Maison >interface Web >Tutoriel d'amorçage >Comment limiter la plage horaire sélectionnable du sélecteur de date dans bootstrap ? (exemple de code)
Comment limiter la plage horaire sélectionnable du sélecteur de date dans bootstrap ? (exemple de code)
- 青灯夜游avant
- 2020-12-07 17:43:233646parcourir
bootstrapComment limiter la plage horaire sélectionnable du sélecteur de date ? L'article suivant vous présentera la méthode. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Tutoriels associés recommandés : "Tutoriel bootstrap"
Scénarios d'application
Dans les applications réelles, les données dans une certaine plage de dates peuvent être interrogées en fonction du champ de date, et l'heure facultative du sélecteur de date doit être restreinte
Par exemple : le début. time ne peut pas être supérieur à l'heure de fin, l'heure de fin ne peut pas être inférieure à l'heure de début. À ce moment, les valeurs de startDate et endDate doivent être définies dynamiquement pour le sélecteur de date de début et le sélecteur de date de fin.
2. Points de connaissances associés
1. Initialisation de bootstrap-datepicker
Présentation de bootstrap-datepicker.js et bootstrap -datepicker.css
Compréhension des paramètres de configuration de bootstrap-datepicker
2. L'événement changeDate de boostrap-datepicker : déclenché lorsque la date change
3. méthode
4. Pour une configuration détaillée, veuillez vous référer au document officiel http://bootstrap-datepicker.readthedocs.org/en/latest/methods.html
3. Exemples d'application
1. Dans JSP, déclarez le sélecteur de date
<span style="font-size:14px;"><div class="col-md-6 cy-text-right-md"> <div class="form-inline"> <div class="form-group cy-mar-ver-s"> <span class="cy-pad-hor-s">最后接入时间</span> </div> <div class="input-daterange input-group" id="datepicker"> <input type="text" class="form-control" name="start" id="qBeginTime" /> <span class="input-group-addon">至</span> <input type="text" class="form-control" name="end" id="qEndTime" /> </div> <div class="form-group cy-mar-ver-s"> <button class="btn btn-primary cy-pad-rgt-s" onclick="javascript:doQuery();" type="button">搜索</button> </div> </div> </div></span>
2. Dans JS, initialisez et configurez le sélecteur de date
<span style="font-size:14px;"> //开始时间:
$('#qBeginTime').datepicker({
todayBtn : "linked",
autoclose : true,
todayHighlight : true,
endDate : new Date()
}).on('changeDate',function(e){
var startTime = e.date;
$('#qEndTime').datepicker('setStartDate',startTime);
});
//结束时间:
$('#qEndTime').datepicker({
todayBtn : "linked",
autoclose : true,
todayHighlight : true,
endDate : new Date()
}).on('changeDate',function(e){
var endTime = e.date;
$('#qBeginTime').datepicker('setEndDate',endTime);
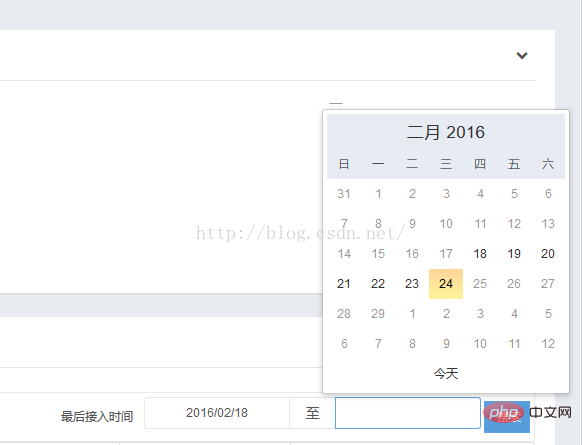
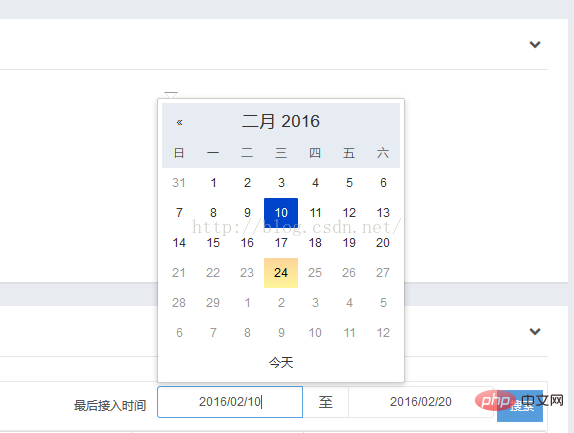
});</span>. 3. Rendu


Pour plus de connaissances liées à la programmation, veuillez visiter : Site Web d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

