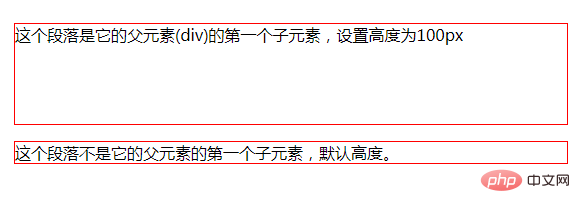
<p>这个段落是它的父元素(div)的第一个子元素,设置高度为100px</p>
<p>这个段落不是它的父元素的第一个子元素,默认高度。</p>
</div>
</body>
</html>Rendu :

Description :
:first-child Le sélecteur fait correspondre le premier élément enfant dans son élément parent. L'attribut
height définit la hauteur de l'élément. Cet attribut définit la hauteur de la zone de contenu de l'élément. Le remplissage, les bordures et les marges peuvent être ajoutés en dehors de la zone de contenu. Les éléments en ligne non remplacés ignorent cet attribut.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les trois principales formes d'utilisation du CSS sur la page ?
- Qu'est-ce que le module CSS motion path ? Comment animer des trajectoires de mouvement ?
- Une analyse approfondie de la propriété CSS text-emphasis et de son utilisation !
- 26 questions d'entretien CSS à collecter pour améliorer vos bases CSS !
- Qu'est-ce que :placeholder-shown en CSS ? Comment ça marche ? A quoi ça sert ?

