Maison >interface Web >Questions et réponses frontales >En quoi consiste chaque instruction en CSS ?
En quoi consiste chaque instruction en CSS ?
- 青灯夜游original
- 2021-07-05 17:14:012173parcourir
En CSS, chaque instruction se compose d'un « attribut » et d'une « valeur d'attribut », et un point-virgule est utilisé pour marquer la fin d'une instruction. La dernière instruction d'un style peut omettre le point-virgule. Toutes les instructions sont placées dans une paire de ; grand Entre parenthèses "{}", puis le tout se trouve immédiatement derrière le sélecteur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
Styles CSS et leur syntaxe de base
Le code CSS peut être ouvert et modifié dans n'importe quel éditeur de texte. Par conséquent, que les lecteurs aient ou non une formation en programmation, ils se sentiront très simples lorsqu'ils entreront en contact avec CSS pour la première fois. Cette section présentera la syntaxe CSS de base.
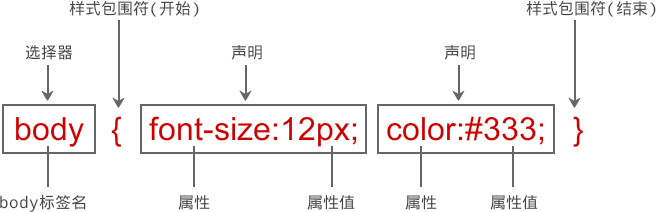
Le style est la plus petite unité de syntaxe de CSS. Chaque style contient deux parties : le sélecteur et la déclaration (règle), comme le montre la figure.

1) Sélecteur
Le sélecteur indique au navigateur à quels objets de la page le style s'appliquera. Ces objets peuvent être une certaine balise, tous les objets de la page Web, des valeurs de classe ou d'identifiant spécifiées, etc. Lorsque le navigateur analyse ce style, il restitue l'effet d'affichage de l'objet en fonction du sélecteur.
2) Déclaration
Vous pouvez ajouter une ou plusieurs déclarations. Ces déclarations indiquent au navigateur comment restituer l'objet spécifié par le sélecteur.
Une instruction doit comprendre deux parties : les attributs et les valeurs d'attribut, et utiliser un point-virgule pour marquer la fin d'une instruction. Le point-virgule peut être omis pour la dernière instruction d'un style.
Toutes les déclarations sont placées entre une paire d'accolades { }, puis la déclaration entière est placée immédiatement après le sélecteur.
3) Propriétés
Les propriétés sont des options de style définies fournies par CSS. Le nom de l'attribut se compose d'un ou plusieurs mots et plusieurs mots sont reliés par des traits d'union. Cela peut représenter intuitivement l’effet de l’attribut à styliser.
4) Valeur d'attribut (Valeur)
La valeur d'attribut est utilisée pour afficher les paramètres des effets d'attribut. Il comprend des valeurs numériques et des unités, ou des mots-clés.
【Exemple 1】
Définissez la taille de la police de la page Web sur 12 pixels et la couleur de la police sur gris foncé, vous pouvez ensuite définir le style suivant.
body{ font-size: 12px; color: #CCCCCC; }Plusieurs styles peuvent être juxtaposés sans avoir à réfléchir à la manière de les séparer.
【Exemple 2】
Si vous définissez la couleur d'arrière-plan du texte du paragraphe comme violet, vous pouvez définir le style suivant en fonction du style ci-dessus.
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }
Étant donné que le langage CSS ignore les espaces (sauf les espaces à l'intérieur du sélecteur), les espaces peuvent être utilisés pour formater la source CSS code, le code ci-dessus peut être embelli comme suit :
body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}De cette façon, il sera clair en un coup d'œil lors de la lecture du code source CSS, qui est à la fois plus facile à lire et à maintenir.
Les commentaires sont obligatoires dans n'importe quelle langue. HTML utilise pour les commentaires, tandis que CSS utilise /* Comment Statements */ pour les commentaires.
【Exemple 3】
Vous pouvez faire les commentaires suivants pour le style ci-dessus.
body { /*页面基本属性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基础属性*/
p {
background-color: #FF00FF;
}(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que le rapport hauteur/largeur ? Comment implémenter les proportions en CSS ?
- Quelles sont les valeurs de l'attribut d'affichage CSS
- Une brève discussion sur les similitudes et les différences entre l'attribut perspective CSS et la fonction perspective()
- Qu'est-ce que le module CSS motion path ? Comment animer des trajectoires de mouvement ?
- Une analyse approfondie de la propriété CSS text-emphasis et de son utilisation !

