Maison >interface Web >tutoriel CSS >Comment diviser le texte en colonnes en CSS
Comment diviser le texte en colonnes en CSS
- 青灯夜游original
- 2021-07-07 16:55:405103parcourir
Vous pouvez utiliser l'attribut columns ou les attributs column-width et column-count pour diviser le texte en colonnes en CSS. Il vous suffit d'ajouter « colonnes : largeur de colonne et nombre de colonnes ; » ou « largeur de colonne : valeur ; colonne. -count" à l'élément de texte. Le style :value;" est suffisant.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut columns ou les attributs column-width et column-count pour diviser le texte en colonnes.
Jetons un coup d'œil à l'exemple de code ci-dessous pour voir comment CSS implémente les colonnes de texte.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px 10px;
}
.div1
{
columns:100px 3;
-webkit-columns:100px 3; /* Safari and Chrome */
-moz-columns:100px 3; /* Firefox */
}
.div2
{
column-count:4;
column-width:100px;
-moz-column-count:4; /* Firefox */
-moz-column-width:100px; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
-webkit-column-width:100px; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="div1">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
<div class="div2">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
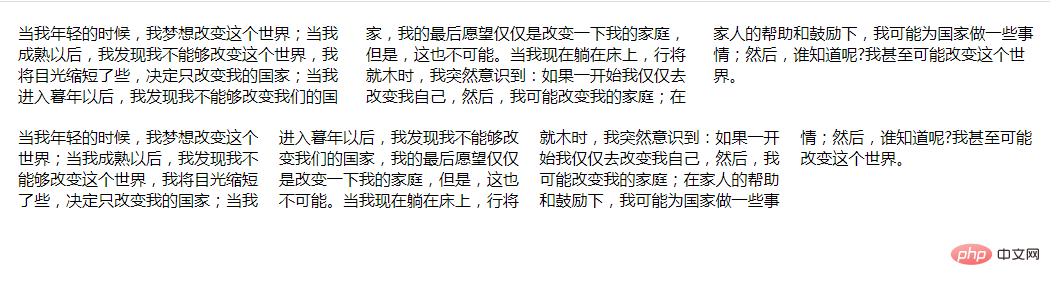
</html>Rendu :

Description : L'attribut
columns est un attribut abrégé qui peut définir simultanément la largeur de colonne (largeur de colonne) et le nombre de colonnes (nombre de colonnes) dans une seule instruction. .
attribut column-width : définissez la largeur de la colonne
attributcolumn-count : définissez le nombre de colonnes
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que le module CSS motion path ? Comment animer des trajectoires de mouvement ?
- Une analyse approfondie de la propriété CSS text-emphasis et de son utilisation !
- 26 questions d'entretien CSS à collecter pour améliorer vos bases CSS !
- Qu'est-ce que :placeholder-shown en CSS ? Comment ça marche ? A quoi ça sert ?
- 5 effets CSS 3D pratiques pour rendre vos pages plus époustouflantes !

