Maison >interface Web >tutoriel CSS >Comment masquer le débordement de police CSS
Comment masquer le débordement de police CSS
- 青灯夜游original
- 2021-07-05 16:24:383562parcourir
Vous pouvez utiliser l'attribut overflow en CSS pour obtenir l'effet de masquage du débordement de police. Il vous suffit d'ajouter le style "overflow: Hidden;" à l'élément d'étiquette qui enveloppe la police. L'attribut overflow est utilisé pour contrôler ce qui se passe lorsque le contenu déborde de la zone d'élément. Lorsque la valeur est définie sur "caché", la partie de débordement n'est pas visible.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut overflow pour obtenir l'effet de masquage du débordement de police.
Ce qui suit est un exemple de code pour présenter comment l'attribut overflow implémente le masquage du débordement de police
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#overflowTest {
background: #4CAF50;
color: white;
width: 80%;
height: 140px;
overflow: hidden;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="overflowTest">
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
</div>
</body>
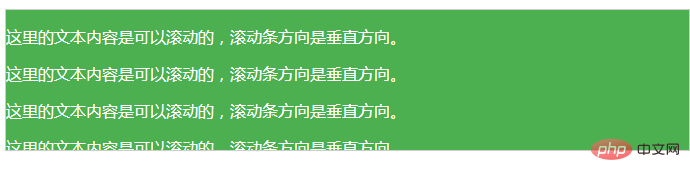
</html>Rendu :

L'attribut overflow est utilisé pour contrôler ce qui se passe lorsque le contenu déborde de la zone d'élément, lorsque la valeur est réglé sur "hidden", le contenu sera coupé et le reste du contenu sera invisible, c'est-à-dire que la partie de débordement sera masquée.
Remarque : l'attribut overflow ne fonctionne que sur les éléments de bloc d'une hauteur spécifiée.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur les similitudes et les différences entre l'attribut perspective CSS et la fonction perspective()
- Utilisez intelligemment la fonction CSS steps() pour obtenir un effet de retournement de carte aléatoire !
- Quelles sont les trois principales formes d'utilisation du CSS sur la page ?
- Qu'est-ce que le module CSS motion path ? Comment animer des trajectoires de mouvement ?
- Une analyse approfondie de la propriété CSS text-emphasis et de son utilisation !

