Maison >interface Web >Tutoriel d'amorçage >À quoi sert le bootstrap distant ?
À quoi sert le bootstrap distant ?
- 藏色散人original
- 2020-12-04 09:40:332561parcourir
Utilisation du bootstrap distant : Configurez d'abord la page principale et placez une boîte modale ; puis placez un bouton sur la page principale pour déclencher l'affichage de la fenêtre modale puis liez un événement de clic au bouton ; , utilisez "remote: '/sys/toAddUser'" pour charger l'adresse du contenu à distance.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, bootsrap version 3.3.7 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo bootstrap" "Tutoriel vidéo CSS"
Le composant de fenêtre modale modale de Bootstrap est toujours très utile mais pendant le développement. processus, la plupart du contenu de la fenêtre modale est chargé à partir du backend. Pour réaliser que le contenu de la fenêtre modale est chargé depuis le backend, il existe deux méthodes d'implémentation couramment utilisées. Ce sont :
(1) Il y a un Iframe dans Modal, et le contenu distant est chargé via le src de l'Iframe. L'inconvénient de cette méthode est que la largeur et la hauteur de la boîte modale sont difficiles à ajuster, et définir la largeur et la hauteur sur des valeurs fixes détruit la disposition réactive du bootstrap.
(2) Utilisez le paramètre distant de Modal pour charger du contenu distant. Il y a quelques bugs mineurs dans cette méthode (la solution sera présentée plus tard), mais cette méthode n'a pas la peine de définir manuellement la largeur et la hauteur de la méthode précédente.
Personnellement, je préfère la deuxième méthode, je vais donc présenter la méthode d'utilisation de la télécommande.
Remarque : La version de bootsrap utilisée cette fois est la 3.3.7
1 Préparation de la page
(1) Page principale
La page principale est. ici, placez d’abord une boîte modale, mais le contenu de la boîte modale est vide. Les données après un chargement à distance ultérieur seront automatiquement renseignées dans la classe Div="modal-content". Préparez le code html suivant :
<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->Après avoir placé la fenêtre modale, on peut mettre un bouton sur la page principale pour déclencher l'affichage de la fenêtre modale. Le code html de ce bouton est le suivant :
<button type="button" id="addBtn" class="btn btn-primary">新增用户</button>
Une fois le bouton et la fenêtre modale prêts, nous devons lier un événement de clic au bouton. Après avoir cliqué, la fenêtre modale sera affichée et les données seront chargées à distance. Le code js est le suivant :
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});Ceci est le contenu de la page principale Remarque : je n'ai pas posté le code lié à l'introduction du bootstrap au début. Vous devez le présenter vous-même lorsque vous l'utilisez.
(2) Préparation de la page à charger dans la boîte modale
Tout d'abord, laissez-moi vous dire qu'il n'est pas nécessaire d'introduire du js et du css dans cette page. Car une fois cette page chargée dans la boîte modale, elle équivaut à une partie de la page principale. Cela ressemble un peu à la page principale qui l'importe dynamiquement. Il peut accéder à n'importe quel contenu de la page principale. Cette page peut être considérée comme le contenu DIV de class="modal-content". Après le chargement, ces codes html y sont intégrés. Par conséquent, lors de la rédaction de cette page, nous pouvons accéder au site officiel de bootstrap, copier le code d'une boîte modale et extraire le contenu à l'intérieur, qui convient le mieux à notre page distante. Le code que j'ai préparé est le suivant :
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h class="modal-title">添加用户</h>
</div>
<div class="modal-body">
<form id="addForm">
<div class="form-group">
<label for="account">账号</label>
<input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)">
</div>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" name="username" placeholder="用户名">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="Password">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" id="resetBtn" class="btn btn-default" >重置</button>
<button type="button" id="saveBtn" class="btn btn-primary">提交</button>
</div>2. Introduction au backend
En fait, il n'y a pas d'introduction au code backend Lorsque l'on clique sur le bouton de la page principale, le. le backend reçoit la demande et écrit la page préparée. C'est normal de revenir dans le passé. Utilisez SpringMvc pour l'implémenter en une seule fois. Je ne le présenterai donc pas.
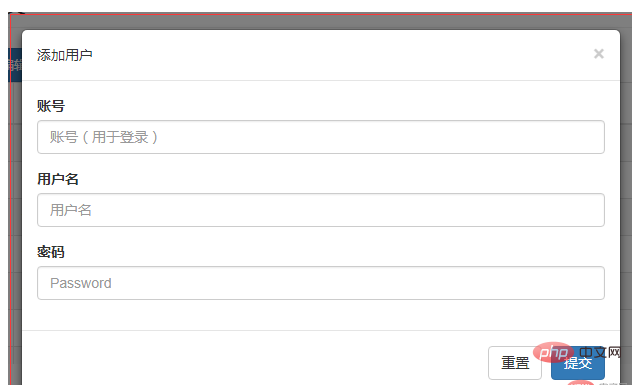
3. Effet final
En cliquant sur le nouveau bouton de la page principale, la boîte modale apparaît et la page distante est chargée dans la boîte modale distante.

4. Résolution de petits bugs
(1) Après tests, il a été constaté que le contenu de cette fenêtre modale était rechargé en arrière-plan puis fermé. . Lorsque la fenêtre d'état est à nouveau ouverte, elle ne sera plus chargée en arrière-plan.
(2) Le contenu de cette boîte modale sera laissé sur la page principale après le chargement, et la page principale sera accessible directement. Ceci est sujet à des problèmes, par exemple : il y a un élément DOM sur la page d'accueil avec le même ID que l'élément DOM dans la boîte modale, ce qui est sujet aux bugs. Nous espérons que le contenu de la fenêtre modale sera effacé directement après. la fenêtre modale est fermée.
La solution aux deux bugs ci-dessus est présentée dans le code js ci-dessous, qui surveille en fait la fermeture de la fenêtre modale
// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
});5 Parlons des choses à noter
Attention Le problème est que la page chargée à distance est en fait un petit morceau de code HTML, qui ne nécessite pas l'introduction de js et css (comme les js et css de bootstrap). C'est complètement différent de l'utilisation d'Iframe. Le contenu d'Iframe peut être considéré comme une page distincte, donc lorsque vous utilisez Iframe, vous devez introduire vous-même js et css.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment introduire le bootstrap dans vue.js
- Utilisez bootstrap pour créer une page d'enregistrement de connexion et implémenter la fonction de vérification de formulaire
- Une brève discussion sur le plug-in de validation de formulaire d'amorçage BootstrapValidator
- Comment résoudre le problème de la barre de navigation bootstrap qui ne saute pas

