Maison >interface Web >Tutoriel d'amorçage >Utilisez bootstrap pour créer une page d'enregistrement de connexion et implémenter la fonction de vérification de formulaire
Utilisez bootstrap pour créer une page d'enregistrement de connexion et implémenter la fonction de vérification de formulaire
- 青灯夜游avant
- 2020-12-03 17:54:156311parcourir
Cet article vous présentera comment utiliser bootstrap pour créer une page d'enregistrement de connexion et implémenter la fonction de vérification unique. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Utilisez bootstrap pour la page d'enregistrement de connexion et validez pour la vérification du formulaire
Technologie : bootstrap, font-awesome, jquery-validate ; Caractéristiques : mise en page réactive, vérification du formulaire (si les deux mots de passe de l'utilisateur sont identiques, si les informations requises sont renseignées) et l'image d'arrière-plan s'adapte à la taille de l'écran
Objectif : Apprendre des connaissances à partir de combats réels ;
Page d'accueil personnelle : http://www.itit123.cn/ Des informations plus utiles vous attendent (tutoriel d'introduction au mini programme WeChat : série de didacticiels d'introduction, fournissant une interface API gratuite, pas besoin de considérer le code côté serveur problèmes) .
Fonction d'implémentation du code de vérification ITDragon Blog
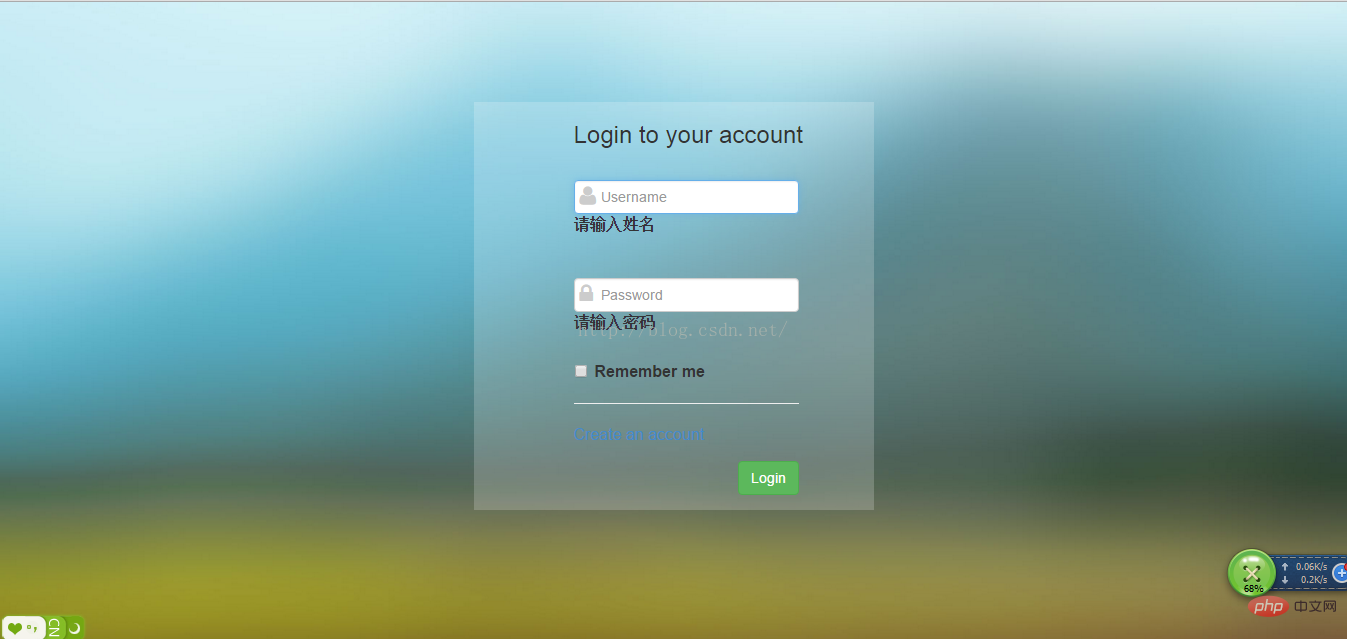
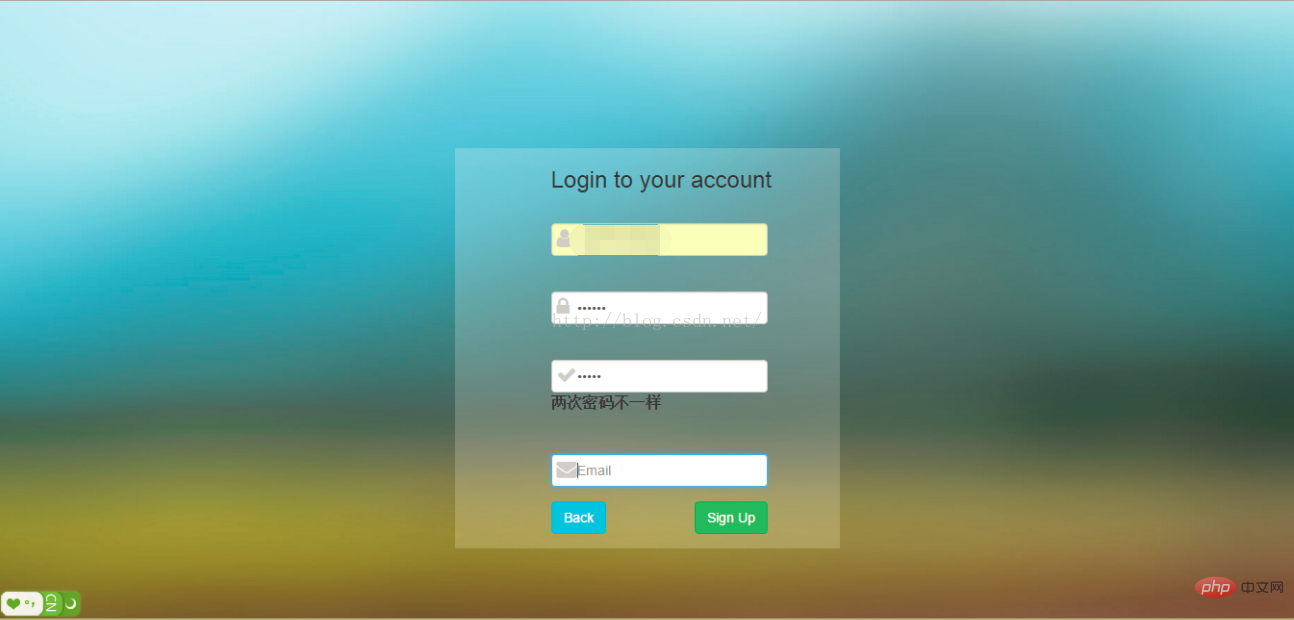
Rendu :

 code html :
code html :
Les ressources tierces sont importées à l'aide de CDN ; bien sûr, vous pouvez également les télécharger vous-même et les importer localement.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bootstrap案例</title>
<!--用百度的静态资源库的cdn安装bootstrap环境-->
<!-- Bootstrap 核心 CSS 文件 -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<!--font-awesome 核心我CSS 文件-->
<link href="//cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<!-- 在bootstrap.min.js 之前引入 -->
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<!-- Bootstrap 核心 JavaScript 文件 -->
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<!--jquery.validate-->
<script type="text/javascript" src="js/jquery.validate.min.js" ></script>
<script type="text/javascript" src="js/message.js" ></script>
<style type="text/css">
