Maison >interface Web >Tutoriel d'amorçage >Comment résoudre le problème de l'icône d'amorçage qui ne s'affiche pas
Comment résoudre le problème de l'icône d'amorçage qui ne s'affiche pas
- 藏色散人original
- 2020-12-17 09:13:466062parcourir
La solution au problème selon lequel l'icône de bootstrap ne s'affiche pas : placez d'abord l'intégralité du bootstrap téléchargé depuis Internet dans Eclipse, puis placez la référence jQuery avant la référence de bootstrap.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, bootsrap version 3.3.7 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel bootstrap" "Tutoriel vidéo CSS"
L'icône de la police Bootstrap n'affiche pas le problème
Problème :
Lorsque le bootstrap utilise des icônes de police, il affiche uniquement une boîte et n'affiche pas l'icône.
Analyse du problème :
La raison est que le fichier bootstrap.css n'est pas correctement associé au fichier de police glyphicons-halflings-regular.eot.
Affichez le code source de bootstrap.css :
`@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}`Faites attention à l'URL qu'il contient
Solution :
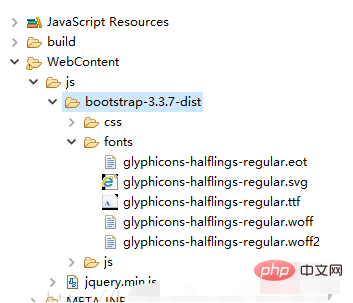
Mettez l'intégralité du bootstrap téléchargé depuis Internet dans éclipse. Comme le montre la figure, la référence de

dans la page jsp :
<head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>bootStrap表单</title> <script type="text/javascript" src="js/jquery.min.js"></script> <link rel="stylesheet" href="js/bootstrap-3.3.7-dist/css/bootstrap.css"> <script type="text/javascript" src="js/bootstrap-3.3.7-dist/js/bootstrap.js"></script> </head>
Remarque : La référence jQuery doit être placée avant la référence bootstrap, sinon Erreur non détectée : le bootstrap sera signalé. JavaScript nécessite une erreur jQuery
Pour plus de connaissances sur la programmation, veuillez visiter : Tutoriel de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment désactiver le modal bootstrap
- Bootstrap prend-il en charge les téléphones mobiles ?
- Comment limiter la plage horaire sélectionnable du sélecteur de date dans bootstrap ? (exemple de code)
- Comment effacer l'état sélectionné dans la liste déroulante bootstrap-select ?
- Comment soumettre le formulaire dans la boîte modale bootstrap

