Maison >interface Web >Questions et réponses frontales >Comment créer un calque de masque
Comment créer un calque de masque
- 藏色散人original
- 2021-06-30 15:09:305973parcourir
Comment implémenter le calque de masque : créez d'abord un fichier d'exemple html ; puis définissez "position : relative ;" dans le style "img_container" ; puis définissez le positionnement absolu de l'absolu ; pour afficher le code du script Layer du masque suffit.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, HTML5&&CSS3.
Comment réaliser une couche de masque ?
Exemple de calque de masque CSS :
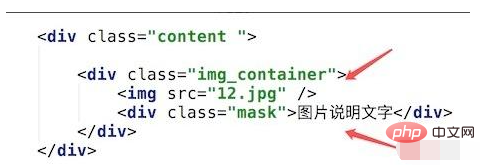
Jetons d'abord un coup d'œil à notre html C'est très simple, un contrôle d'image img, et un div avec un style de masque, avec du texte à l'intérieur, c'est le calque de masque.

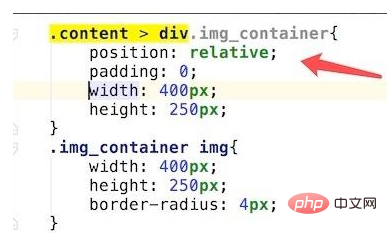
Regardez ensuite la définition du style. Regardez d'abord le conteneur d'image et le style d'image, comme indiqué dans la figure. Ce qu'il convient de noter, c'est que le style img_container définit la position. : relatif; c'est le principal. Il s'agit de préparer notre calque de masque pour un positionnement absolu.

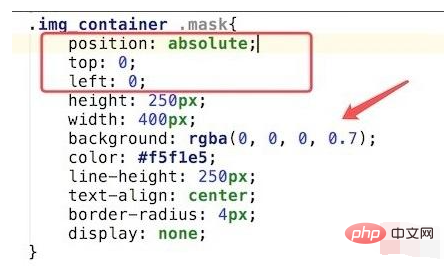
Regardons la définition du style du calque de masque. Le code est tel qu'indiqué sur la figure. Ce qu'il faut noter, c'est son style de positionnement. Nous avons défini l'absolu. positionnement absolu De plus, il existe un paramètre de style d'arrière-plan semi-transparent :
background: rgba(0, 0, 0, 0.7);
Vous pouvez modifier la transparence en modifiant le chiffre 0,7 à la fin. 1 est complètement opaque, 0 est complètement transparent.

Ajoutez ensuite le code du script pour déplacer la souris vers le haut pour afficher le calque de masque. Ce code js est écrit en jquery, ce qui est pratique et simple, nous présentons donc d'abord la bibliothèque de scripts jquery.

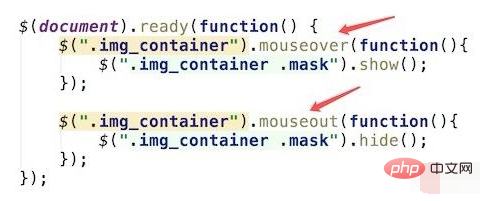
Ajoutez des événements de survol et de sortie de souris, principalement lorsque la souris se déplace vers le conteneur d'image, le calque de masque est affiché, et lorsque la souris sort, le calque de masque est masqué. Le code est tel qu'indiqué dans l'image

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

