Maison >interface Web >Questions et réponses frontales >Quels sont les sélecteurs de descendants CSS ?
Quels sont les sélecteurs de descendants CSS ?
- 青灯夜游original
- 2021-07-07 14:59:234299parcourir
Les sélecteurs descendants CSS sont : 1. "Élément parent * {}", recherchez tous les éléments descendants de l'élément parent. 2. "Parent Children {}" consiste à rechercher l'élément enfant spécifié à partir de l'élément parent ; 3. "Parent Child 1 Child 2 {}" consiste à rechercher l'enfant 1 à partir du parent, puis à partir de l'enfant, la génération 1 trouve le descendant. 2.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le sélecteur descendant est également appelé sélecteur conteneur.
Le sélecteur de descendants peut sélectionner des éléments qui sont les descendants d'un élément.
Forme concentrée du sélecteur de descendants :
1. Parent* {} Rechercher tous les descendants du parent. 父代 * {}从 父代 中的找到 所有子代。
2、父代 子代1{} 是从 父代 中找到 子代1 或者 父代 子代2{} 是从 父代 中找到 子代2 。
3、父代 子代1 子代2{}
Parent Enfant 1{} doit trouver l'enfant 1 du parent ou Parent Enfant 2{} doit trouver l'enfant du parent 2. 3. Parent Enfant 1 Enfant 2{} Il s'agit de trouver l'enfant 1 du parent, puis de trouver l'enfant 2 de l'enfant 1.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2); //这是给它一个红色,透明度为0.2
}
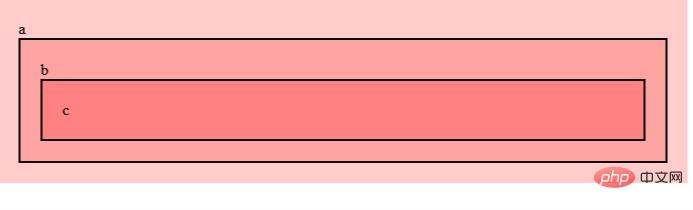
.a *{
border: 2px solid black; //这里是选中类a的所有后代
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>Deuxième forme :

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
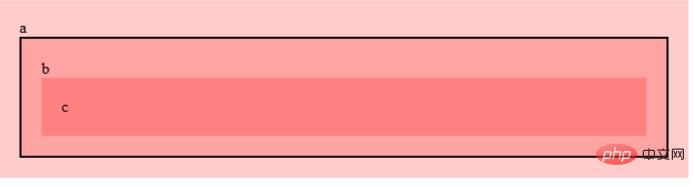
.a .b{
border: 2px solid black; //同理这里选择 .c 也是可以的因为他们都是 .a 的后代。
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>Troisième forme : Il ne peut pas sélectionner .b et .c en même temps, seulement .c.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
Il y a un autre point qui doit être noté dans le code suivant : il y a un p imbriqué dans un p avec un nom de classe c, et un p avec un nom de classe c y est imbriqué à ce moment-là, il le sera également. sélectionné
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c
<div>
<div class="c">span</div>
</div>
</div>
</div>
</div>
</body>
</html> (Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 26 questions d'entretien CSS à collecter pour améliorer vos bases CSS !
- Qu'est-ce que :placeholder-shown en CSS ? Comment ça marche ? A quoi ça sert ?
- Quelle est la différence entre les pseudo-classes et les pseudo-objets (pseudo-éléments) en CSS
- Quelle est la propriété CSS qui définit le rayon de coin d'un élément ?
- 5 effets CSS 3D pratiques pour rendre vos pages plus époustouflantes !

