Maison >interface Web >Tutoriel d'amorçage >Comment obtenir un effet de calque de masque dans Bootstrap ? (exemple de code)
Comment obtenir un effet de calque de masque dans Bootstrap ? (exemple de code)
- 青灯夜游avant
- 2020-12-21 17:54:364603parcourir
L'article suivant vous présentera la méthode de Bootstrap pour obtenir l'effet de calque de masque. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Tutoriels associés recommandés : "tutoriel bootstrap"
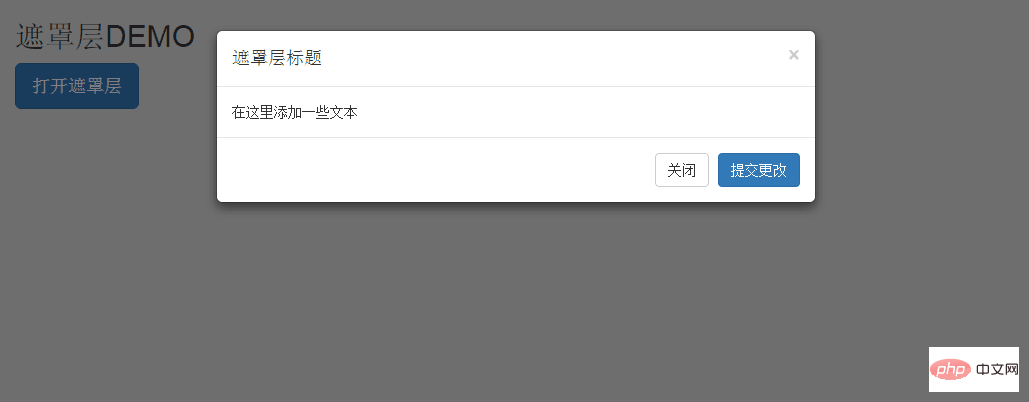
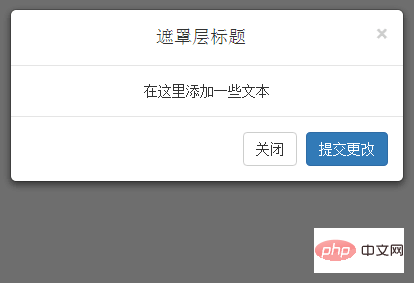
Le rendu est le suivant :

1. Cliquez sur le bouton Ouvrir le calque de masque

2. Faites apparaître un p caché

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>遮罩层DEM</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/index/index.css" rel="stylesheet"> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="js/jquery-2.1.4.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="js/adaptIE/html5shiv.min.js"></script> <script src="js/adaptIE/respond.min.js"></script> <![endif]--> <style> </style> </head> <body> <div class="container-fluid text-center"> <h2>遮罩层DEMO</h2> <!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 打开遮罩层 </button> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 遮罩层标题 </h4> </div> <div class="modal-body"> 在这里添加一些文本 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> <button type="button" class="btn btn-primary"> 提交更改 </button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal --> </div> </body> </html>Explication du code :
- Pour utiliser une fenêtre modale, vous devez disposer d'une sorte de déclencheur. Vous pouvez utiliser des boutons ou des liens. Ici, nous utilisons des boutons.
- Si vous regardez attentivement le code ci-dessus, vous remarquerez que dans la balise
Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Quelle est la différence entre bootstrap2 et 3Article suivant:Quelle est la différence entre bootstrap2 et 3
Articles Liés
Voir plus- Comment effacer l'état sélectionné dans la liste déroulante bootstrap-select ?
- Comment introduire le bootstrap dans le projet vue
- Comment obtenir des données de ligne en bootstrap ?
- Comment soumettre le formulaire dans la boîte modale bootstrap
- Comment résoudre le problème de l'icône d'amorçage qui ne s'affiche pas