body{background: url(img/4.jpg) no-repeat;background-size:cover;font-size: 16px;}
.form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
#login_form{display: block;}
#register_form{display: none;}
.fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
input[type="text"],input[type="password"]{padding-left:26px;}
.checkbox{padding-left:21px;}
</style>
</head>
<body>
<!--
基础知识:
网格系统:通过行和列布局
行必须放在container内
手机用col-xs-*
平板用col-sm-*
笔记本或普通台式电脑用col-md-*
大型设备台式电脑用col-lg-*
为了兼容多个设备,可以用多个col-*-*来控制;
-->
<p class="container">
<p class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="login_form">
<h3 class="form-title">Login to your account</h3>
<p class="col-sm-9 col-md-9">
<p class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus" maxlength="20"/>
</p>
<p class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" name="password" maxlength="8"/>
</p>
<p class="form-group">
<label class="checkbox">
<input type="checkbox" name="remember" value="1"/> Remember me
</label>
<hr />
<a href="javascript:;" id="register_btn" class="">Create an account</a>
</p>
<p class="form-group">
<input type="submit" class="btn btn-success pull-right" value="Login "/>
</p>
</p>
</form>
</p>
<p class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="register_form">
<h3 class="form-title">Login to your account</h3>
<p class="col-sm-9 col-md-9">
<p class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus"/>
</p>
<p class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" id="register_password" name="password"/>
</p>
<p class="form-group">
<i class="fa fa-check fa-lg"></i>
<input class="form-control required" type="password" placeholder="Re-type Your Password" name="rpassword"/>
</p>
<p class="form-group">
<i class="fa fa-envelope fa-lg"></i>
<input class="form-control eamil" type="text" placeholder="Email" name="email"/>
</p>
<p class="form-group">
<input type="submit" class="btn btn-success pull-right" value="Sign Up "/>
<input type="submit" class="btn btn-info pull-left" id="back_btn" value="Back"/>
</p>
</p>
</form>
</p>
</p>
<script type="text/javascript" src="js/main.js" ></script>
</body>
</html>code js :
Il peut y avoir des méthodes déraisonnables. Après tout, la capacité de l'auteur est limitée. S'il existe une meilleure méthode, veuillez laisser un message et je la modifierai à temps.
$().ready(function() {
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});
$("#register_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
rpassword: {
equalTo: "#register_password"
},
email: {
required: true,
email: true
}
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
rpassword: {
equalTo: "两次密码不一样"
},
email: {
required: "请输入邮箱",
email: "请输入有效邮箱"
}
}
});
});
$(function() {
$("#register_btn").click(function() {
$("#register_form").css("display", "block");
$("#login_form").css("display", "none");
});
$("#back_btn").click(function() {
$("#register_form").css("display", "none");
$("#login_form").css("display", "block");
});
});Adresse de téléchargement de la ressource : http://download.csdn.net/detail/qq_19558705/9358603
Parlons maintenant des points de connaissances utilisés :
①bootstrap Disposition :
bootstrap utilise une disposition en grille, en utilisant col-*-*
Conditions d'utilisation : Il peut être utilisé sous .container et .row La structure est la suivante :
<p class="container">
<p class="row">
<p class="col-*-*"></p>
<p class="col-*-*"></p>
</p>
<p class="row">...</p>
</p> Valeur de référence : col-xs-* : inférieur à 768px, téléphone portable
col-sm-* : supérieur à 768px, tablette
<i class="fa fa-check fa-lg"></i>fa-lg signifie grande imagePlus d'icônes Référence : http://fontawesome.dashgame.com/
④vérification du formulaire jquery-validate :
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});Notez que le login_form ici doit être le sélecteur sur le formulaire, parce que l'auteur l'a défini sur p et la console affiche une erreur indiquant que les paramètres ne sont pas définis. Le nom d'utilisateur et le mot de passe ici sont tous deux des valeurs de nom dans le formulaire ; les règles sont les règles et le message est les informations demandées obligatoire : vrai signifie que le champ est obligatoire, et . minlength signifie que la longueur est d'au moins 5. maxlength est pris en charge par html5, il n'est donc pas nécessaire de le définir ici equalTo signifie la même chose que XX, suivi de la première valeur, "#id" ou. ".class"Le contenu correspondant dans le message est suivi des informations textuelles de l'invite. Vous pouvez copier mon code directement et le modifier selon vos besoins. ⑤Taille de l'écran adaptative en arrière-plan : J'ai cherché de la documentation partout avant de m'en rendre compte, mais après l'avoir su, j'ai trouvé que c'était si simple, c'est background-size:cover Cela peut; obtenir des images d'arrière-plan et des navigateurs La taille est la même. C'est très simple. bootstrap crée une page d'inscription de connexion, adresse de téléchargement github : https://github.com/ITDragonBlog/daydayup/blob/master/bootstrapJe pense qu'apprendre en pratique L'effet est bien meilleur que l'apprentissage aveugle. Savoir ce que cette connaissance peut faire résout le problème de savoir pourquoi vous apprenez cette connaissance. En résumé, vous venez apprendre, faisons semblant d'être cool et volons ensemble. Si vous avez des questions ou des suggestions, veuillez laisser un message et je le réviserai à temps. Veuillez indiquer la source lors de la réimpression. Pour plus de connaissances liées à la programmation, veuillez visiter : Site Web d'apprentissage en programmation
! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

